标签:username orm 直接 image .com des 渲染 方式 NPU
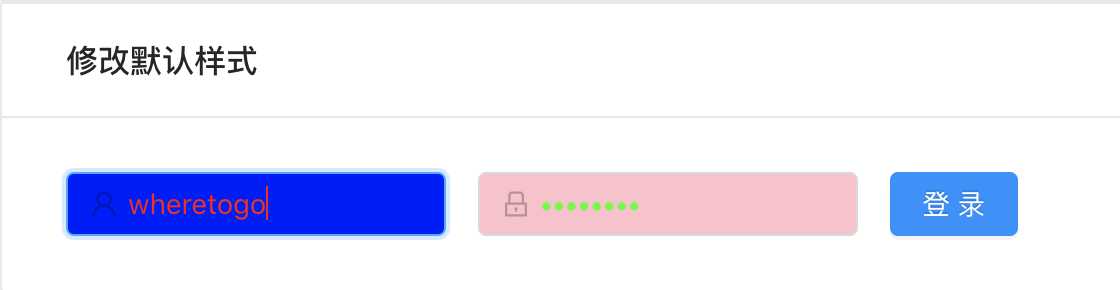
试过很的方式都有问题, 比如直接在行内添加样式会无法传递到特定的层级 <Card title = "修改默认样式">
<Form layout = "inline">
<FromItem>
<Input id = "test" prefix={<Icon type="user" style={{ color: ‘rgba(0,0,0,.25)‘ }} />} placeholder="Username" /> // 添加 id 为 test
</FromItem>
<FromItem>
<Input id = "tochang" prefix={<Icon type="lock" style={{ color: ‘rgba(0,0,0,.25)‘ }} />} type="password" placeholder="Password" /> // 添加 id 为 tochange
</FromItem>
<FromItem>
<Button type = "primary">登录</Button>
</FromItem>
</Form>
</Card> #test {
color: #f00;
background-color: #00f;
}
#tochang {
color: #0f0;
background-color: pink;
}
React 项目中修改 Ant Design 的默认样式(Input Checkbox 等等
标签:username orm 直接 image .com des 渲染 方式 NPU
原文地址:https://www.cnblogs.com/zhourongcode/p/10080887.html