标签:自动 状态更新 返回 还需 es6 eject creat load payload
1.回忆redux
redux: action,store,reducer Component
action的触发:一般通过手工去触发,或通过组件去派发
store对象:store对象是通过redux的createStore创建的,拿到store对象后,做dispatch,去派发一个action
action包含两个数据,一个是action的类型,一个是payload(载荷)
action一旦被派发,注册在reducer中的store会自动运行
所以在创建store的时候,要搭一个reducer
reducer就是一个纯函数,用来返回一个新的状态
reducer需要返回什么状态需要action去告诉他
最后store要把action透明的给reducer,reducer返回一个新的state
还需要subscribe做一个订阅,才知道这个状态更新了
2.回忆vuex
vuex: action,mutation,state Component
通过组件去派发action,还是通过dispatch
action有个类型,类型有两种写法,一种是写个type,一种是通过函数的形式写个参数,还有载荷
action中间要做一件事就是commit,只有commit后才能调用mutation的那些方法
commit的操作是需要人工完成的,可以通过你的组件直接commit,也可以在action里面进行异步操作完了以后去commit
commit被触发后就会调用mutation,mutation就会修改原有的state
vue的响应式设计,state修改后,会自动render组件(必须给每个组件注入store)
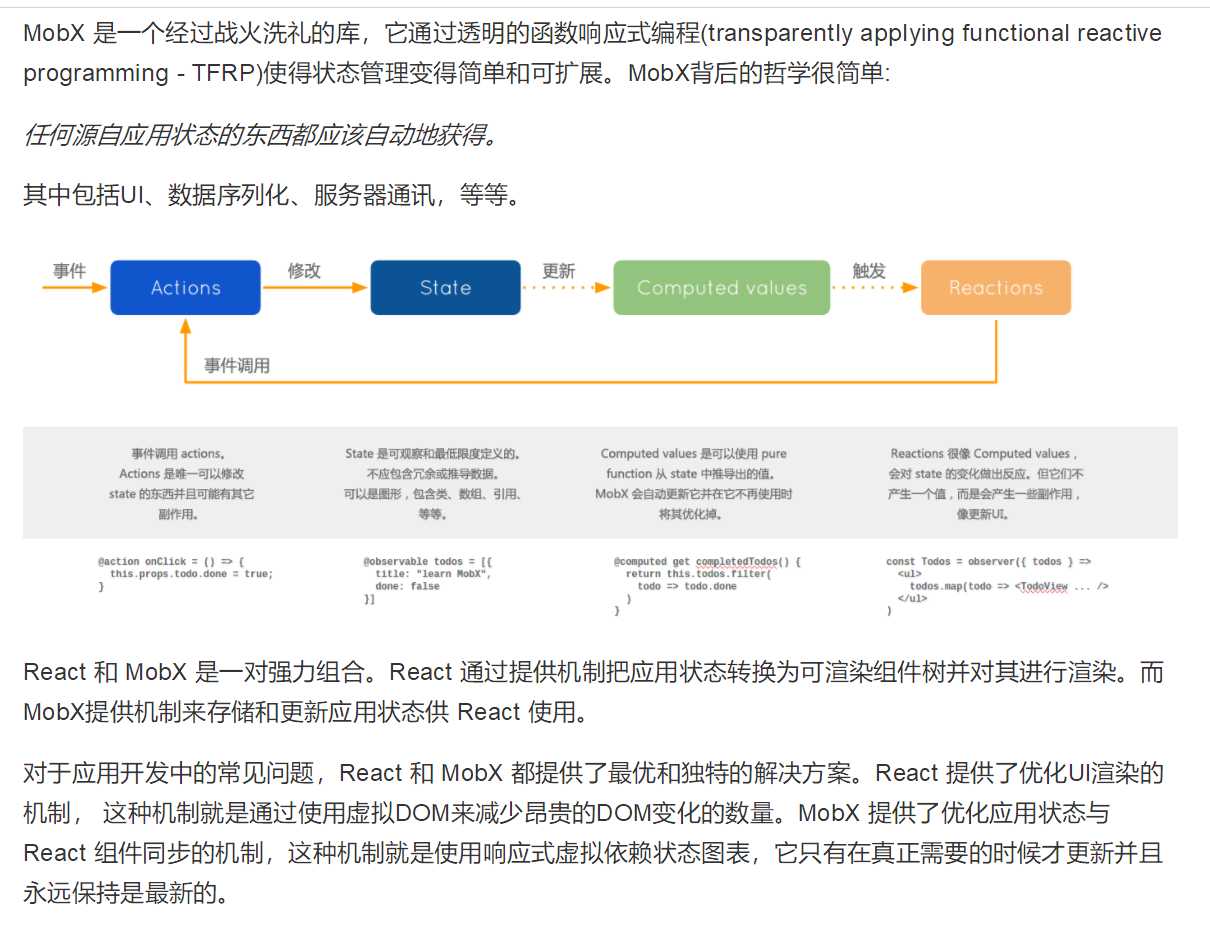
3.mobx

