标签:nbsp 分享 png bubuko com details sdn 属性 https

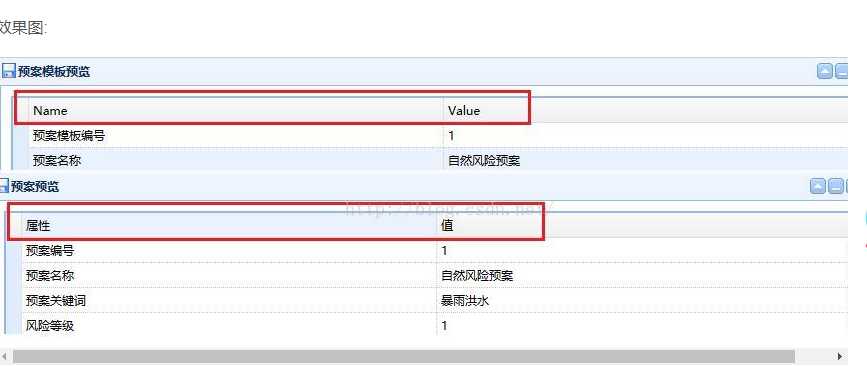
修改值name value值为中文示例步骤:
1.<table 中 class="easyui-propertygrid" 中的data-options属性中加入 columns: mycolumns ></table>
2.改页面加入js代码:
<script>
var mycolumns = [[
{field:‘name‘,title:‘属性‘,width:100,sortable:true},
{field:‘value‘,title:‘值‘,width:100,resizable:false}
]];
</script>
在其中可控制排序,缩放等特性。
原文:https://blog.csdn.net/c03424/article/details/50466336
easyui-属性表格-easyui-propertygrid-列名显示英文官方文档无修改方案
标签:nbsp 分享 png bubuko com details sdn 属性 https
原文地址:https://www.cnblogs.com/yanyunliu/p/10078168.html