标签:alc sel spinbox pos style self change size bsp
QSlider控件提供了一个垂直或者水平的滑动条,滑动条是一个用于控制有界值得控件;
水平和垂直方式显示如下设置即可:
self.splider=QSlider(Qt.Horizontal)
self.splider=QSlider(Qt.Vertical)
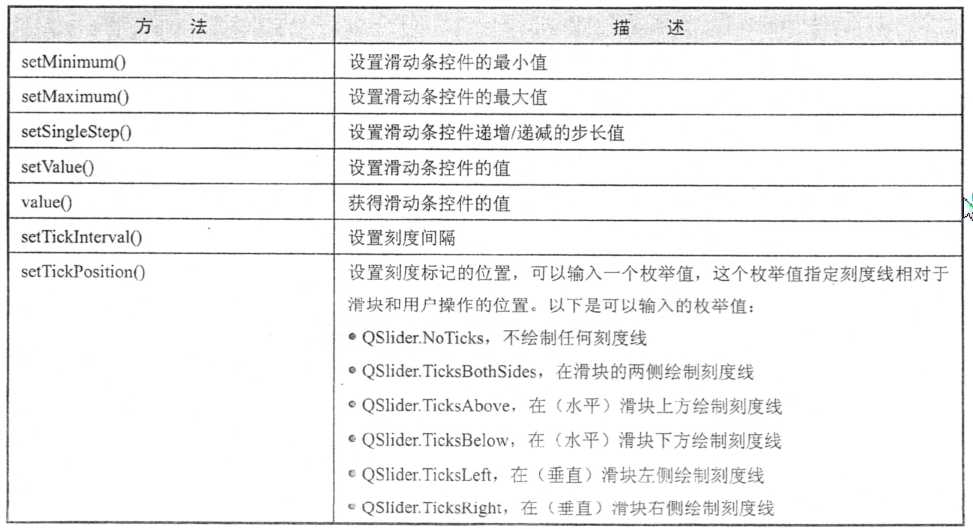
常用方法如下:

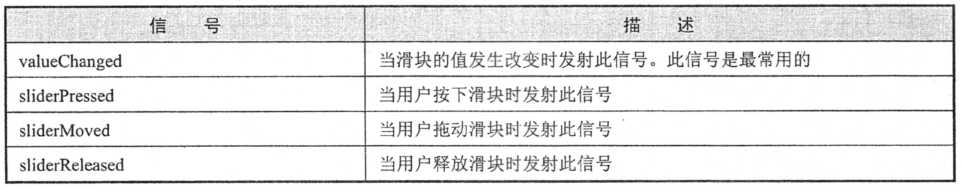
常用信号如下:

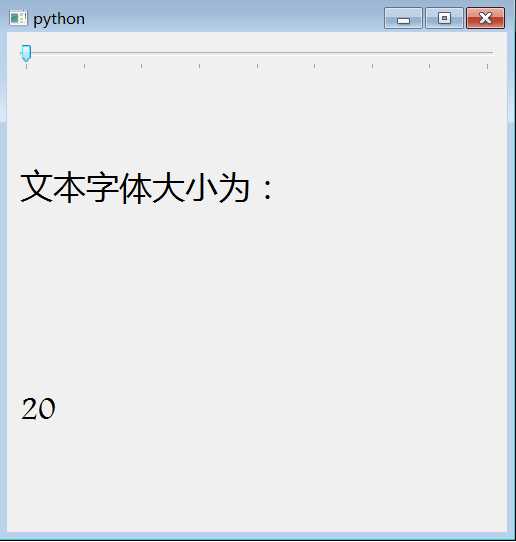
例如:
1 #QSplider(滑动条)控件的使用 2 from PyQt5.QtWidgets import QVBoxLayout,QWidget,QApplication ,QHBoxLayout,QSpinBox,QSlider,QLabel 3 4 from PyQt5.QtGui import QIcon,QPixmap,QFont 5 from PyQt5.QtCore import Qt 6 7 import sys 8 9 class WindowClass(QWidget): 10 11 def __init__(self,parent=None): 12 13 super(WindowClass, self).__init__(parent) 14 layout=QVBoxLayout() 15 self.label_0 = QLabel() 16 self.label_0.setText("文本字体大小为:") 17 18 self.label=QLabel() 19 self.label.setFont(QFont(None,20)) 20 21 self.splider=QSlider(Qt.Horizontal) 22 self.splider.valueChanged.connect(self.valChange) 23 self.splider.setMinimum(20)#最小值 24 self.splider.setMaximum(60)#最大值 25 self.splider.setSingleStep(2)#步长 26 self.splider.setTickPosition(QSlider.TicksBelow)#设置刻度位置,在下方 27 self.splider.setTickInterval(5)#设置刻度间隔 28 29 layout.addWidget(self.splider) 30 layout.addWidget(self.label_0) 31 layout.addWidget(self.label) 32 self.resize(500,500) 33 self.setLayout(layout) 34 35 def valChange(self): 36 print(self.splider.value()) 37 self.label.setNum(self.splider.value())#注意这里别setText 会卡死 38 self.label_0.setFont(QFont("微软雅黑",self.splider.value())) 39 40 if __name__=="__main__": 41 app=QApplication(sys.argv) 42 win=WindowClass() 43 win.show() 44 sys.exit(app.exec_())

标签:alc sel spinbox pos style self change size bsp
原文地址:https://www.cnblogs.com/ygzhaof/p/10064141.html