标签:clear lib style size .com ajax 图片 分享 ali
Js的同步和异步
同步:代码从上到下执行。
异步:每个模块执行自己的,同时执行。
js本身就是同步的,但是需要记住四个地方是异步。
Js的异步 1.定时器 2.ajax 3事件的绑定 4..回调函数
1. setInterval(function(){},1000)
setInterval() 这个方法有两个参数,第一个是函数 第二个是时间(毫秒为单位)。
代表每隔一秒执行一次里面的函数。
人眼的频率 1000/60;
setInterval() 开启一个计时器,clearInterval() 关闭一个计时器
setTimeOut(function(){},2000)
代表两秒之后执行以下这个方法,然后就终止
2.定时器this问题
var t=setInterval(function(){
console.log(this)
},1000)
这里的this是window
Person.prototype={
fn:function(){
console.log(this)
},
n:200,
t:setInterval(this.fn,2000)
}
var ss=new Person("zhang")
不管定时器里面的函数怎么写他里面的this都是window
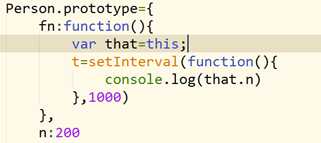
4..怎么处理定时器里面this为指定对象

在函数前面将关键字this赋值给一个变量,函数内使用这个变量代替this就可以了
。
标签:clear lib style size .com ajax 图片 分享 ali
原文地址:https://www.cnblogs.com/liancai001/p/10043967.html