标签:.com 顺序 它的 决定 src 开头 .so :hover important
上周学习了HTML和css的一些基础,今天来夯实一下基础
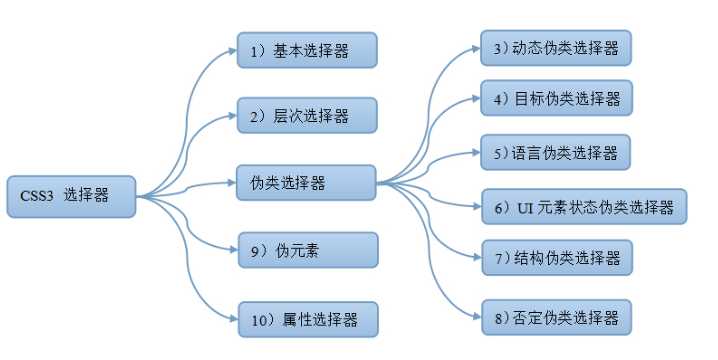
选择器有:
1、标签选择器 :就是HTML 中的标签 如<p> <h1> <body>等
2、类选择器: 用 class="类选择器名称" 为标签设置一个类 ,以英文原点开头,语法:
.类选择器名称{css样式代码}
3、ID选择器:用 id="ID选择器名称"为标签设置一个类,以(#)号开头.(ID选择器只能在文档中使用一次)
4、通用选择器:它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如:
*{ color:red;}
5、子代选择器:用(>)符号,用于指定标签元素的第一代子元素。如:
section>span{color:red;}
6、后代选择器:加入空格 ,用于选择指定标签下的后辈元素。
.parent .son{color:red;}
7、伪类选择器:用于给HTML不存在的标签(标签的某种状态)设置样式,如
a:hover{color:red;}
8、分组选择符:想为多个标签设置相同的样式,用分组选择符(,)。如
h1,p{color:red;}
选择器权值:
哪种选择器权值高就使用哪种css的样式,权值规则:
标签的权值为0001,类选择符的权值为0010,ID选择符的权值最高为0100。
当有权值相同的样式存在,根据前后顺序决定样式,处于最后面的CSS样式会被应用
所以优先级:内联样式表(标签内部)>嵌入样式表(当前文档中)>外部样式表(外部文件中)
为某些样式设置最高权值,用!important。如:
p{color:red !important;} !important写在分号前。



标签:.com 顺序 它的 决定 src 开头 .so :hover important
原文地址:https://www.cnblogs.com/mh9413/p/10055086.html