标签:下载链接 通过 1.2 router img 下载 pat targe target
安装Vue-route有俩种方法:
<script src="vue.js"></script> <script src="vue-router.js"></script>
vue-router下载链接:https://unpkg.com/vue-router@3.0.2/dist/vue-router.js
npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
在你的文件夹下的 src 文件夹下的 main.js 文件内写入以下代码
import Vue from ‘vue‘ import VueRouter from ‘vue-router‘ Vue.use(VueRouter)
或者跳转到该文件目录下输入
vue add router
2.1 引入Vue和VueRouter插件
<script src="vue.js"></script> <script src="vue-router.js"></script>
html页面:
<div id="box">
</div>
<!--定义模版-->
<template id="a">
<div>
第一个router
</div>
</template>
<template id="b">
<div>
第二个router
</div>
</template>
js代码:
var routes = [
{
path:"/one",
component:{template:"#a"}
},
{
path:"/two",
component:{template:"#b"}
},
];
// 定义路由组件
var router = new VueRouter({
routes
});
// 定义路由
new Vue({
el:"#box",
router
});
将模版增添链接
<div id="box">
<router-link to="/one">One</router-link>
<router-link to="/two">Two</router-link>
<router-view></router-view>
</div>
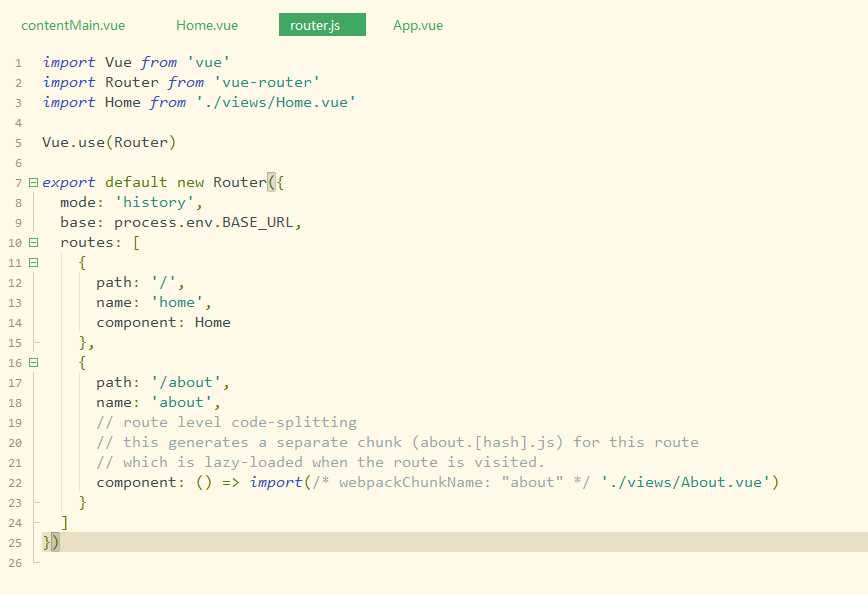
使用vue添加时会添加一个文件,文件里会有俩个默认的vue格式的文件,可以删除

在router.js中可配置

标签:下载链接 通过 1.2 router img 下载 pat targe target
原文地址:https://www.cnblogs.com/Qi1007/p/10064568.html