标签:20px 表单 img width component strong 技术 toc eval
1,在Ext 6.5.3的classic版中没有提供开关控件,参照modern版中 togglefield开关的实现,继承滑动器(sliderfield),自定义一个开关按钮。支持value绑定和点击切换状态以及表单提交。
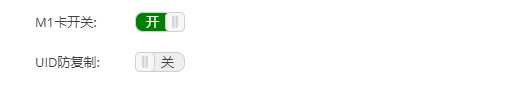
2,完成后效果如图:

3, js代码如下:
//基于滑动器自定义开关控件, by xxx Ext.define(‘ux.slider.Toggle‘, { extend: ‘Ext.slider.Single‘, alias: ‘widget.uxSliderToggle‘, cls: ‘ux-uxSliderToggle‘, openedCls: ‘ux-uxSliderToggle-toggled‘, //不需要切换动画,效果更好 animate: false, //关闭点击滚动轴切换功能(轴上存在一定盲区,此时判断点击位置不够,值不会发生变化),统一改为点击事件切换 clickToChange: false, minValue: 0, maxValue: 1, width: 50, initComponent: function () { var me = this; me.callParent(); me.on({ ‘change‘: { fn: me.onChange }, el: { ‘click‘: { fn: me.onElClick, scope: me } } }); if (me.getValue()) { me.addCls(me.openedCls); } }, onChange: function () { var me = this; me.toggleCls(me.openedCls); }, onElClick: function () { //对值进行切换 var me = this, currentValue = me.getValue(), minValue = me.minValue, maxValue = me.maxValue, toggleValue = currentValue == minValue ? maxValue : minValue; me.setValue(toggleValue); } });
4,相关scss,content直接使用适用中文可能会产生乱码,可以改成中文对应的Unicode
//开关 .ux-uxSliderToggle { .x-slider-horz { &:before { top: auto; margin: 0; height: 20px; content: ‘关‘; padding-left: 25px; padding-top: 1px; } } .x-slider:before { border-radius: 8px; } .x-slider-thumb { border-radius: 5px; } } .ux-uxSliderToggle-toggled { .x-slider-horz { &:before { content: ‘开‘; padding-left: 10px; background: green; color: #fff; } } }
Ext 6.5.3 classic版本,自定义实现togglefield开关控件
标签:20px 表单 img width component strong 技术 toc eval
原文地址:https://www.cnblogs.com/yipinGG-8/p/10045890.html