标签:div 加载 alt webpack img ima get dev code
【build】-【webpack.dev.conf.js】
或
【build】-【dev-server.js】
在webpack.dev.conf.js中的写法
var appData = require(‘../data.json‘)//加载数据 var seller = appData.seller var goods = appData.goods var ratings = appData.ratings
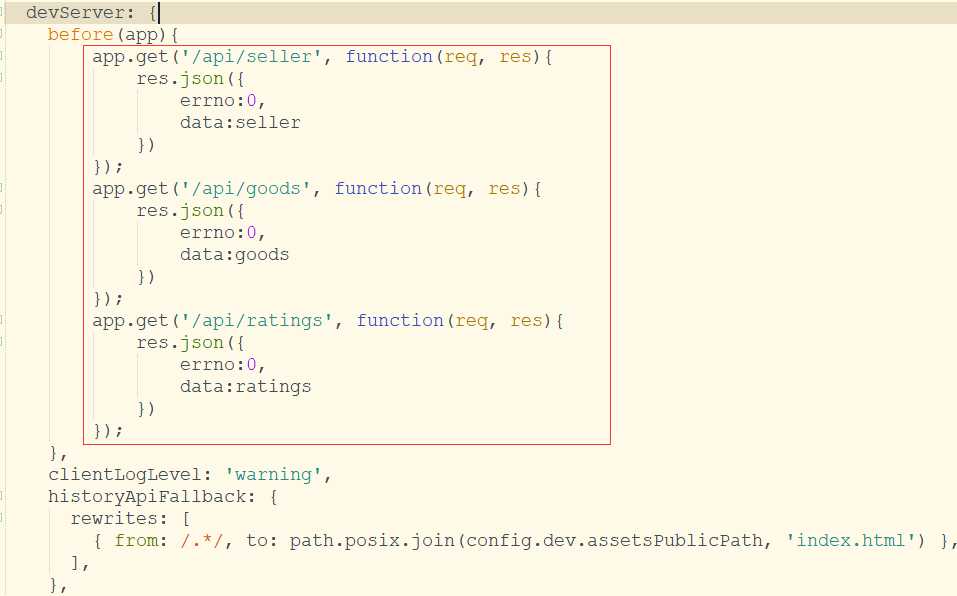
//编写路由
before(app){ app.get(‘/api/seller‘, function(req, res){ res.json({ errno:0, data:seller }) }); app.get(‘/api/goods‘, function(req, res){ res.json({ errno:0, data:goods }) }); app.get(‘/api/ratings‘, function(req, res){ res.json({ errno:0, data:ratings }) }); },


测试是否访问到:localhost:8080/api/seller
在dev-server.js中的写法
var appData = require(‘../data.json‘)//加载数据 var seller = appData.seller var goods = appData.goods var ratings = appData.ratings var apiRoutes = express.Router(); apiRoutes.get(‘/seller‘,function(req, res){ //服务器端返回request请求和response res.json({//客户端response还要转为json数据 errno:0 //成功返回的代号 data:seller //取到data.json中数据selelr }) ; }); apiRoutes.get(‘/goods‘,function(req, res){ res.json({ errno:0 data:goods }) ; }); apiRoutes.get(‘/ratings‘,function(req, res){ res.json({ errno:0 data:ratings }) ; }); app.use(‘/api‘, apiRoutes);
标签:div 加载 alt webpack img ima get dev code
原文地址:https://www.cnblogs.com/dudu123/p/10056558.html