标签:gif 介绍 互联网 temp row out section 和我 文档
效果
接着上次 零开始构建Angular项目 继续扯路由配置 和 nav导航条
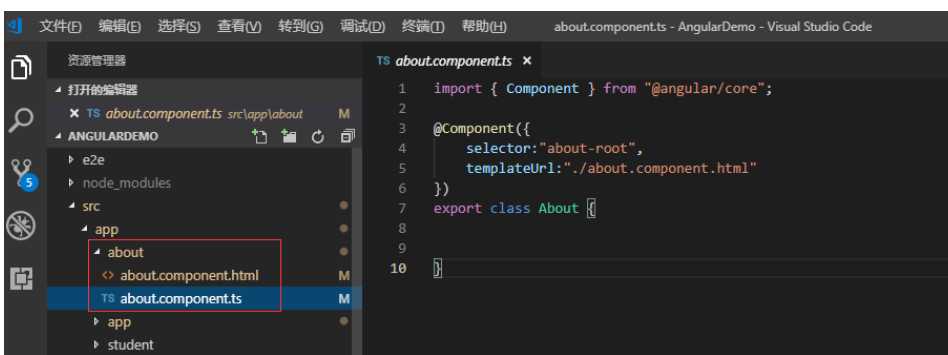
1、增加about页面

about.component.html
<!-- Docs nav ================================================== --> <div class="row"> <!-- <div class="col-md-3 "> <div class="bc-sidebar" id="toc"> </div> </div> --> <div class="col-md-12"> <article class="post page"> <section class="post-content"> <h2 id="-">关于我们</h2> <p>Bootstrap中文网 -- <a href="http://www.bootcss.com">www.bootcss.com</a> 创建于2012年。起因是国内没有较好的关于Bootstrap的中文教程和交流渠道,因此,我们对Bootstrap的文档进行了翻译整理,并且建立了QQ群和微博(<a href="http://weibo.com/bootcss">@bootcss</a>),方便更多热爱这个CSS框架的攻城师们分享、交流自己在前端设计、开发方面的心得。</p> <h2 id="-bootstrap-">展示你的Bootstrap作品</h2> <p>你是Bootstrap粉丝吗?你正在用Bootstrap做开发吗?你开发的网站是 Powered By Bootstrap 的吗?那就把你的网站show出来吧!</p> <p>凡是经过确认采用Bootstrap CSS框架的网站,我们会将你所提交网站的截图及介绍展示到“Bootstrap优站精选”列表中,并有机会在 Bootstrap中文网 的首页进行推荐。</p> <blockquote> <p>请发邮件到下面的邮箱,并在邮件标题上注明(Bootstrap网站作品提交 -- 网站名称或网址)。