标签:bubuko orange ati java ble code 绘制矩形 charset lan
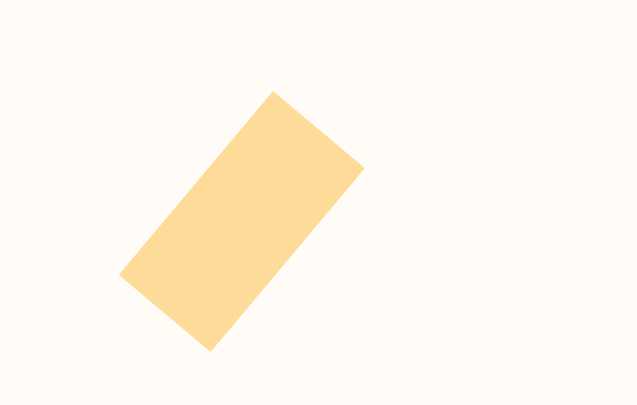
效果:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Konva绘制矩形</title> <script type="text/javascript" src="konva.min.js"></script> </head> <body> <div id="container"></div> <script type="text/javascript"> //第一步创建舞台 var stage = new Konva.Stage({ container : "container", width : window.innerWidth, height : window.innerHeight }); //第二部 创建层级 var layer = new Konva.Layer(); //第三步,把层添加到舞台上 stage.add(layer); //第四步,创建矩形 var rect = new Konva.Rect({ x: 500, y: 200, opacity: .4, rotation: 40, width: 100, height: 200, scaleX: 1.2, scaleY: 1.2, draggable: true, fill: ‘orange‘ }); // 第五步: 把 矩形添加到层上去 layer.add(rect); //第六步:把层渲染到舞台上。 layer.draw(); </script> </body> </html>
标签:bubuko orange ati java ble code 绘制矩形 charset lan
原文地址:https://www.cnblogs.com/alex-xxc/p/10043159.html