标签:str targe class 放大 快速 command 多个 键盘 提高
在产品经理论坛流行这么一句话,80%的人只用到20%的功能,就完成了120%的工作。在我们做数据分析和用户调研时也发现了这样一个特点,那么还有哪些容易被忽略的功能能够大大提高你的工作效率呢?下面细细给你道来。
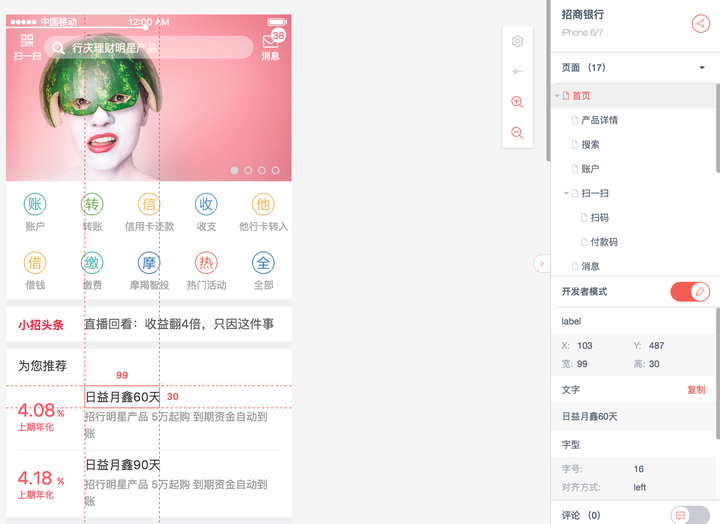
NO.1开发者模式:
自动标注,与开发人员愉快的交接!

项目做好以后,打开运行页面,点击「开发者模式」,即可查看页面内元素的颜色的颜色、位置、距离尺寸等信息,还可以复制文字信息,再也不用下载导入到各种标注插件里了,一键在墨刀里完成。
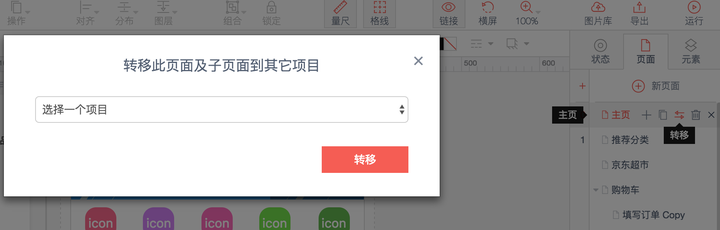
NO.2 页面转移功能: 复用页面,多人协作效率加倍!
复用页面,多人协作效率加倍!
鼠标悬浮在页面列表页,点击「...」展开更多按钮,点击第三个「转移」按钮,即可将页面转移到其他项目里。当需要完成一个大项目时,你可以和小伙伴们分别做不同的模块,之后将页面合并到一个项目里,再添加链接。效率up加倍。
*如需保留副本,可以先复制再转移。当需要转移多个页面时,可以将其建立到一个父页面里,一键转移父页面即可。
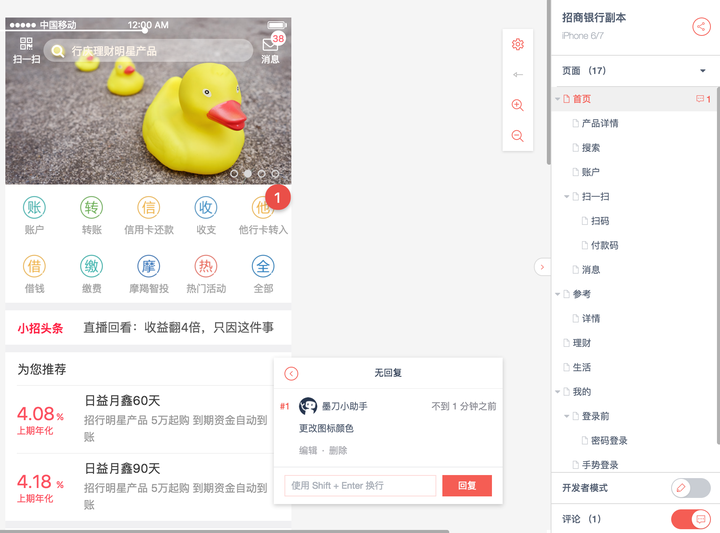
NO.3 评论功能:聚焦细节,远程团队讨论IM的终极解决方式!
运行页面,可以和团队成员对原型进行打点评论,精准描述问题,直接获取改进意见。团队成员可以在消息处收到评论通知,不错过任何一条重要信息。