4.@action @oservable 称之为装饰器,装饰器是为了增强原有的类或方法的能力
5.安装 yarn add mobx
启动项目 yarn start
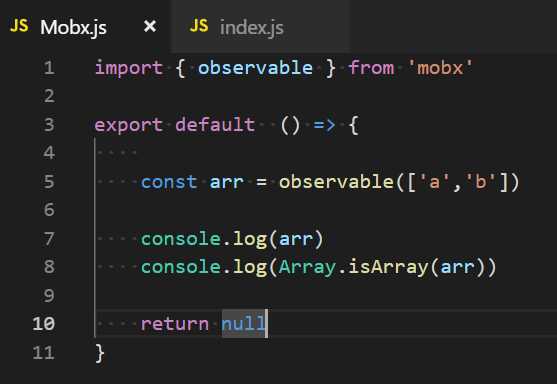
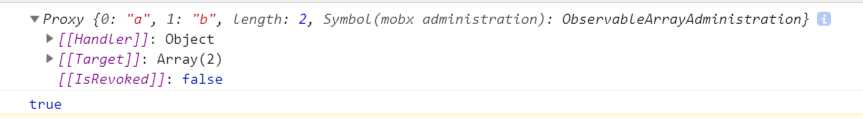
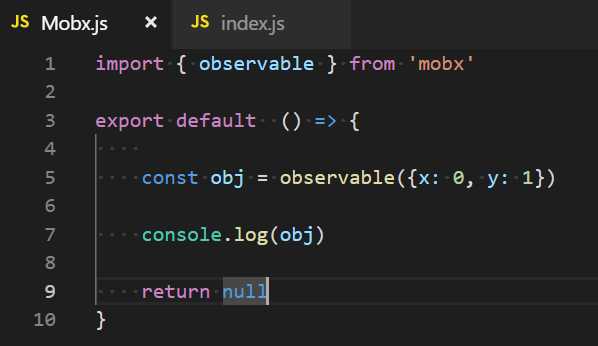
6.mobx细节
observable 可观察的
数组