<br>Mail: <a href="mailto:admin@bootcss.com">admin@bootcss.com</a></p> </blockquote> <h2 id="-">加入我们</h2> <p>Bootstrap中文网致力于前端开发推广,坚持分享、开放的互联网精神,旨在为广大前端攻城师、设计师提供交流的平台,如果你和我们有相同的目标,我们乐意一起携手前行。</p> <p>如果你也热爱前端开发、热爱 Bootstrap,有一颗创业的心,欢迎和我们联系,更欢迎你加入我们的团队!</p> <p>Mail: <a href="mailto:admin@bootcss.com">admin@bootcss.com</a></p> </section> </article> </div> </div>
about.component.ts
import { Component } from "@angular/core";
@Component({
selector:"about-root",
templateUrl:"./about.component.html"
})
export class About {
}
2、增加路由文件(app-routing.module.ts)
app-routing.module.ts
import{RouterModule,Routes} from "@angular/router";
import { NgModule } from "@angular/core";
import { StudentComponent } from "./student/student.component";
import { About } from "./about/about.component";
const route:Routes=[
{path:‘student‘,component:StudentComponent},
{path:‘about‘,component:About},
]
@NgModule({
imports:[RouterModule.forRoot(route)],
exports:[RouterModule]
})
export class AppRoutingModule {
}
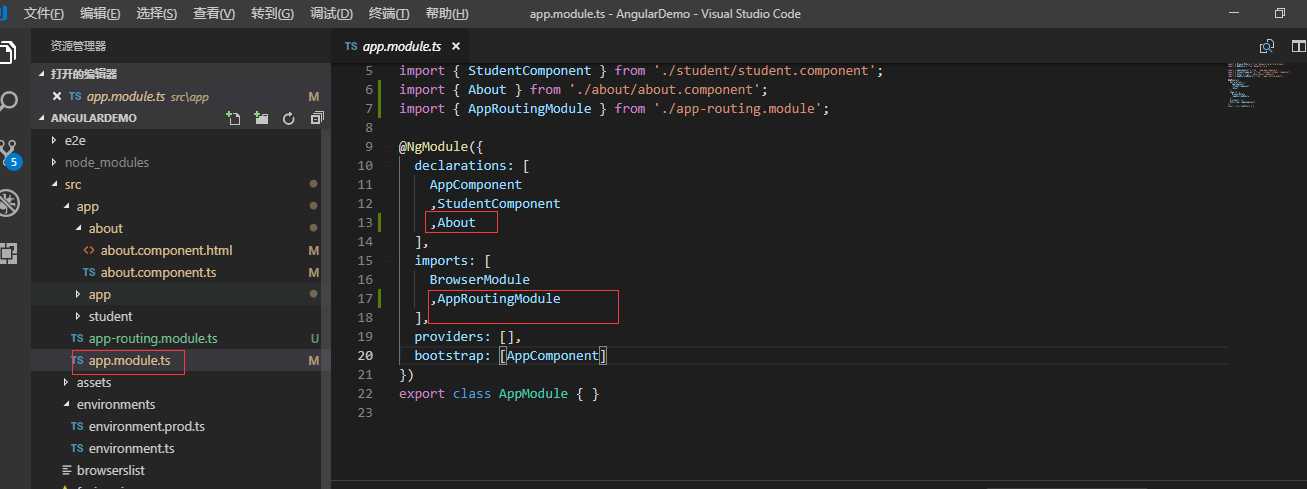
修改app.module.ts

