标签:世界 依赖注入 组件 pos git 速度 服务器端 版本 介绍
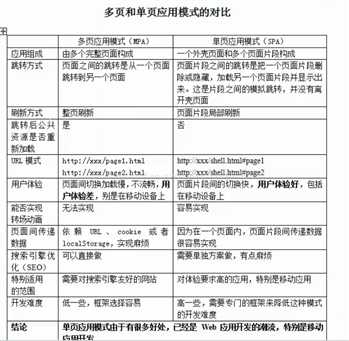
什么是SPA 什么是MPA
MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」。使用 MPA 在使用者浏览 Web 时会依据点击需求切换页面,浏览器会不停的重载页面 (Reload),M$ IE 就会一直发出卡卡卡的声音,整个操作也常感觉卡卡。如果使用这样的设计在 Web App 中,使用者体验比较差,整体流畅度扣分。但进入门槛低,简单套个 jQuery Mobile 就可以完成。
SPA (Single-page Application) 顾名思义在 Web 设计上使用单一页面,利用 JavaScript 操作 Dom 的技术实现各种应用,现今在介面上算是非常受欢迎的设计,搭配 AJAX 使得整体介面反应速度相当迅速,并且能够实现各种丰富的使用者介面。典型的 gmail 就是最好的例子。缺点是学习门槛高,而 JavaScript 又有跨浏览器的问题,此外在不 Reload 页面的状况下,记忆体控制也变得更复杂与重要,也是我们为什麼要介绍 UI Framework 来开发的原因。
SPA 对比 MPA

自从前端有了nodejs 整个世界就不对劲了,. 前端≠画页面的了 从此站起来了 jquery 是什么老古董 MVC 是什么旧模式!?
一套项目不用MVVM 好像就是弱的代名词了 这个杯具的时代 老板竟然要求做全栈的 用SPA模式 什么!? 自己写webpai 自己写angularjs react vue 自己调用 自己测试 ???? 黑人问号
还是微软大法好.这不给出我们做全栈的解决方案了 就是 Blazor!!!
当前 blazor 0.7 各位同志...记得star啊
https://github.com/aspnet/Blazor
这个是官网
https://blazor.net
Blazor 是一个 Web UI 框架,可通过 WebAssembly 在任意浏览器中运行 .Net 。也就说,你可以用C# 写前端。可以理解为,这是一个C#语言的Vue, Angular, React。