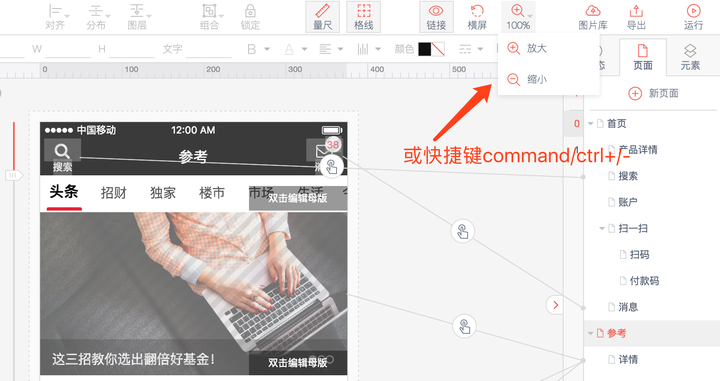
NO.4 比例放缩:小屏幕下也能看清每一个细节!
键盘按住Ctrl(Command)+加减号,可以快速缩放屏幕(75%~200%);亦可以直接点击工具栏的屏幕缩放按钮实现屏幕缩放。通过屏幕放大比例,也可以导出更清晰的图片。

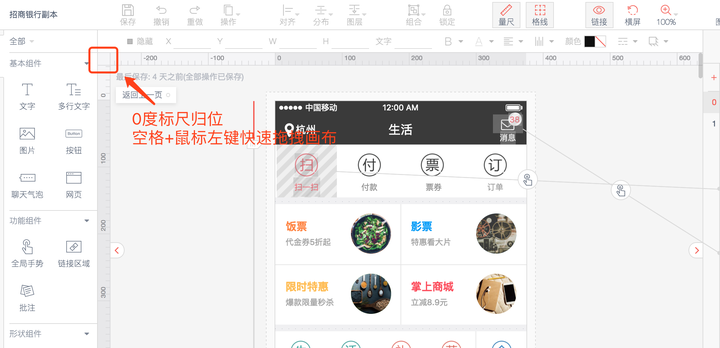
NO.5 无边界画布:快速拖动,大空间可用!如果需要拖动画布的话,可以按空格+鼠标左键快速拖拽;想要把页面设计器居中,按下「0度标尺」即可归位。

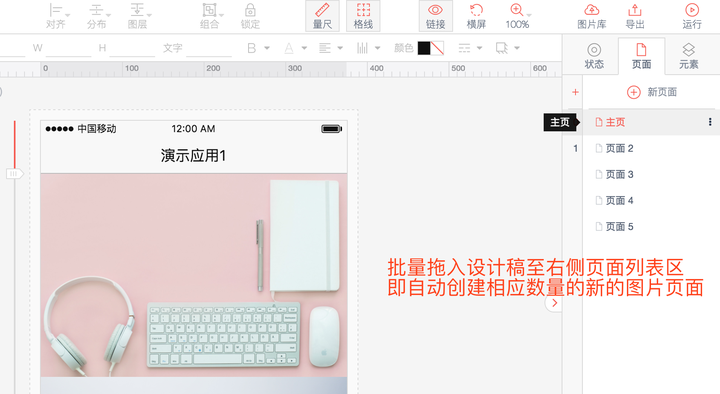
NO.6 拖拽图片上传:多种方式快速上传图片!做好的设计稿图片需要快速上传到墨刀?真的不需要一张张的上传添加:批量拖入设计稿至右侧页面列表区,即自动创建相应数量的新的图片页面;如果你是在sketch上做的设计稿,那就更方便了,只需要下载墨刀sketch切图插件,一键即可将sketch的图片导入到墨刀。

NO.7 热区链接:快速选择区域链接,添加交互!
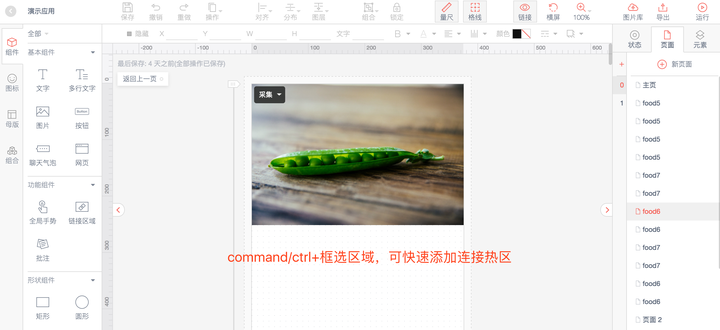
很多用户都知道墨刀有区域链接组件,将其拖入到页面设计器,即可创建相应位置的可点选热点。当需添加的区域链接比较多的时候,你就需要快捷键这个大杀器了:command/ctrl+框选区域,可以直接框选区域链接的区域,添加交互更加顺手。

NO.8 定住组件:固定组件位置!

