标签:image 意思 res html alt src 使用 div2 play
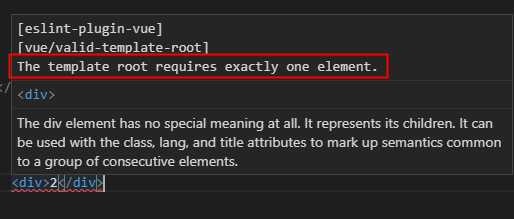
坑提示:"The template root requires exactly one element"
Src下面有个App.vue文件,在index里引用了这个文件以后,我在.vue文件里添加了html,但是加完一个div以后,再加div就没效果了,百思不得其解。

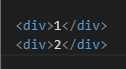
如图:

div1能显示,但是div2死活不出来。知道今天我看见了一句提示:

这句话的意思是模板只能有一个根节点!就是说.vue文件里,要有一个根节点div,里面再去包含1和2,就可以了。

“试试效果”这个div和之前写的一个div被我放到一个根div里,然后页面就显示出来了。
这块vue之所以这样设计,应该是出于vue的特性,每个template都有一个单独的id,同时里面对应一个单独的、唯一的、根级别的div
标签:image 意思 res html alt src 使用 div2 play
原文地址:https://www.cnblogs.com/sunshine-wy/p/10045615.html