标签:比例 方案 image 必须 后端 间隔 允许 就会 自己
前言:始终要相信你能想到的解决方案,基本上都是可以用技术实现的...
解决方法就是在mounted中在this.$nextTick()去获取,如果没有获取到,不是写法错就是,元素没有绑定对地方,注意检查自己的逻辑,自己在写什么思路一定要清晰。
有这样一个需求:
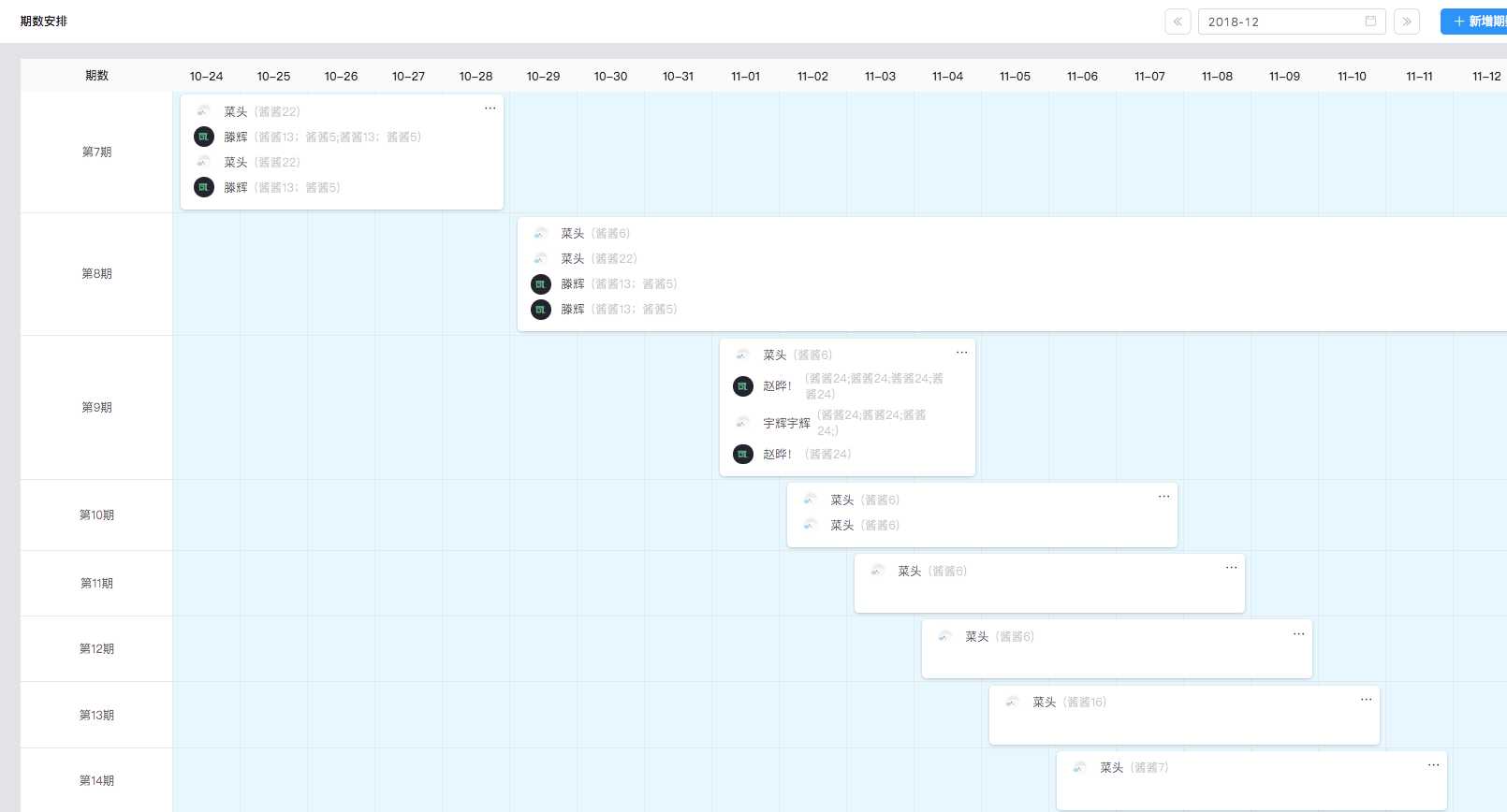
实现一个表格,每一行代表课程的一期,每一期的天数不固定,每一期有安排老师的要显示老师的数据,也就是要显示一个白条来展示数据,白条的宽度可以根据后端给的开始时间和结束时间来计算间隔数从而算出宽度,而白条高度需要根据内容来自适应,左侧的期数栏的高度也要对应的显示相同的高度。白条中的内容显示体验要好。
思路:
1、根据每期的开始时间定位白条的起始位置,即当前行的哪一个表格
2、白条设置绝对定位,相对对应的表格定位
3、根据开始时间和结束时间,算出白条应设的宽度值(拿到数据就可以算出来,表格的宽度固定的)
4、白条的高度要注意是在白条里面的数据显示渲染完之后再去获取元素的高度值,在table层(一般会是一个组件)的mouned中通过在this.$nextTick()获取数据渲染完成之后的元素
5、获取每一行白条的高度,然后存到数组中
6、当前白条的父元素tr元素和左侧的显示期数的元素设置和填充了数据的白条的高度,一样的高度
白条的布局:
白条用flex布局,并允许换行,flex-wrap: wrap,里面的内容分两列显示,左侧固定一定百分比的宽度(所以内容长度一定要有最大长度不能太长,必须约定),右侧不设置宽度,如果内容太长就会换行显示,体验会比较好。
低效解决方案:
通过元素个数来算高度,这样必须保证白条里面的内容,在超出最小单元格高度时,元素必须每行显示2个,并且左右两列必须都设置一定比例的宽度,这样才能根据内容的个数准确算出白条的总高度。
这个方案解决了高度随着内容变化而变化的问题,但是没有解决白条里面的内容长度很长时的显示问题,因为白条中左右列宽度是一定的,又是flex布局,内容太长里面的内容就会自动换行,视觉效果很不好。
考虑到显示问题,最终解决方案就应该采用第一种,右侧元素宽度不固定,内容太长自动换行显示,白条高度在数据渲染完毕去读取的方式最合适。

标签:比例 方案 image 必须 后端 间隔 允许 就会 自己
原文地址:https://www.cnblogs.com/yy95/p/10066867.html