标签:指定 验证 模板 init resolve 简单的 plugin image bootstra
什么是Aurelia?
Aurelia 是一个新的开源的,基于web标准的mvvm框架,是一个现代化的js模块的集合。
Aurelia提供了丰富的plugin,例如国际化,验证,模态框,UI可视化等。
其强大的binding模块和template模块,能够帮助你更专注于你的业务逻辑,写出清晰高效的代码。
Aurelia 是一个较新颖的项目,但是在github上也是备受关注,现在的star数量已经超过了1W+。
有兴趣的小伙伴可以看一下这个git项目:https://github.com/aurelia/framework
以及它的官网:https://aurelia.io/
话不多说接下来介绍几种搭建Aurelia项目的方式。
先全局安装Aurelia 脚手架 npm install -g aurelia-cli
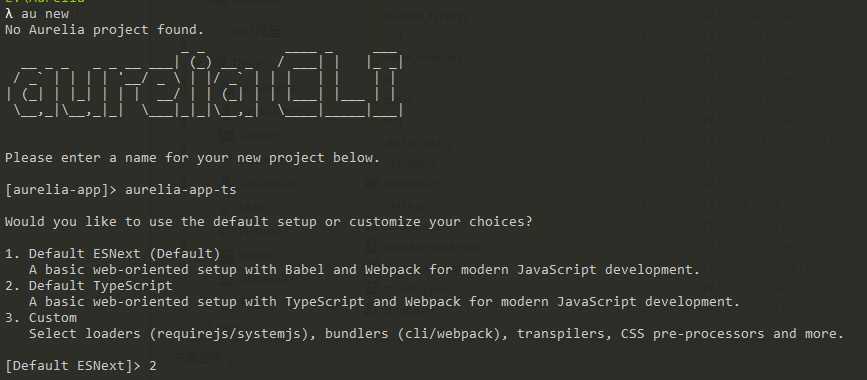
在通过输入命令行 au new
接着跟着提示一步一步完成新项目的搭建


如果看到这个Happy Coding,那么就可以切换到该目录下,通过au run 命令,来启动项目
虽然aurelia-cli中也有选项可以快速创建基于webpack的项目,但是脚手架搭建出来的项目个人感觉东西比较多,比较复杂,虽然可以直接上手开发,但还是希望能够了解一下这些个配置文件的意义。
所以这里会讲解如何用webpack,一步一步搭建aurelia项目。 项目可以基于TS,或者JS,我这里为了少加ts相关的loader,就选择使用了js。
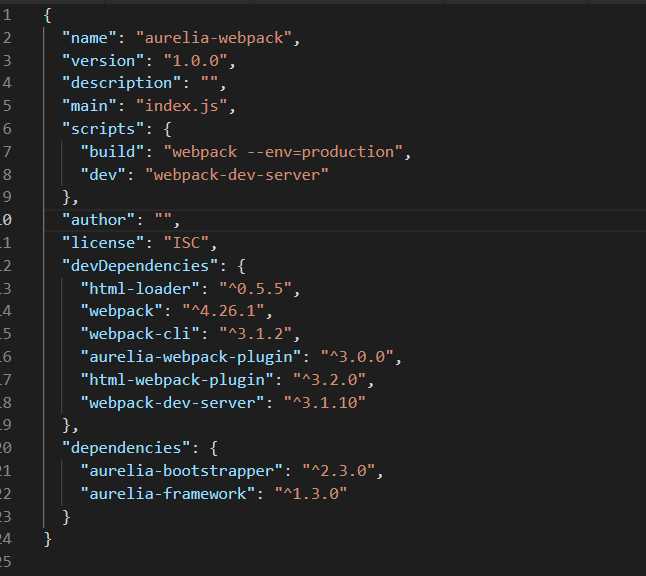
1. 创建空文件夹,之后切换到该文件夹下,用npm init,创建package.json,可以按照下图添加依赖,之后npm install 一下

html-loader: html loader
webpack,webpack-cli,webpack-dev-server: webpack打包,开发需要的package
aurelia-webpack-plugin: 帮助webpack理解以及解析aurelia代码
html-webpack-plugin: 处理html模板
部署需要的依赖就两个: aurelia-bootstrapper, aurelia-framework
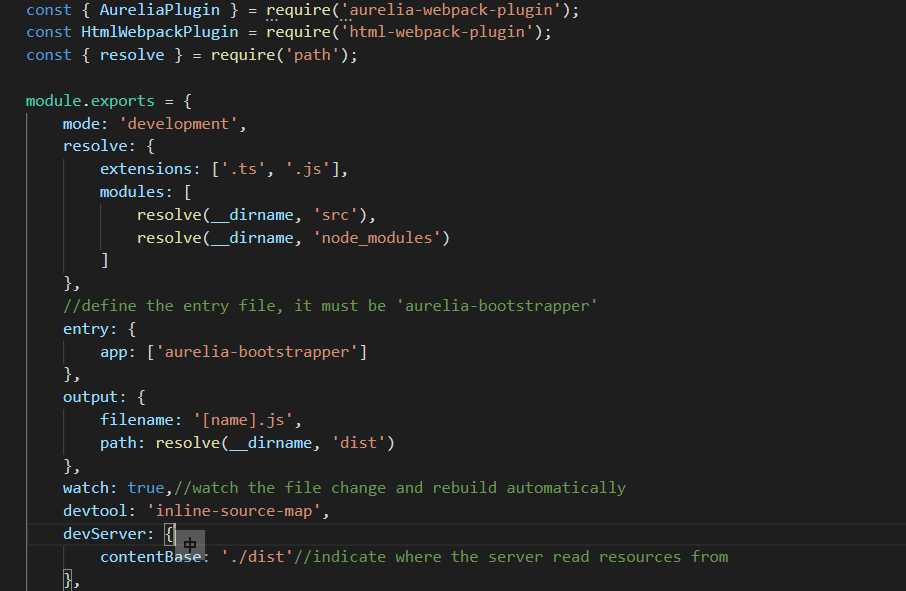
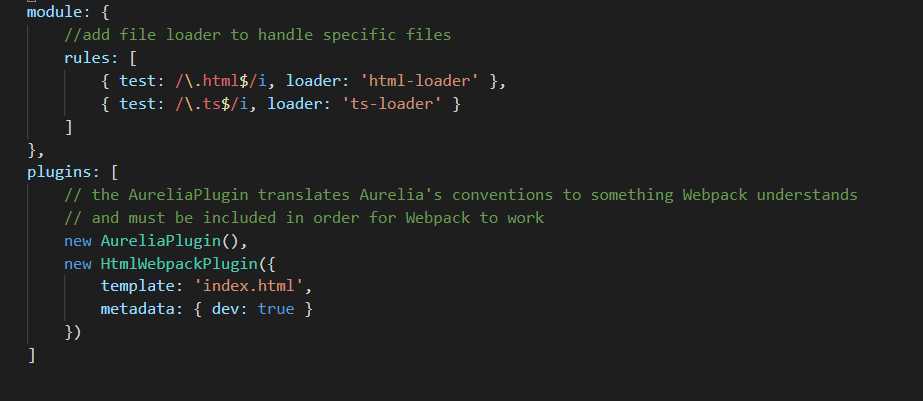
3. 之后在该文件夹下,创建webpack.config.js


