标签:src 使用 data www 描述 一个 fill function video
createPattern() 方法在指定的方向内重复指定的元素。
元素可以是图片、视频,或者其他 <canvas> 元素。
被重复的元素可用于绘制/填充矩形、圆形或线条等等。
网站http://www.w3school.com.cn/tags/canvas_createpattern.asp中基本介绍
语法:
context.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat");
| 参数 | 描述 |
|---|---|
| image | 规定要使用的图片、画布或视频元素。 |
| repeat | 默认。该模式在水平和垂直方向重复。 |
| repeat-x | 该模式只在水平方向重复。 |
| repeat-y | 该模式只在垂直方向重复。 |
| no-repeat | 该模式只显示一次(不重复)。 |
使用到的图片:

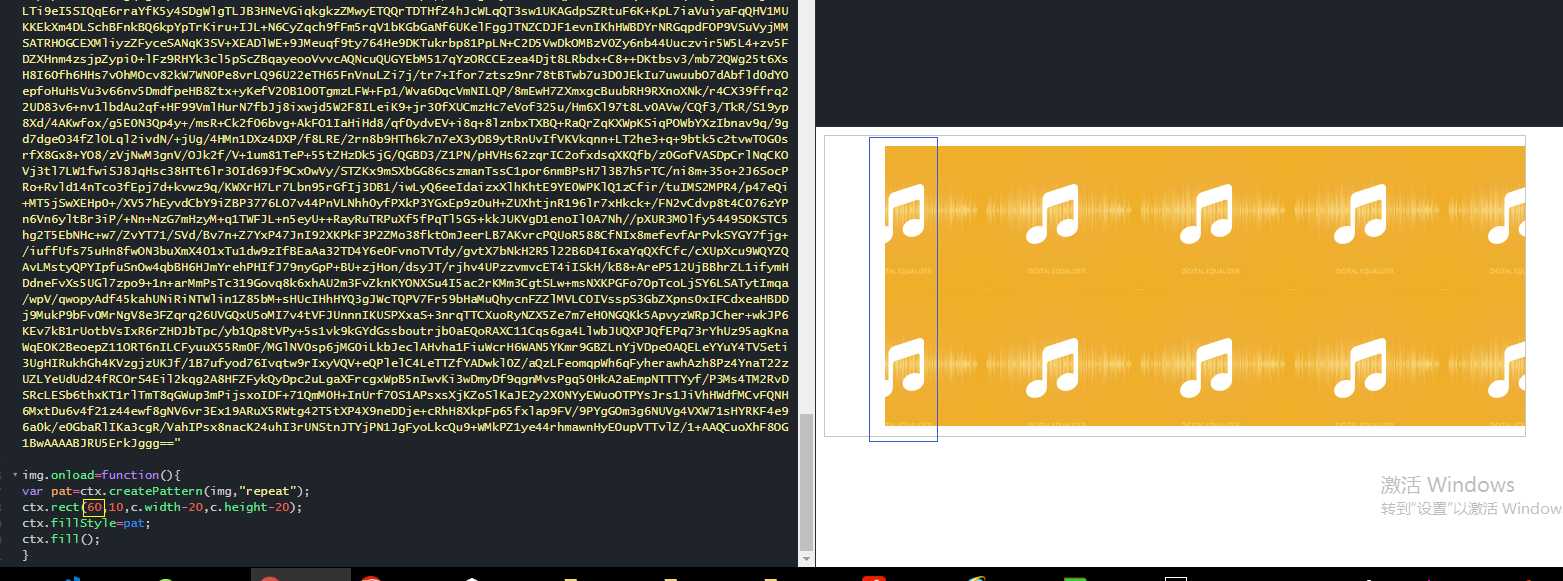
repeat的几种方式,大家可以在jsfiddle上修改代码运行看看效果。
也许你觉得这个图标太大了,想让它变得更小更密,所以想改变image的宽高是否能实现这个效果呢?事实是不能,canvas只会将按照原图大小填充。那怎么解决这个问题呢?
这就用到了下面使用canvas填充的方式
创建一个临时的canvas,用canvas 的drawImg()方法,对图片进行缩放,然后在再把canvas 传到createPattern里面。以此达到createPattern缩放内容的效果。
和图片填充类似,只需要在createpattern使用video标签即可,但是你也会发现绘制的重复内容只是视频的第一帧内容
1 var c = document.getElementById("canvas"); 2 var ctx = c.getContext("2d"); 3 var video = document.createElement("video") 4 video.src = "https://dl.xueleyun.com/files/mp4_3e100520985a66003c1b9a104fd36143.mp4" 5 video.onloadeddata = function () { 6 var pat = ctx.createPattern(video, "repeat"); 7 ctx.rect(60, 10, c.width - 20, c.height - 20); 8 ctx.fillStyle = pat; 9 ctx.fill(); 10 }
另外需要注意的是,在第一个代码实例中,如果我们将矩形的起始坐标x调整下,渲染出来的效果如下图所示。
通过这个效果你应该能清楚,填充的起始位置是画布的原点,并不是要填充图形rect的起始位置。

使用canvas createPattern() 方法的注意点
标签:src 使用 data www 描述 一个 fill function video
原文地址:https://www.cnblogs.com/fangsmile/p/10071861.html