标签:返回 == 就是 pre read rip exp png ons
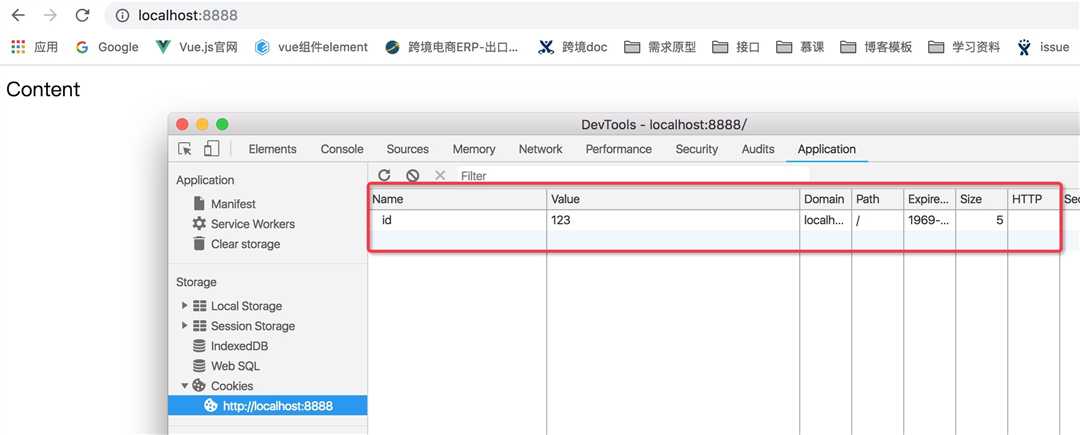
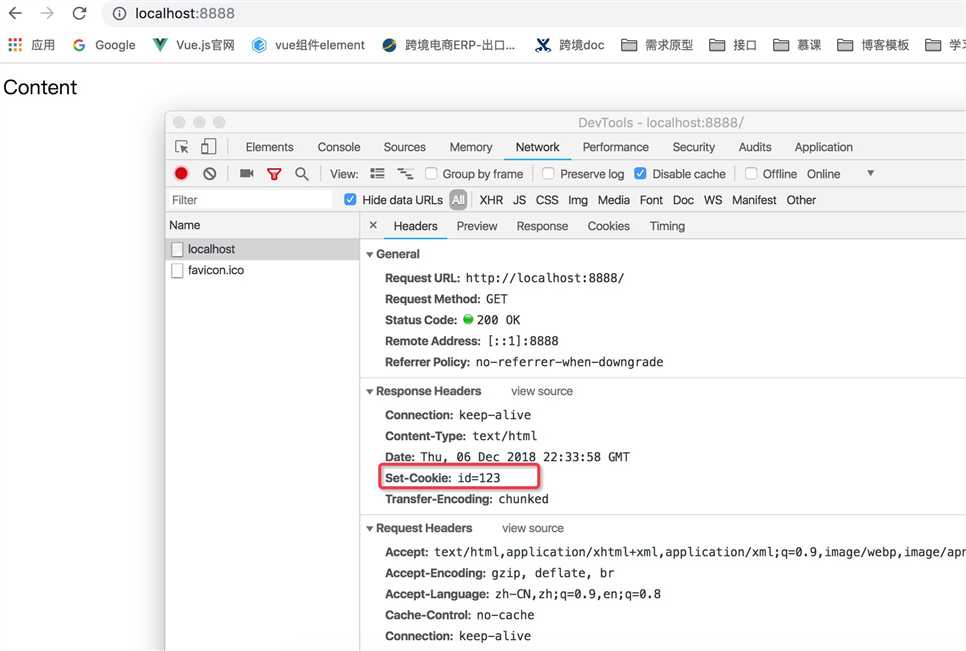
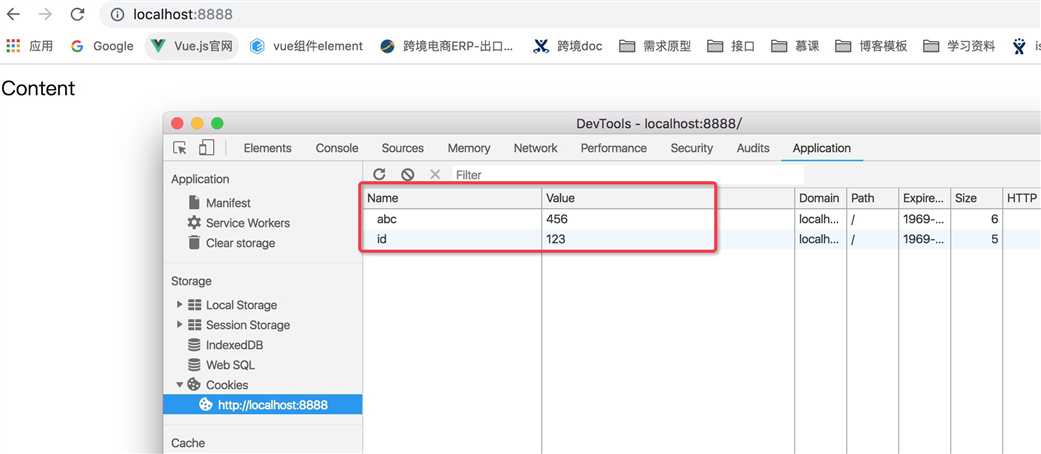
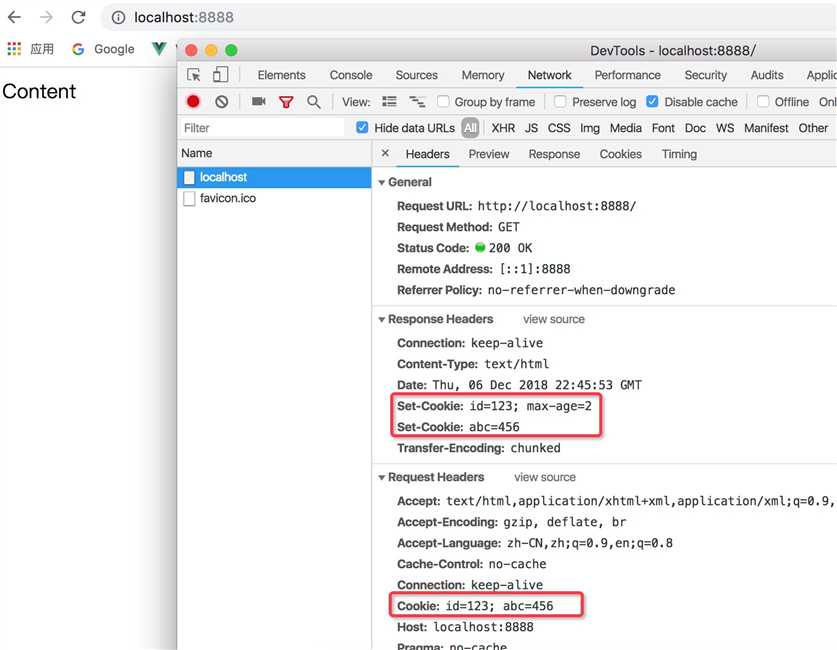
通过Set-Cookie设置,里面的内容我们就叫cookie
下次请求的时候会自动带上
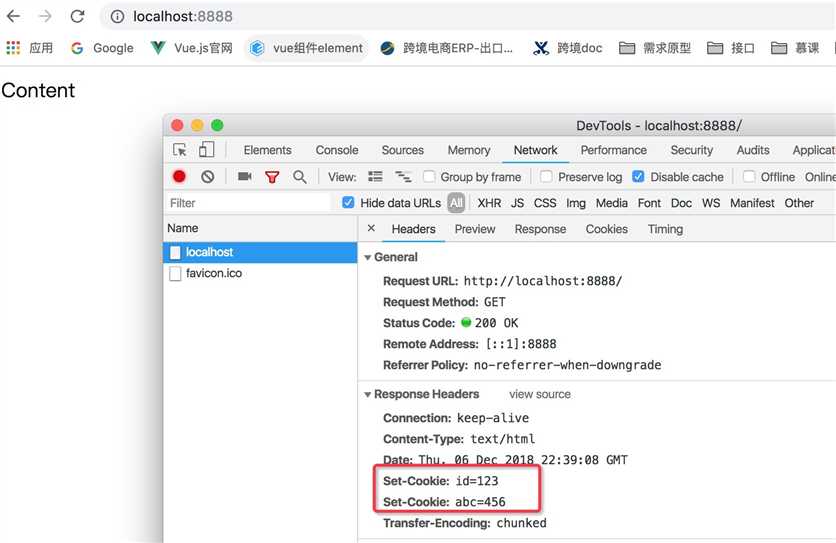
cookie是以健值对的形式设置,可以设置多个
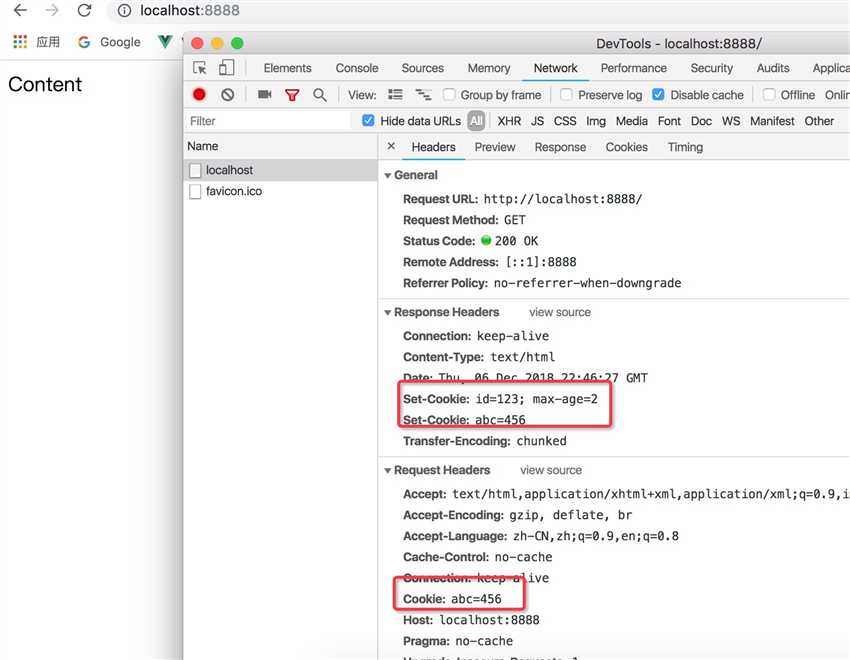
