标签:section nis 简单 png 设置 fse 分享 com image
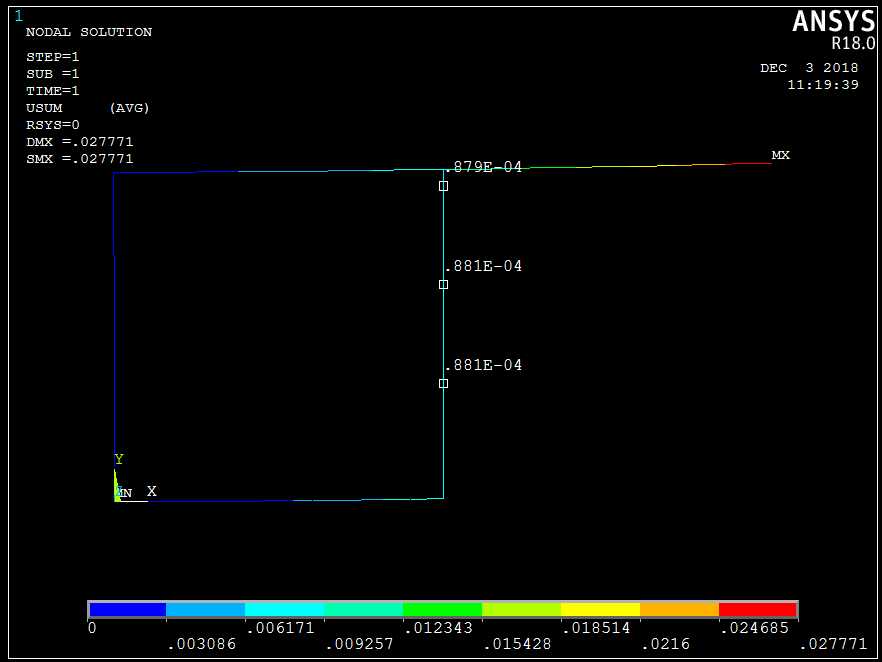
一开始想做一个绳索单元悬挂重物的仿真,其实想法很简单,但是在实现过程中却出现了很大的问题,纠结了很久,初步归结为:绳索单元在垂直其单元方向上受力,会导致其产生很大的变形,从而导致其不收敛。因此专门设计了用绳索单元拉伸梁的中点的一个案例,经过仿真可以求解,代码和结果如下。
FINISH
/CLEAR
/PREP7
!建立单元beam188
ET,1,BEAM188
!设置beam的section
SECTYPE, 1, BEAM, CTUBE, BEAM1, 0
SECOFFSET, CENT
SECDATA,0.01,0.015,0,0,0,0,0,0,0,0,0,0
ET,2,LINK180 !选择link180单元
SECTYPE,2,LINK, ,link1 !创建Sections,link,编号为1,名字为link1
SECDATA,7.8E-5, !定义界面尺寸,10mm直径为
SECCONTROL,0,1 !定义属性为拉伸,压缩为2,拉压为0
!材料1 钢
MPTEMP,,,,,,,,
MPTEMP,1,0
MPDATA,EX,1,,2.1E11
MPDATA,PRXY,1,,0.269
MPDATA,DENS,1,,7850
!画五个点
FLST,3,5,8
FITEM,3,1,0,0
FITEM,3,0,0,0
FITEM,3,0,1,0
FITEM,3,1,1,0
FITEM,3,2,1,0
K, ,P51X
!将五个点连成直线
LSTR, 1, 2
LSTR, 2, 3
LSTR, 3, 4
LSTR, 4, 5
LSTR, 1, 4
FLST,5,4,4,ORDE,2
FITEM,5,1
FITEM,5,-4
CM,_Y,LINE
LSEL, , , ,P51X
CM,_Y1,LINE
CMSEL,S,_Y
CMSEL,S,_Y1
LATT,1, ,1, , , ,1 !设置直线的单元属性为beam
CMSEL,S,_Y
CMDELE,_Y
CMDELE,_Y1
CM,_Y,LINE
LSEL, , , , 5
CM,_Y1,LINE
CMSEL,S,_Y
CMSEL,S,_Y1
LATT,1, ,2, , , ,2 !设置竖直线的单元属性为link
CMSEL,S,_Y
CMDELE,_Y
CMDELE,_Y1
FLST,5,5,4,ORDE,2
FITEM,5,1
FITEM,5,-5
CM,_Y,LINE
LSEL, , , ,P51X
CM,_Y1,LINE
CMSEL,,_Y
LESIZE,_Y1, , ,10, , , , ,1 !十等分
!*
FLST,2,5,4,ORDE,2
FITEM,2,1
FITEM,2,-5
LMESH,P51X
FINISH
!设置载荷
FLST,2,1,3,ORDE,1
FITEM,2,2
/GO
DK,P51X, , , ,0,ALL, , , , , ,
FLST,2,1,3,ORDE,1
FITEM,2,5
/GO
FK,P51X,FY,100
FINISH
/SOL
ANTYPE,0
NLGEOM,1!打开大变形
!求解
/STATUS,SOLU
SOLVE
FINISH
!后处理,显示结果
/POST1
SET,FIRST
!*
/EFACET,1
PLNSOL, U,SUM, 0,1.0
标签:section nis 简单 png 设置 fse 分享 com image
原文地址:https://www.cnblogs.com/gaozihan/p/10057576.html