import { BrowserModule } from ‘@angular/platform-browser‘;
import { NgModule } from ‘@angular/core‘;
import { AppComponent } from ‘./app/app.component‘;
import { StudentComponent } from ‘./student/student.component‘;
import { About } from ‘./about/about.component‘;
import { AppRoutingModule } from ‘./app-routing.module‘;
@NgModule({
declarations: [
AppComponent
,StudentComponent
,About
],
imports: [
BrowserModule
,AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
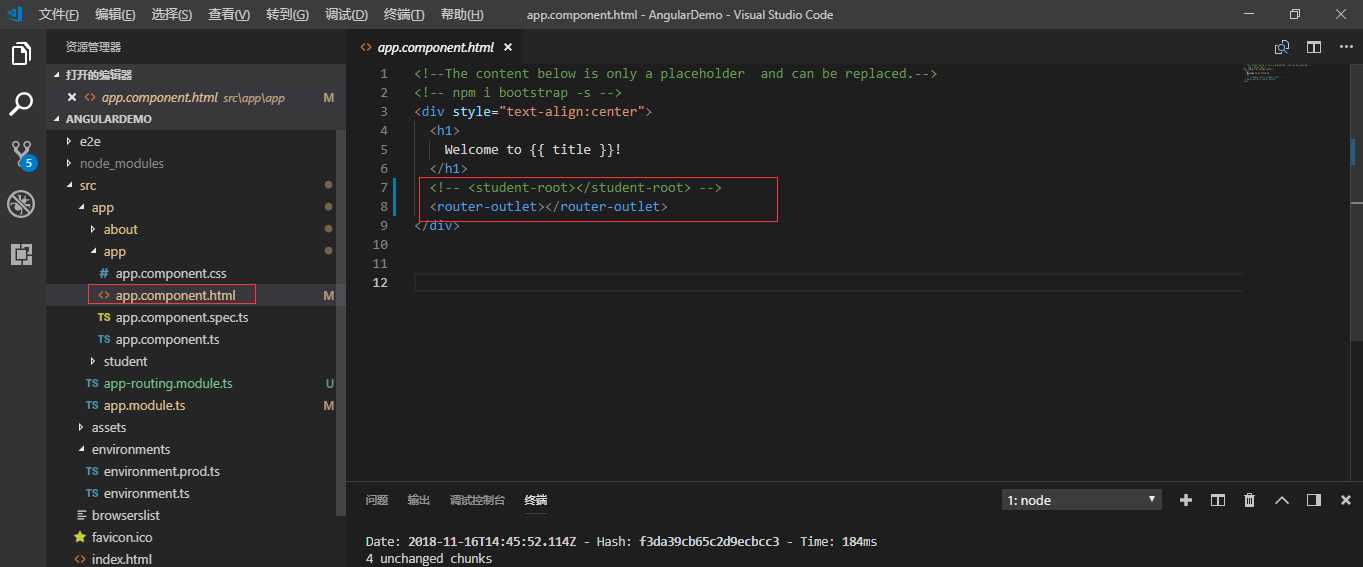
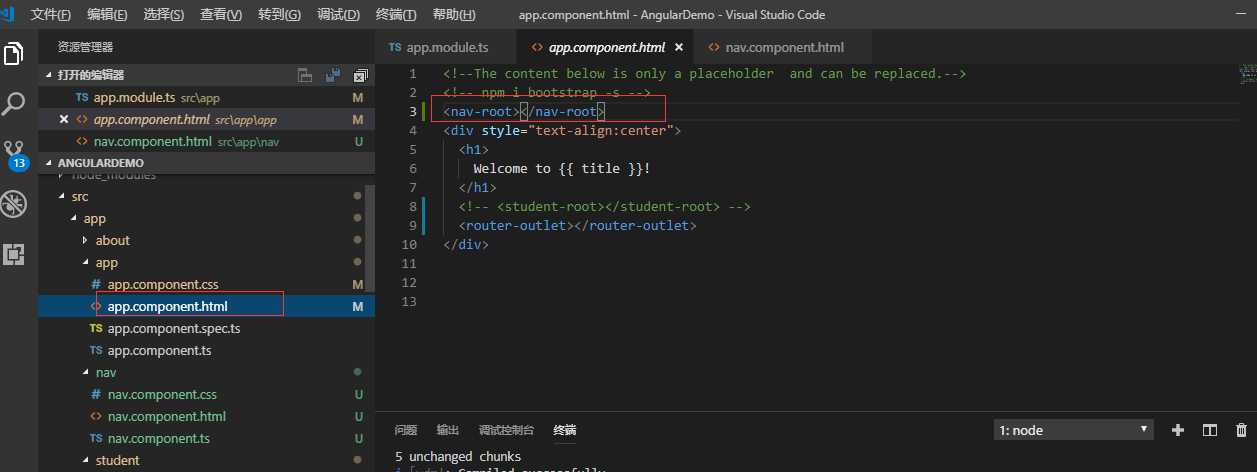
修改app.component.html

