标签:.com info image script ace ott run bubuko getc
css: 56px是图片的width,57px(图片长度+input的border)
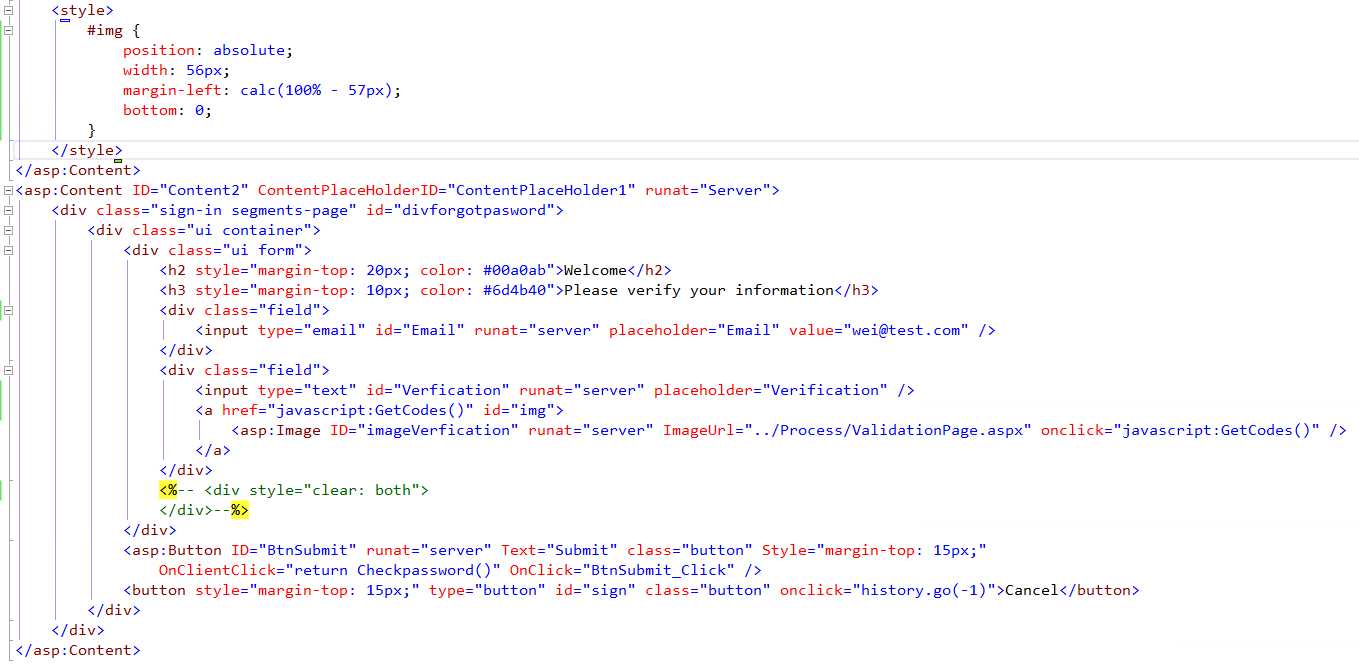
#img{ position:absolute; width:56px;margin-left: calc(100% - -57px); bottom:0}
html:javascript:GetCodes()是刷新验证码的方法
<div class="field">
<input type="text" id="Verfication" runat="server" placeholder="Verification" />
<a href="javascript:GetCodes()" id="img">
<img id="imgver" runat="server“ ImageUrl="获得验证码图片的路径” onclick="javascript:GetCodes()" />
</a>
代码图片

运行结果

注意:只看关键代码和代码显示的效果即可
标签:.com info image script ace ott run bubuko getc
原文地址:https://www.cnblogs.com/kuangx/p/10077233.html