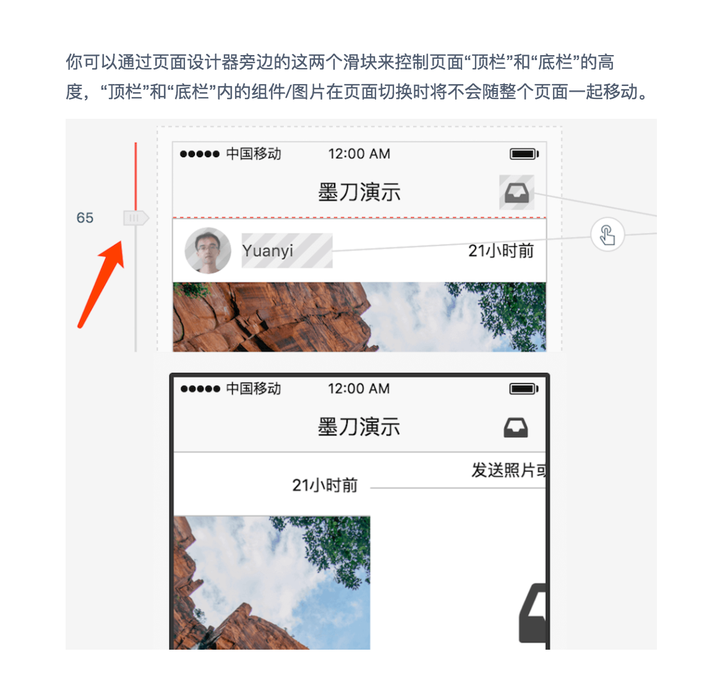
我们可能希望在页面切换或者上下滚动时固定标题栏,状态栏以及底栏的位置,要实现这个效果,只需要拖动工作区左侧的顶栏和底栏高度调节器就可以了;也有很多的时候我们也需要固定某些组件的位置。选中想要固定的组件,调出设置面板,勾选「运行时固定组件位置」,可以选择合适的固定方向,保存后预览就可以运行效果了。

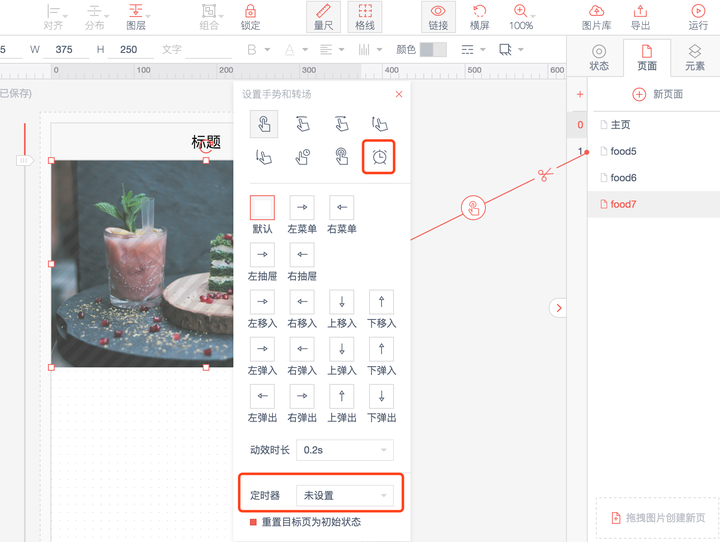
NO.9 动效细节:
定时器!!!
定时启动页?定时轮播?自动跳转?只需要设置一个定时器即可轻松解决。

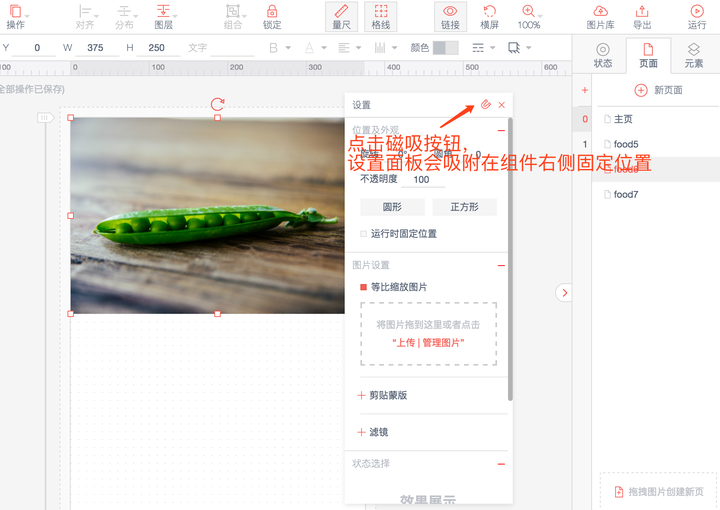
NO.10 小磁铁
发现这个图标的同学,一定要在后面留言!让我们看到你的火眼金睛!知道这个图标作用的同学,一定要在后面留言!让我们看到你无尽的好奇心!
这个歪嘴的小笑脸就是是新版新增加的「磁吸」功能,点击「磁吸」后设置面板会吸附在组件右侧固定位置。这样即可以解决设置面板遮挡页面设计器的问题,又能让整个组件设置的操作一气呵成。

以上功能你都get了没有?其实以上功能都能在新版墨刀的教程里详细介绍,新版教程,我们身边的百科全书!
标签:str targe class 放大 快速 command 多个 键盘 提高
原文地址:https://www.cnblogs.com/productcompass/p/10052442.html