mode: 打包模式
resolve:从哪里去读取依赖文件
entry:如果使用aurelia构建项目,那么项目的入口文件必然是aurelia-bootstrapper,这一点需要注意
output: 打包后的文件放置于哪个文件夹
watch:检测文件变化
devtool:代码的sourcemap
devserver:指定服务器从哪里去读取资源
module:rules 定义了读取文件的loader
plugins:插件
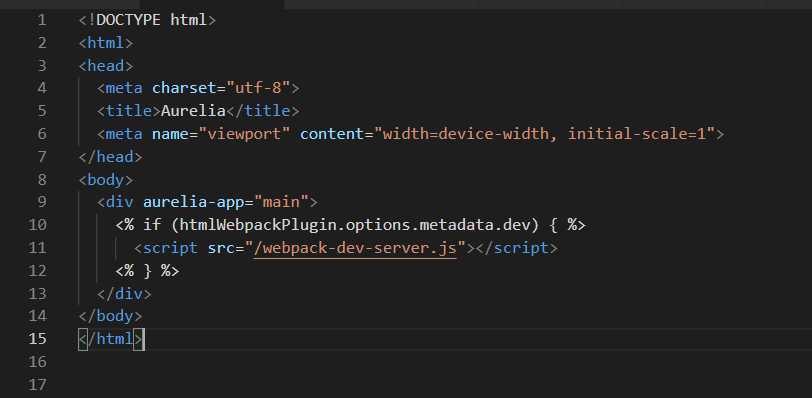
4. 根目录添加index.html

这是项目的启始页,需要注意的是aurelia-app 这个属性指定的文件(配置)
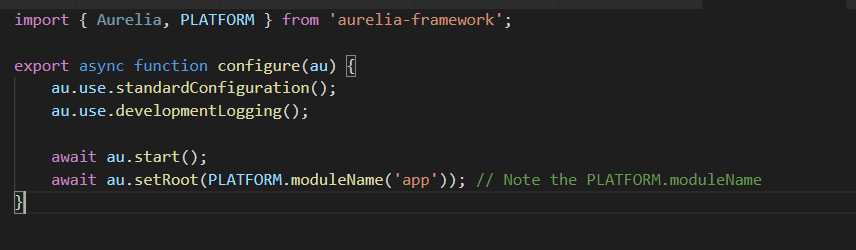
5. 接着来看这个配置文件,main.js

这边需要注意的是,我这里使用的是js文件,所以参数au 没有去指定类型,但其实au的类型就是上面import 中的Aurelia
可以直接使用默认的configuration。
这个文件会调用au.start() 来启动aurelia,以及setRoot来设置项目的根节点
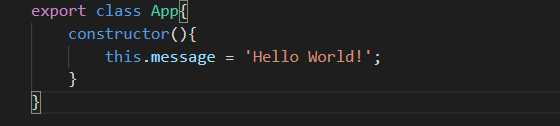
6. 接着来看如何添加app 模板
在aurelia中创建模板是一件非常简单的事情,添加“-”命名连接的html文件以及同名的js或ts文件,之后添加如下代码,那么一个标准的模板就创建完毕了。
除了标准模板之外,也可以创建一个纯视图的模板(只有html文件)或者创建一个没有视图的文件(只有ts或者js文件)


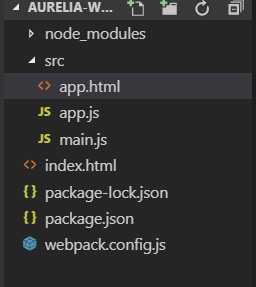
7. 项目结构

8 完成上述配置之后,可以通过命令行 npm run dev来启动项目
最后打开浏览器看到HelloWorld!,那么简单的aurelia项目就搭建完毕了。
除了上述两种方式之外,还可以使用JSPM或者官网提供直接提供的项目骨架。
如果之后有需要的话,会去尝试一下用JSPM来配置项目。
标签:指定 验证 模板 init resolve 简单的 plugin image bootstra
原文地址:https://www.cnblogs.com/ChallengeEverything/p/9905765.html