标签:com https 压缩 ima style 图片压缩 比较 大小 net
今天特意验证了一下:
切完图分别保存png24、png8和jpg60、jpg80(60和80表示保存图片时品质选择)后,

然后再压缩图片,压缩图片地址:https://tinypng.com/
图片直接拉进去就可以压缩,压缩完对比一下,没想到png24图片压缩完内存小又清晰;jpg图片反之;
未压缩之前,图片信息,如下:
1.jpg60压缩之后:

jpg60压缩之后内存大小:47.6KB

2.jpg80压缩之后:

jpg80压缩之后的大小:47.5KB

3.png8压缩之后:

png8压缩之后大小:36.5KB

4.png24压缩之后:

png24压缩之后大小:35KB

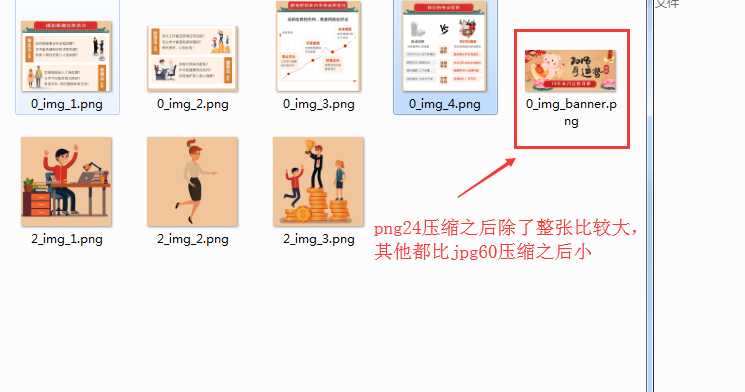
但也有例外:图片颜色较多的、比较复杂的,压缩之后png24格式内存比较大,举个栗子:
jpg60压缩后大图:

jpg60压缩后大小:76.3KB

png24图片压缩之后:

png24图片压缩之后大小:116KB


综上对比图片颜色单调的png24图片压缩之后内存最小最清晰
原创,转载需要标注出处哦!
标签:com https 压缩 ima style 图片压缩 比较 大小 net
原文地址:https://www.cnblogs.com/huanghuali/p/10042191.html