效果

3、增加nav导航条
nav.component.html 文件
<nav>
<div class="container">
<div>
<ul >
<li><a routerLink="/student" routerLinkActive="active">学生</a></li>
<li><a routerLink="/about" routerLinkActive="active">关于</a></li>
</ul>
</div>
</div>
</nav>
nav.component.ts
import { Component } from ‘@angular/core‘;
@Component({
selector: ‘nav-root‘,
templateUrl: ‘./nav.component.html‘,
styleUrls: [‘./nav.component.css‘]
})
export class NavComponent {
}
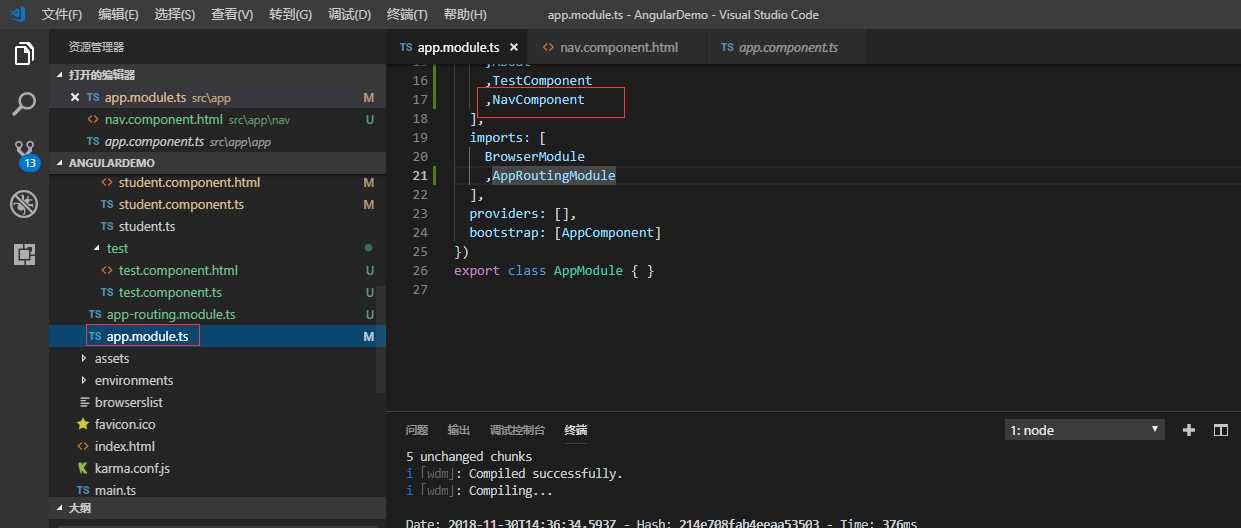
注册NavCompnent

