标签:cout blog function 技术 phi default bsp etag 图片
1.前端页面采用模板继承与动态模板
{% extends ‘base.html‘ %} {% block content %} {% for article in article_list %} <div class="media"> <div class="media-left media-middle"> <a href="#"> <img class="media-object" src="/media/{{ article.blog.userinfo.avatar }}" alt="..." width="64" height="64"> </a> </div> <div class="media-body"> <h4 class="media-heading"><a href="/{{ article.blog.userinfo.username }}/{{ article.nid }}">{{ article.title }}</a></h4> {{ article.desc }} <div style="margin-top: 10px " class="article_bottom"> <span><a href="/{{ article.blog.userinfo.username }}/">{{ article.blog.userinfo.username }}</a></span> <span>posted @ {{ article.create_time | date:‘Y-m-d H:i:s‘ }}</span> <span class="glyphicon glyphicon-comment"><a href="">-评论({{ article.commit_num }})</a></span> <span class="glyphicon glyphicon-thumbs-up"><a href="">-点赞({{ article.up_num }})</a></span> </div> </div> </div> <hr> {% endfor %} {% endblock %}
2.其中在个人页面中要要有图片及头像显示
在注册时我们存入数据苦事存储的头像的信息只是我们的文件的名字信息:

因此图片的文件将存在在我们的静态文件avatar下,开始的默认的头像为default中静态文件中的默认图片
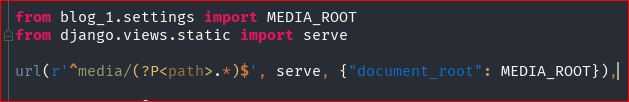
在使用前端页面需要头像时需要在路由中为存放头像的文件夹开一个路由,以及为存放图片的文件夹配置静态文件夹:

路由:

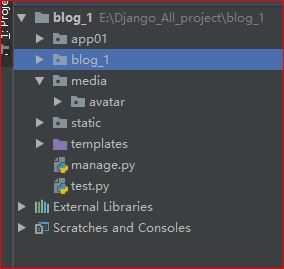
项目文件夹:

3.在个人页面的展示中,后台主要做的就是将前端需要展示的数据提供给他,用到的就是数据库的查询:
def user_blog(request, username, *args, **kwargs): user = models.UserInfo.objects.filter(username=username).first() if not user: return redirect(‘/error/‘) blog = user.blog article_list = user.blog.article_set.all() condition = kwargs.get(‘condition‘) param = kwargs.get(‘param‘) if ‘tag‘ == condition: article_list = article_list.filter(tag__pk=param) elif ‘category‘ == condition: article_list = article_list.filter(category__pk=param) elif ‘archive‘ == condition: archive_list = param.split(‘-‘) print(‘&&&&&&&&&&&&&&‘, archive_list) article_list = article_list.filter(create_time__year=archive_list[0], create_time__month=archive_list[1]) # tag_list = models.Tag.objects.all().filter(blog=blog).annotate(coun=Count(‘article__title‘)).values_list(‘title‘, coun) ‘coun‘) #主要运用分组查询: # category_num = models.Category.objects.all().filter(blog=blog).annotate(coun=Count(‘article__title‘)).values_list( # ‘title‘, ‘coun‘) #下面这条很重要,用的是按日期归档,既哪一年的哪个月写了哪些文章: # from django.db.models.functions import TruncMonth # y_m_num = models.Article.objects.all().filter(blog=blog).annotate(y_m=TruncMonth(‘create_time‘)).values(‘y_m‘).annotate(coun=Count(‘y_m‘)).values_list(‘y_m‘, ‘coun‘) # # print(blog) print(article_list) return render(request, ‘user_blog.html‘, locals())
3.主要是分组查询的应用:
-查询当前站点下每个分类的文章数
-总结:filter在前,表示where,values在前,表示group by,
value在后,表示取值,filter在后,表示havaing
-Category.objects.all().filter(blog=blog).annotate(cout=Count(article__title)).values_list(‘title‘,‘count‘)
-查询当前站点下每个标签的文章数
-Tag.objects.all().filter(blog=blog).annotate(cout=Count(article__title)).values_list(‘title‘,‘count‘)
-归档:查询当前站点每年每月发表的文章数
-截断函数
-from django.db.models.functions import TruncMonth -Article.objects.all().filter(blog=blog).annotate(y_m=TruncMonth(‘create_time‘)).values(‘y_m‘).annotate(cout=Count(y_m)).values_list(‘y_m‘,‘count‘)
4.动态模板的应用方法:
-inclosion_tag
-在app下创建一个模块:名字必须叫:templatetags
-在模块下创建一个py文件:my_tag.py(这个名字随意)
-my_tag.py下,写方法:
-from django.template import Library
register = Library() register名字不能变
@register.inclusion_tag(‘classify.html‘)
def classify(username):
eturn 字典
-使用:
在模板中:
-{%load my_tag%}
-{% classify 传参%}
标签:cout blog function 技术 phi default bsp etag 图片
原文地址:https://www.cnblogs.com/zhaijihai/p/10066951.html