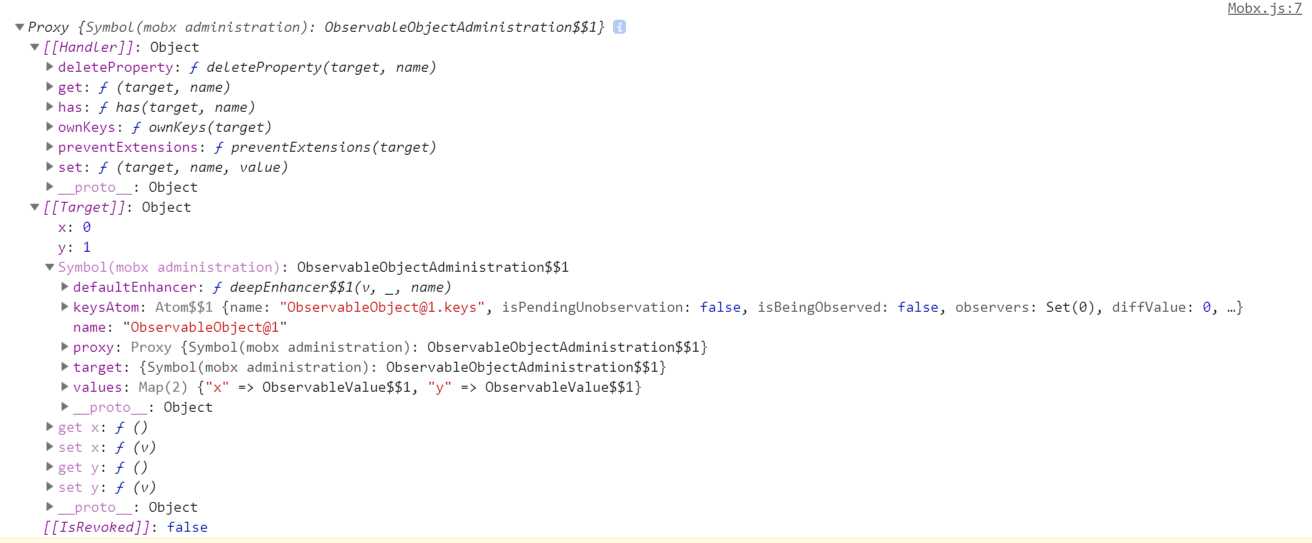
对象


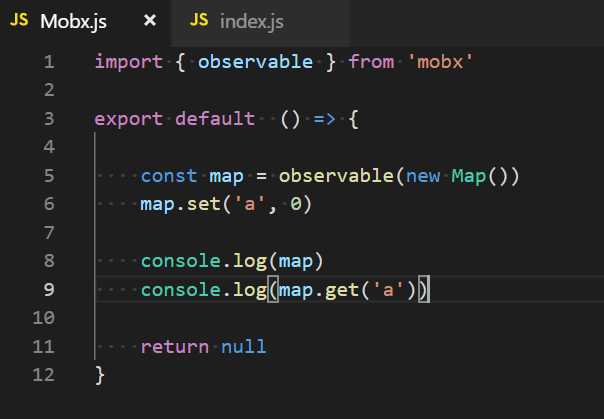
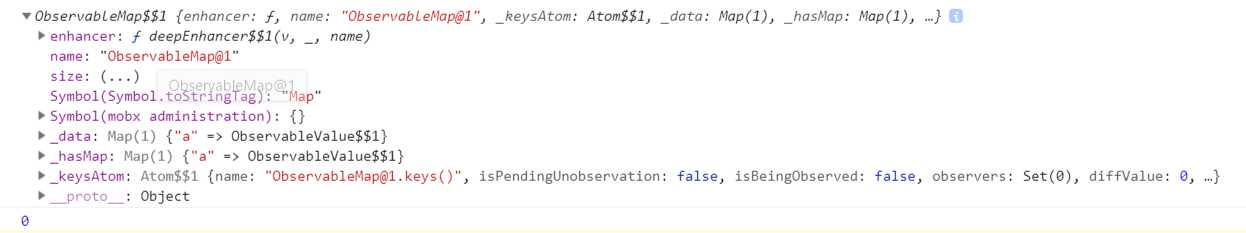
ES6的map


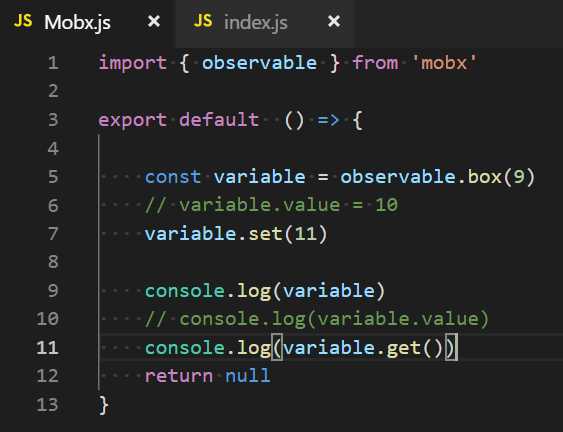
variable


7.弹射
命令 yarn eject
标签:自动 状态更新 返回 还需 es6 eject creat load payload
原文地址:https://www.cnblogs.com/jsjx-xtfh/p/10049009.html