标签:main 一个 绝对路径 目录 dev strong 相对路径 chain bpa
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
stylus =》index.styl :引入icon.stylus【字体图标样式】 和 base.stylus【基础样式; 定义html和body】 两个样式;在【main.js】中需要引用的是【idnex.stylus】即可以引用icon和base
import ‘common/stylus/index.styl‘

=》mixin.styl:这里直接引用cube-ui里面定义的全局样式
=》variable.styl:这里引用cube-ui里面定义的全局样式变量 ,也定义一些新颜色的变量

配置相对路径
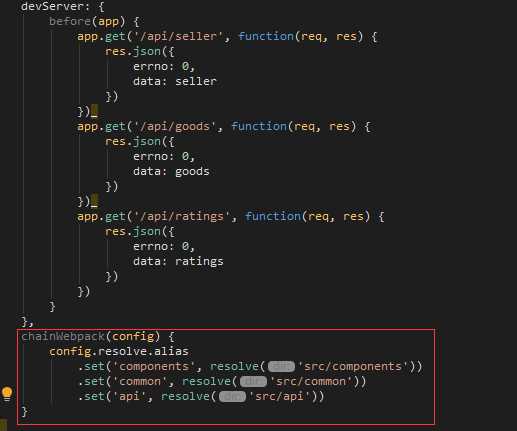
在文件夹【vue.config.js】中通过方法【chainWebpack】


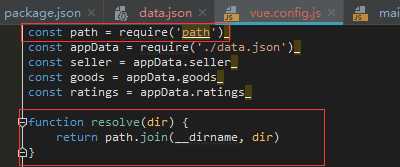
const path = require(‘path‘) //
function resolve(dir) {
return path.join(__dirname, dir) //resolve是一个方法:node.js提供的path组(require(‘path’),path有一个 path.join方法 =》拼接路径 __dirname【绝对路径】
}
chainWebpack(config) {
config.resolve.alias
.set(‘components‘, resolve(‘src/components‘))
.set(‘common‘, resolve(‘src/common‘))
.set(‘api‘, resolve(‘src/api‘))
}
在vue中就可以直接使用相对地址即可:下面代码就可以找到 src/components/common/stylus/mixin 文件
@import "~common/stylus/mixin"
标签:main 一个 绝对路径 目录 dev strong 相对路径 chain bpa
原文地址:https://www.cnblogs.com/dudu123/p/10061810.html