标签:使用 object .com 文档 asc 方式 tps 样式 苹果



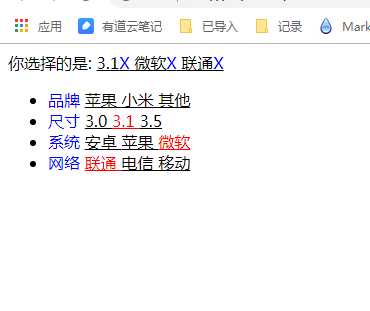
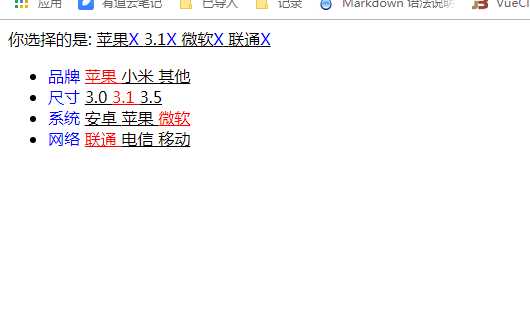
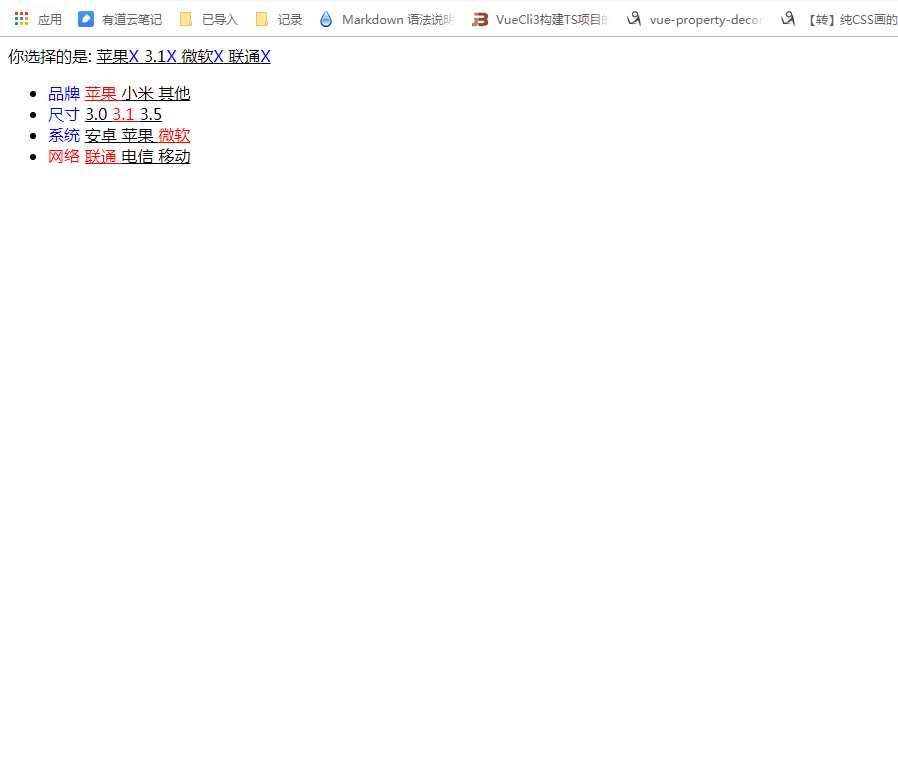
效果图先上了,大概是根据正面的数据进行选择,另一个是当如果同个选择被选择中后,再次点击后,样式被去掉
代码如下
html模板代码(html就不解释了) 样式也是随便取的
<div id=‘app‘> <div> 你选择的是: <a href="javascript:void(0)" v-for="item,index in choose"@click=‘del(item,index)‘> {{item}}<span>X</span> </a> </div> <ul> <li v-for="item ,index in dataList"> <span :class="{red:index1===index}" @click="visiable(index)">{{item.title}}</span> <a href="javascript:void(0)" v-for="option,i in item.list" @click=‘addoption(option,index,i)‘:class="{active:item.index===i}"> {{option}} </a> </li> </ul> </div>
js逻辑代码如下
let data=[ {title:‘品牌‘,list:[‘苹果‘,‘小米‘,‘其他‘]}, {title:‘尺寸‘,list:[‘3.0‘,‘3.1‘,‘3.5‘]}, {title:‘系统‘,list:[‘安卓‘,‘苹果‘,‘微软‘]}, {title:‘网络‘,list:[‘联通‘,‘电信‘,‘移动‘]}, ] data.forEach(item=>item.index=-1) new Vue({ el:‘#app‘, data:{ dataList:data, choose:{}, //为什么使用对象的方式去处理数据,对象的key不能重复 index1:-1, //不要将索引设置为从0到数组长度-1,可以为空或者-1之类的数 }, methods : { addoption(option,index,i){
this.$set(this.choose,index,option) this.dataList[index].index=i }, del(item,index){ this.$delete(this.choose,index) this.dataList[index].index=-1 }, visiable(index){ //判断当前的项,如果是同个,就取消样式 this.index1=this.index1===index?-1:index } } })
vue中2个重要的api(用法和例子及文档已经在这边了,请看吧)
$set() //
{Object | Array} target$delete()
{Object | Array} target
标签:使用 object .com 文档 asc 方式 tps 样式 苹果
原文地址:https://www.cnblogs.com/mhxy13867806343/p/10049803.html