标签:data 选择 new 窗口 raw enc 一个 http rac

↓
↓
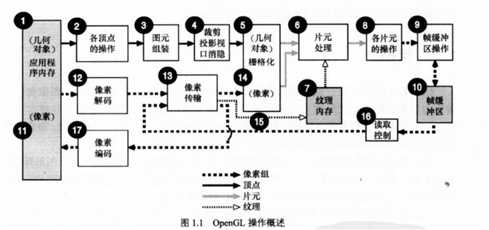
一、内存开始
1、一次一个顶点: glBegin 顶点 法线 颜色 纹理 ... glEnd
2、顶点数组:glDrayArrays
3、显示列表:glNewList glEndList
4、缓存区对象:glBufferData
↓
↓
二、各顶点操作
1、各顶点会通过模型矩阵和投影矩阵来转换。
2、法线会通过从模型矩阵获得的左上角的3x3矩阵的逆变换来转换。
3、纹理坐标会通过纹理矩阵来转换。
4、光照算法会得到应用以修改基色。
5、可能会自动生成纹理坐标、应用颜色材质状态以及计算点的大小。 这个阶段最主要的操作是转换与光照。
↓
↓
三、图元组装
这个阶段顶点会合成完成的图元。将图元传递到下一个阶段。
↓
↓
四、图元处理
1、裁剪
2、透视投影(视口变换以生成窗口坐标)。
3、消隐culling操作,如背面剔除。
↓
↓
五、栅格化
1、图元将被分解成更小的单元,这些单元对应目标帧缓存区中的像素(片元)。
2、走样化处理,使图元消除锯齿变的更加平滑。
↓
↓
六、片元处理
1、上纹理。会访问纹理内存。
2、雾化。根据片元距离当前视点的位置修改其颜色。
3、颜色汇总。将片元的主颜色与次(第二)颜色的值整合在一起。
↓
↓
七、逐个片元的操作
1、像素所有权测试。确定目标像素是可见的还是被一个重叠的窗口盖住呢。
2、剪切测试。根据通过调用glScissor建立的一个矩形区域来裁剪片元。
3、Alpha测试。根据片元的Alpha值和通过调用glAlphaFunc建立的函数来确定是否丢弃片元。
4、混合。根据片元的颜色以及存储在帧缓存区的颜色通过混合状态(由glBlendFunc、glBlendColor 和glBlendEquation设置)来确定要写入帧缓存区的的颜色。
5、抖动。允许一种只有少量离散颜色的显示系统模拟出更宽的颜色范围。可以大幅度改善低端颜色系 统的显示效果。默认是打开的,会影响性能。可以glDisable(GL_DITHER)关闭。
6、逻辑操作。使用通过glLogicOp建立的逻辑操作将最终的片元值与帧缓存区中的值结合起来。
↓
↓
八、帧缓存区操作
1、glDrawBuffer指定之后渲染操作的目标。openGL支持显示立体图像以及双重缓存区,因此对于渲染的目标有多个选择。
帧缓存区的各个区域被称为缓存区buffers,分别为前、后、左、右、前左、前右、后左、后右以及前后。
2、glColorMask。该函数决定是否允许对目标缓存区的颜色分值R、G、B和A部分执行写入操作。
3、glDepthMask。决定是否可以修改目标缓存区的深度部分。
4、glStencilMask。控制了对目标缓存区的模板部分中的特定为的写入操作。
5、glAccum。指定积聚缓存区操作。
6、glClear。初始化帧缓存区的值。分别调用glClearColor、glClearDepth、glClearStencil和glClearAccum设置来初始 化颜色部分、深度部分、模板部分和积聚缓存区的值。
7、glFlush。 为了确保一个特定渲染环境的全部图元是逐渐完成的。
8、glFinish。为了确保一个特定渲染环境的全部图元是完成了渲染。这个命令会一直阻塞到之前所有的命令的效果已全部 完成为止。就性能而言,这样做的代价是昂贵的,需谨慎使用。
标签:data 选择 new 窗口 raw enc 一个 http rac
原文地址:https://www.cnblogs.com/airduce/p/10043120.html