将nav加到主页

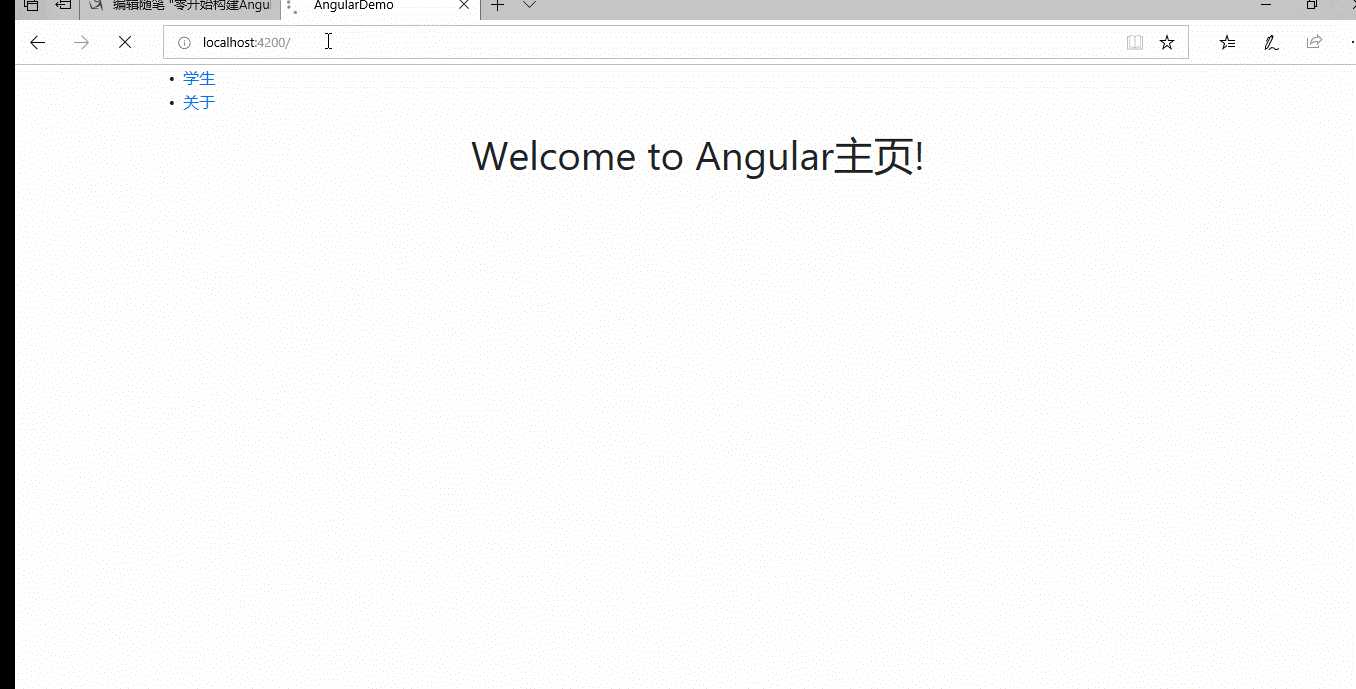
效果

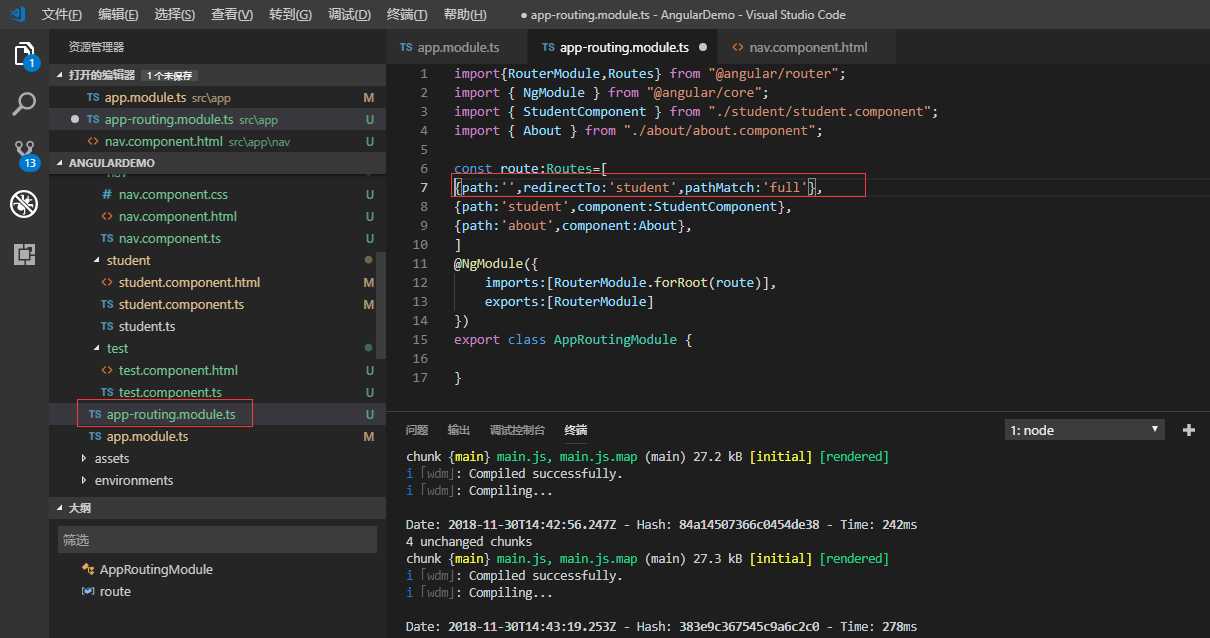
配置空路由默认值

效果

4、最后来点干货 源代码下载
零开始构建Angular项目----之路由配置 和 nav导航条
标签:gif 介绍 互联网 temp row out section 和我 文档
原文地址:https://www.cnblogs.com/Martincheng/p/9972041.html