(1)this是js的一个关键字,指定一个对象,然后替代this;
函数中的this指向行为发生的主体,函数外的this都指向window,没有意义
(2)函数内的this跟函数在什么环境下定义没有关系,意思就是跟他的作用域没有关系,
而只跟自己执行时候的主体有关
(3)主体:就是看它前面有没有点,有点.就是点前面的对象,没有点.就指向window
(4)自执行函数的时候,里面的this都指向window
(5)给元素中的某一个事件绑定方法,当事件触发时,执行绑定的方法,this就指向当前对象
*当函数套函数时,不要管它怎么定义,而看它执行时候的主体
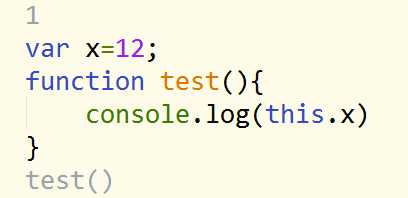
this面试题

因为执行test()时,前面没有 . 所以,test里的this就指向window,因为x也是window下的变量,所以x就是12

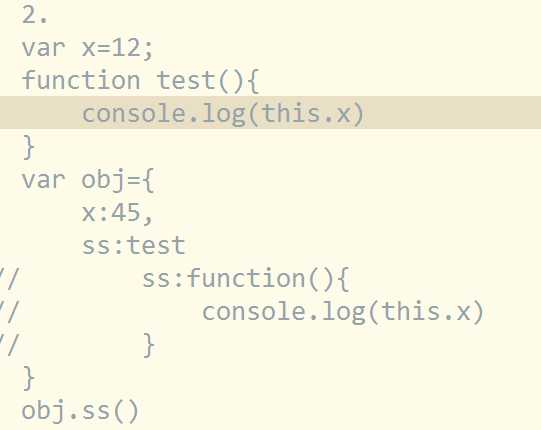
因为执行obj.ss()时,ss就相当于把test这个函数赋给了ss,则ss就是一个函数,然后执行obj下的ss,obj下的x为45,则obj()就是45;

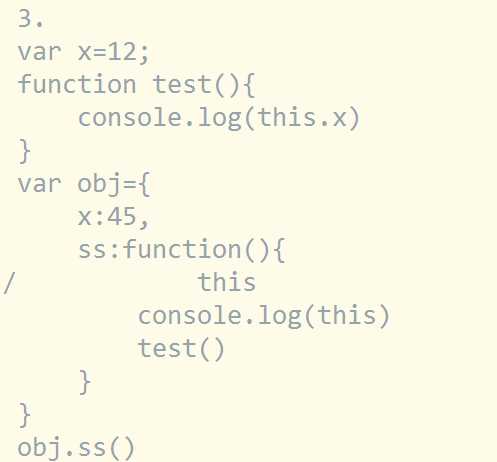
执行obj.ss(),有两个语句,第一个输出 this指向obj,第二个text(),我们就简单理解为,不要看它在谁的环境下,就看
它前面有没有 . ,没有则是window下的,所以执行test(),this.x就指向window下的x,则为12

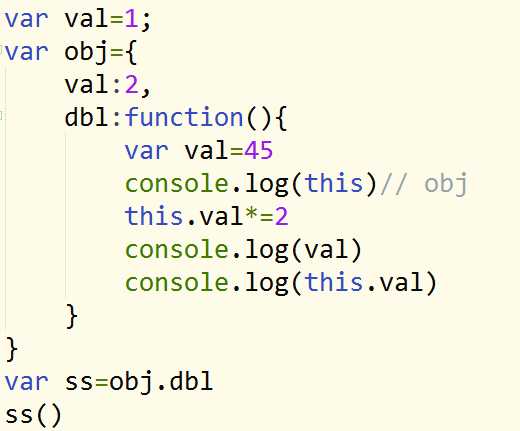
ss被赋值为obj.dbl obj.dbl就是他在obj下的值,则那个函数,因为赋值给了ss,ss在window下执行的,所以在这个代码块中,第一个输出的this指obj,第二个输出的val是当前下面的val,45;最后一句是this下面的,即window,1*2=2.

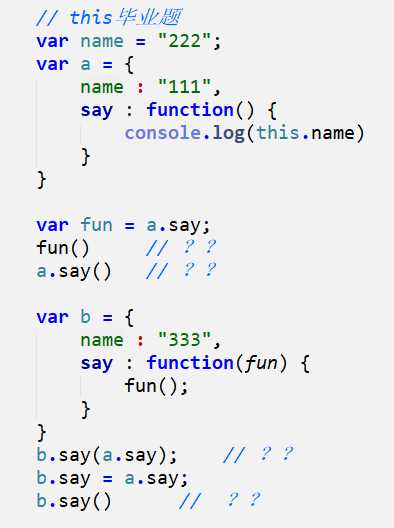
第一个是执行fun() 首先你要明白前面把a.say他的函数体 赋值给了fun 所以答案是222
第二个执行a.say() say归属a 所以答案就是a里面的 111
第三个执行b.say(a.say) 但要注意这里有实参形参 可以直接理解为 fun = a.say 然后返回来在这个匿名函数里面执行这个fun()
此时的fun就是上面的a.say 但你要明白此时的fun()前面是没有“.”的他的归属是window 所以答案就是222
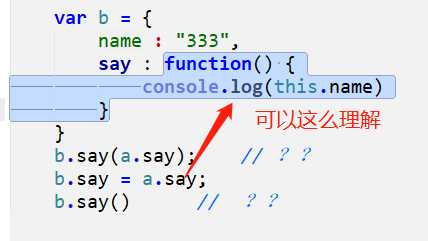
第四个执行b.say() 在这条上面吧a.say赋值给了b.say所以此时的b.say就是a.say了 如下图:

所以答案是333
