标签:大于 node.js 上下 http png 重复 bsp vue-cli glob
第一篇博客有点小紧张。轻喷~
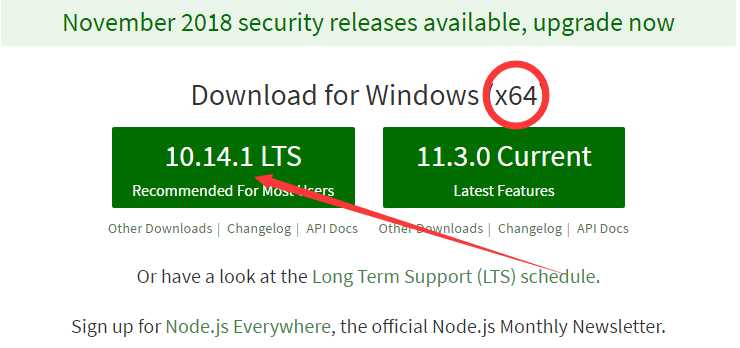
第一步:安装node.js 地址 --------https://nodejs.org/en/

详细步骤这里就不写了 可以去看 地址 --------https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html
第二步:下载完了之后进入cmd 输入node -v查看版本号

看到上面表示安装成功。node.js是自带npm的,直接npm install -g @vue/cli 速度很慢,
这里需要用到npm淘宝镜像了,也是就是安装cnpm。
还有一种方式,就是npm用不了的时候,可以安装yarn来实现vue项目搭建。后面细说
命令行输入npm config set registry http://registry.npm.taobao.org/
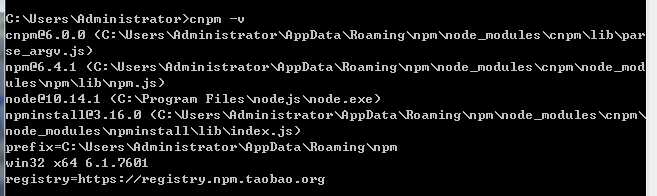
cnpm详细 地址-------- https://jingyan.baidu.com/article/9080802239521cfd90c80f55.html

上图表示安装成功,获取到cnpm以后,我们需要升级一下。因为安装vue需要npm的版本大于3.0.0,
输入cnpm install cnpm -g ,接着cnpm install -g @vue/cli
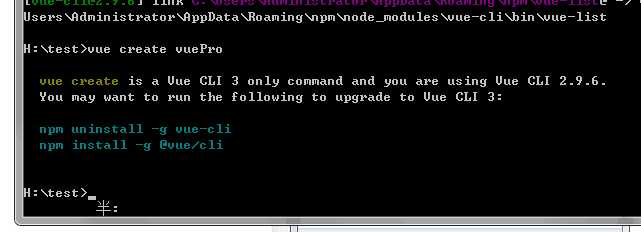
!注意( cnpm install -g vue-cli 这种没有@的方式安装的版本是2.9的,用vue创建文件的时候会出现版本报错,或者找不到vue
如下图:

)
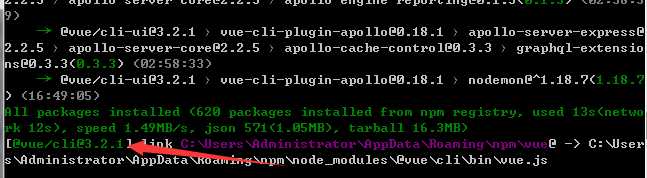
而npm install -g @vue/cli 安装成功会显示下图,。版本号是3.2.1

