标签:http class content tps bubuko log 英文 table 如图所示
LODOP中的打印设计是辅助进行开发的,实际打印效果应以预览为准,很多效果都是在设计界面显示不出来,或设计和预览界面有差异。例如add_print_text文本的字间距、行间距,旋转,还有允许标点溢出和英文拆分样式:Lodop纯文本英文-等符号自动换行问题
还有一些超文本样式可能也会出现打印设计界面与预览界面有差异的情况。例如,某些调用的I引擎不同造成默认样式不同:Lodop中特殊符号¥打印设计和预览不同
Lodop除了可以用超文本的table表格,还可以用线条和矩形框制作表格,可以在打印设计里直接插入然后调整,也可以直接在代码里计算间隔等,把线条的上边距等制作变量,循环赋值,直接在代码里写这种由线条打印项组成的表格。
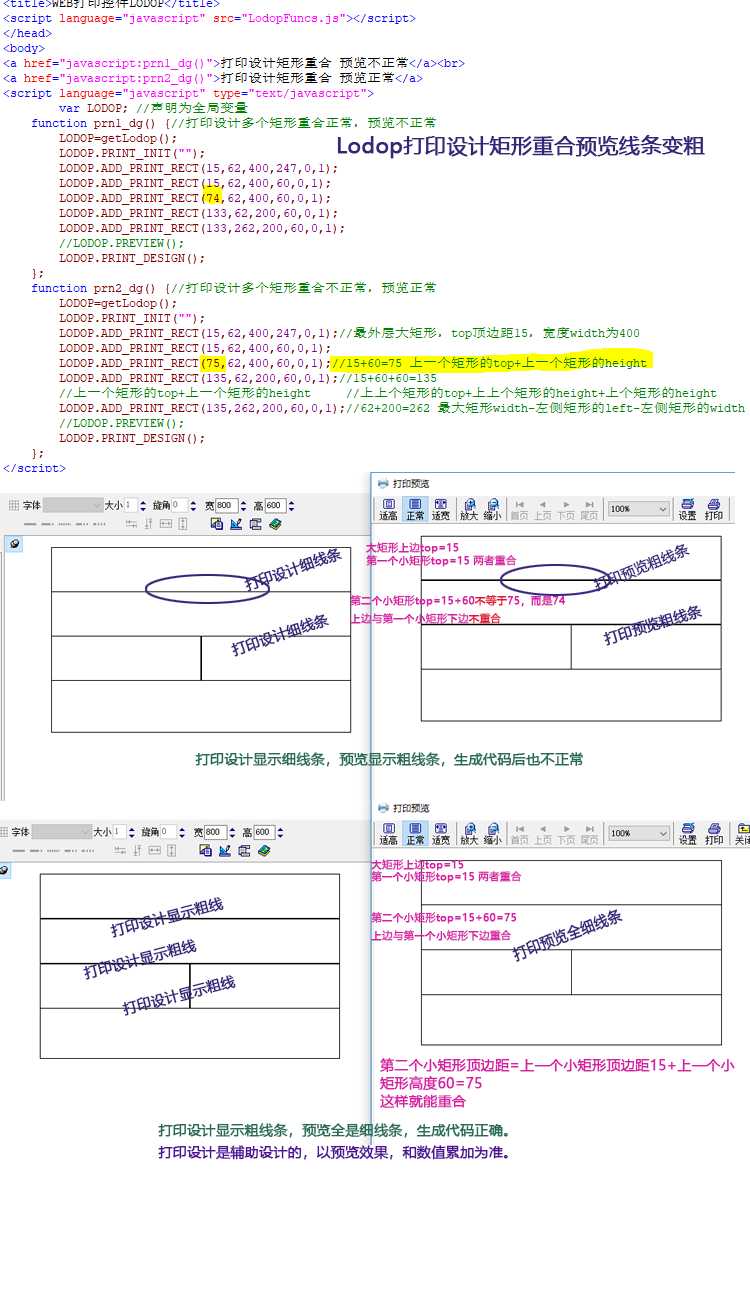
在直接用打印设计进行设计时候,例如矩形框,可能会出现打印设计看着挺好,预览表格(矩形)线重合的部分加粗了,打印设计界面明明是重合的,这时候应以预览为准,打印设计只是辅助设计的,不能代表最终效果,而且重合的矩形的重合可以在代码里累加看出来是否重合,打印设计看似重合,但如果生成代码可以看出并不是完全重合,所以造成预览矩形与矩形交界处出现加粗边框。(不是真的重合造成的)
打印设计与预览不同,以预览效果为准,以数值累加或预览为准。
如图所示,虽然打印设计显示都是细线似乎重合的很好,但是实际预览发现变粗了生成代码后,发现数值少了,图中是一个400*247的大矩形,里面套了四个小矩形,最后剩余的部分是大矩形与最后的空白。
大矩形的上边距要和第一个矩形的上边距融合,需要设置相同的数值,也就是都是top顶边距为15,实际是都重合了,这样设置是正常的。
第二个小矩形的下边要与第二个小矩形的上边重合,这个地方如果在打印设计界面调整到看上去重合的位置,实际生成代码和预览会发现是74,不等于第一个小矩形top上边距和第一个小矩形的height高度之和,所以预览就是显示的粗线条,因为没有重合,是两个边的合计值。
所以调整的时候向下一点,会发现打印设计显示粗了,而预览却正常了,生成代码,正好是等于第一个小矩形top上边距和第一个小矩形的height高度之和。
因此,用Lodop的矩形设计,以数值和预览为准。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_dg()">打印设计矩形重合 预览不正常</a><br> <a href="javascript:prn2_dg()">打印设计矩形重合 预览正常</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_dg() {//打印设计多个矩形重合正常,预览不正常 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_RECT(15,62,400,247,0,1); LODOP.ADD_PRINT_RECT(15,62,400,60,0,1); LODOP.ADD_PRINT_RECT(74,62,400,60,0,1); LODOP.ADD_PRINT_RECT(133,62,200,60,0,1); LODOP.ADD_PRINT_RECT(133,262,200,60,0,1); //LODOP.PREVIEW(); LODOP.PRINT_DESIGN(); }; function prn2_dg() {//打印设计多个矩形重合不正常,预览正常 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_RECT(15,62,400,247,0,1);//最外层大矩形,top顶边距15,宽度width为400 LODOP.ADD_PRINT_RECT(15,62,400,60,0,1); LODOP.ADD_PRINT_RECT(75,62,400,60,0,1);//15+60=75 上一个矩形的top+上一个矩形的height LODOP.ADD_PRINT_RECT(135,62,200,60,0,1);//15+60+60=135 //上一个矩形的top+上一个矩形的height=75+60 //上上个矩形的top+上上个矩形的height+上个矩形的height=15+60+60 LODOP.ADD_PRINT_RECT(135,262,200,60,0,1);//62+200=262 最大矩形width-左侧矩形的left-左侧矩形的width //LODOP.PREVIEW(); LODOP.PRINT_DESIGN(); }; </script> </body>
图片:

标签:http class content tps bubuko log 英文 table 如图所示
原文地址:https://www.cnblogs.com/huaxie/p/10024973.html