Blazor 拥有现代 Web 框架具备的所有功能,包括:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates dotnet new blazor -o BlazorApp1 cd BlazorApp1 dotnet run
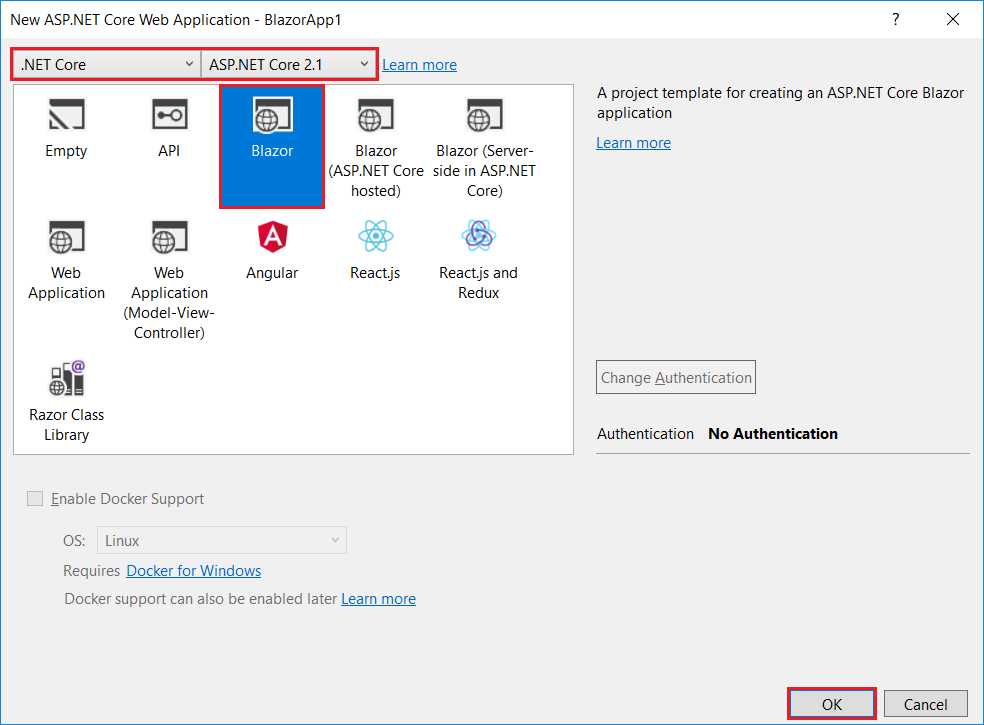
当然 也可以用地表最强IDE来创建
https://marketplace.visualstudio.com/items?itemName=aspnet.blazor
这个是VS的blazor插件装了之后 就可以选到

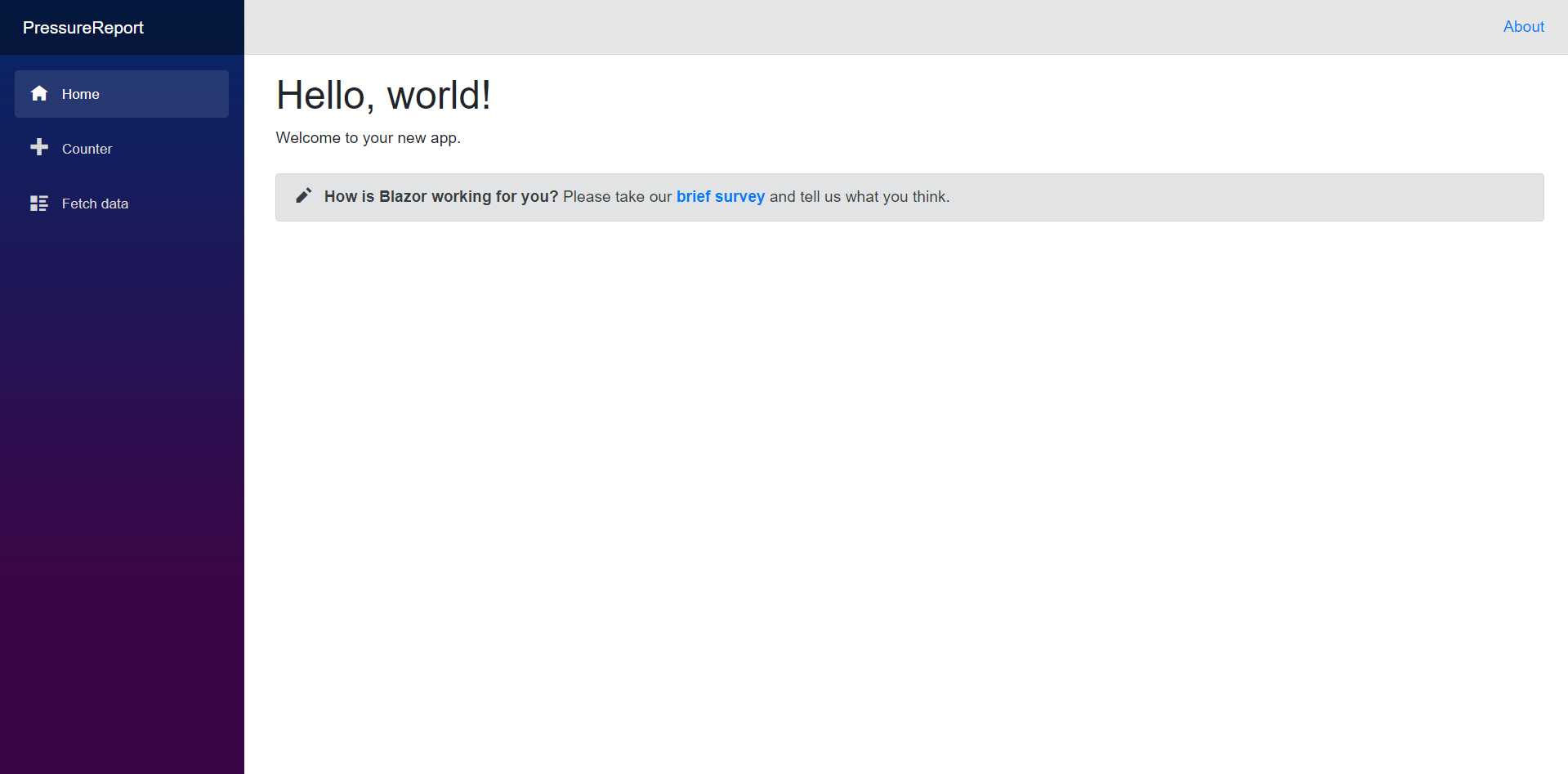
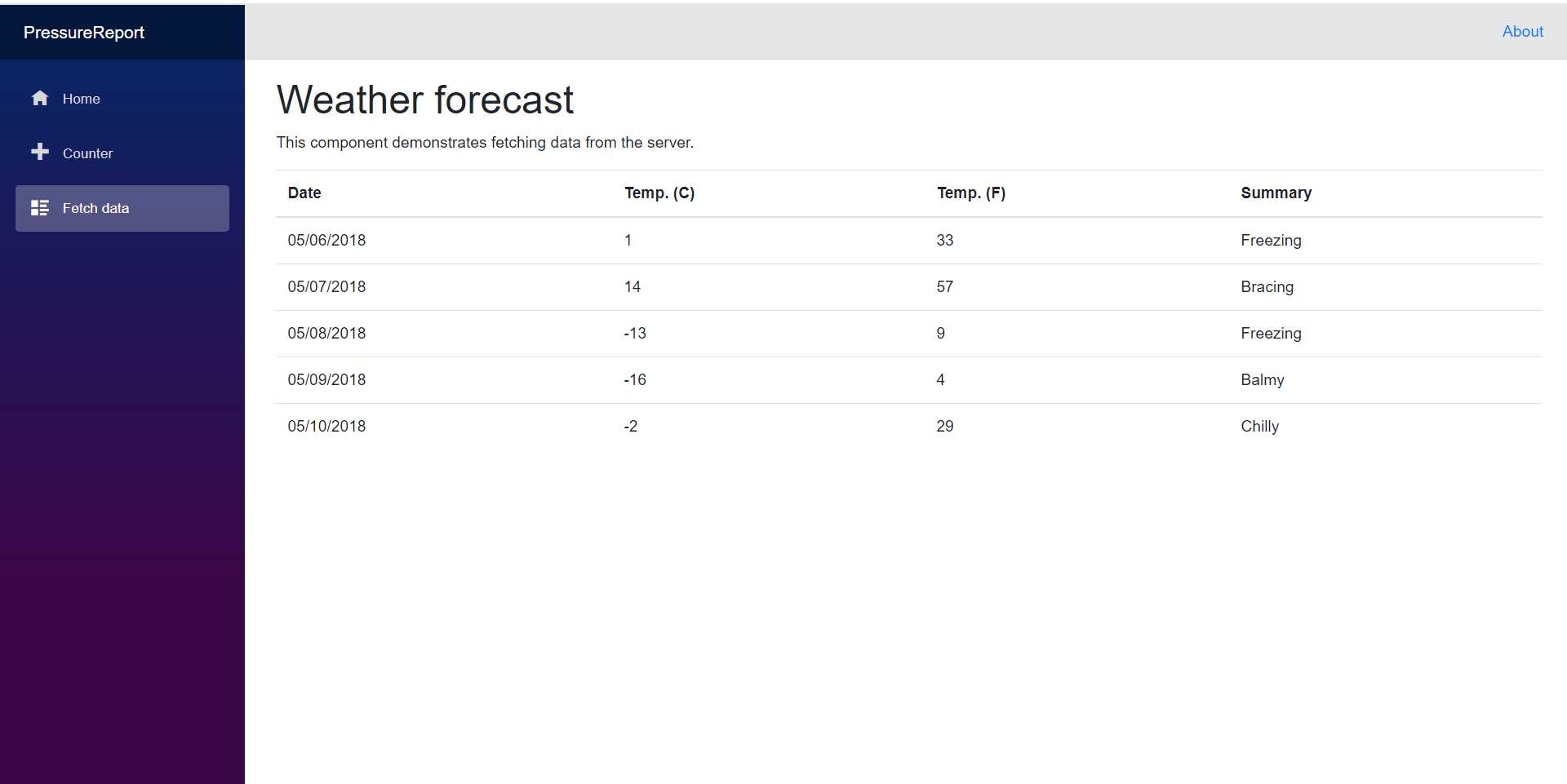
Run !


标签:世界 依赖注入 组件 pos git 速度 服务器端 版本 介绍
原文地址:https://www.cnblogs.com/leoxjy/p/10057825.html