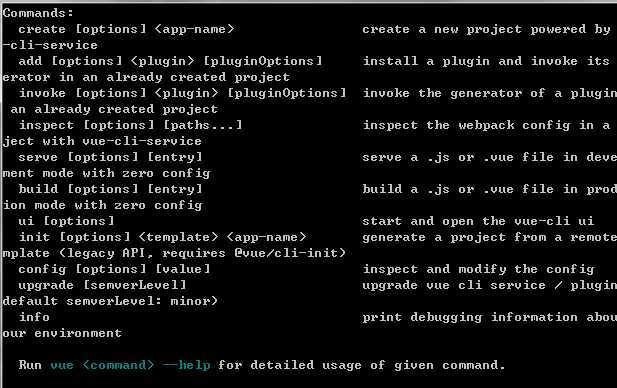
命令行输入vue ,出现下面的情况就表示一切OK

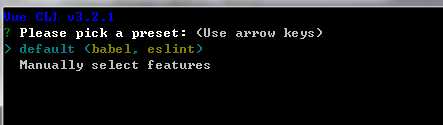
第三步:跳到你需要放置项目的目录。 cd 切换文件夹或者跳盘如F:,然后输入vue create myproject(自定义文件名)创建项目

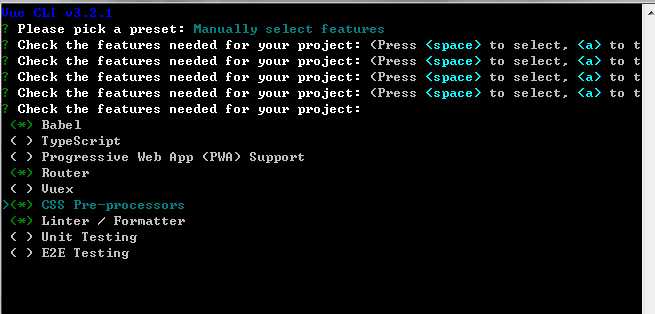
default是基本环境。 Manually可以自己配置router或者sass等等。看自身情况,自己配置选的话如下图:

空格选择你需要的,上下键控制滚动,回车确认,确认后一直选第一个回车就行了,有y/n的输入y, 那么vue的环境就搭建完了。

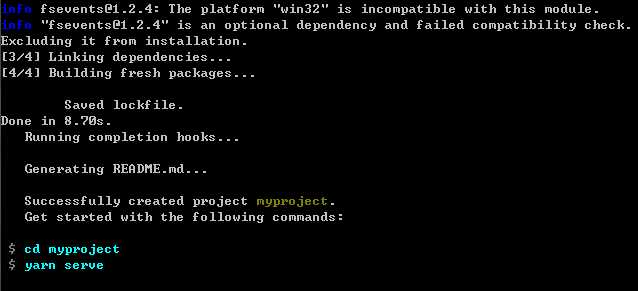
命令行输入cd myproject(自定义文件),然后yarn serve跑起来
那么关于yarn 安装vue
使用自带的npm下载yarn 命令行输入 npm install -g yarn
同样需要切yarn淘宝镜像 yarn config set registry https://registry.npm.taobao.org
然后yarn -v就出现版本号就表示成功了
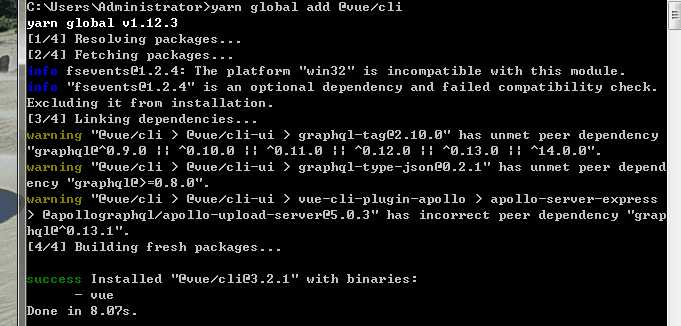
然后用yarn 安装vue脚手架 yarn global add @vue/cli 如下图:

然后重复第三步。
一切ok。
标签:大于 node.js 上下 http png 重复 bsp vue-cli glob
原文地址:https://www.cnblogs.com/xp666/p/10050889.html