标签:tran png img active sha 去除 over http 如何
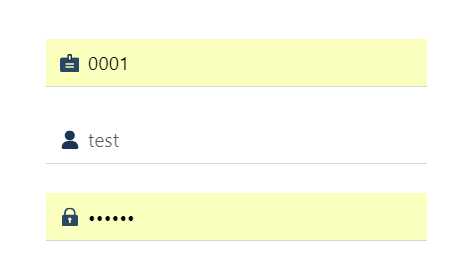
现象:谷歌浏览器下input框有默认记住功能,此时若选择了历史输入的内容,则变成如下图;非历史输入,是没有的。

input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
}
此法仅适用纯色背景;
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition-delay: 99999s;
-webkit-transition: color 99999s ease-out, background-color 99999s ease-out;
}
标签:tran png img active sha 去除 over http 如何
原文地址:https://www.cnblogs.com/rhoda/p/10074758.html