max-age和expires设置过期时间
secure只在https的时候发送
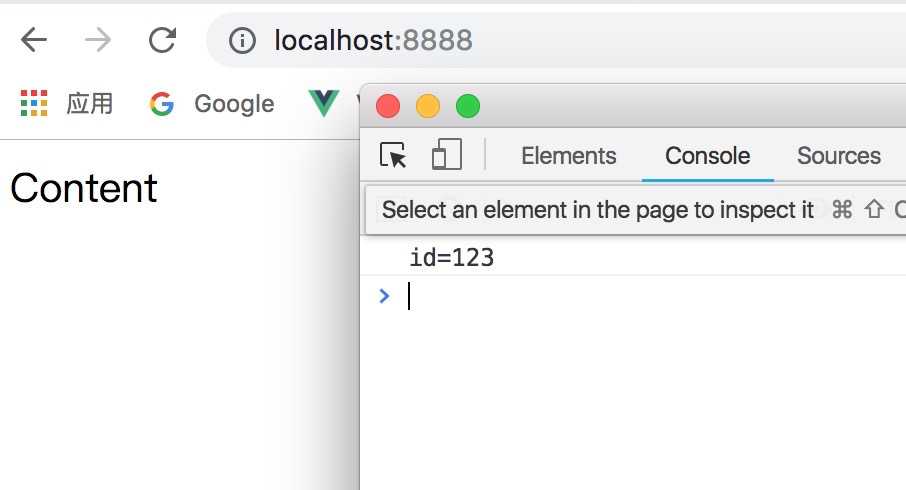
HttpOnly无法通过document.cookie访问(防止被攻击)
使用
//server.js const http = require(‘http‘); const fs = require(‘fs‘); http.createServer(function(req,res){ console.log(‘req come‘, req.url); if (req.url === ‘/‘) { const html = fs.readFileSync(‘test.html‘, ‘utf8‘); res.writeHead(200,{ ‘Content-Type‘: ‘text/html‘, ‘Set-Cookie‘: ‘id=123‘ }) res.end(html); } }).listen(8888); console.log(‘server listening on 8888‘); console.log(‘http://localhost:8888/‘);
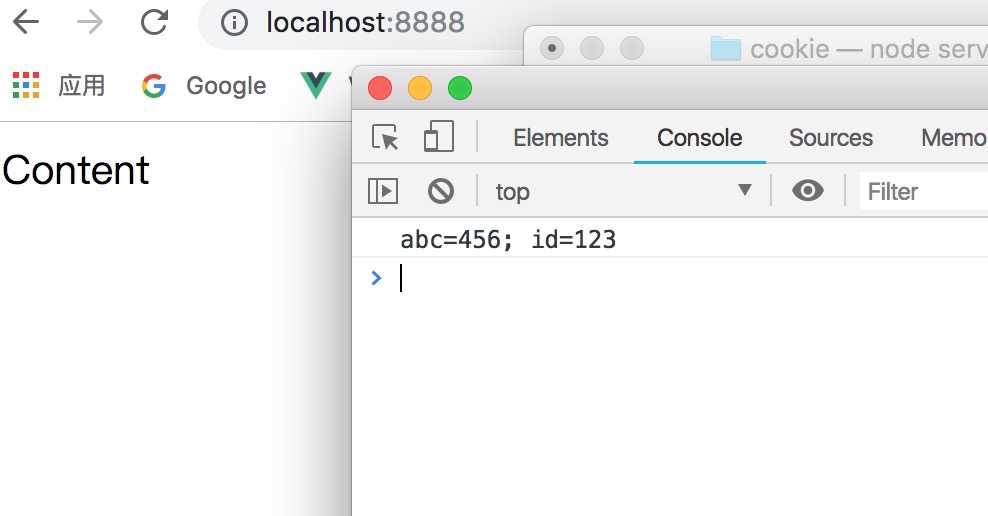
<!--test.html--> <body> <div>Content</div> <script> console.log(document.cookie) </script> </body>



‘Set-Cookie‘: [‘id=123‘,‘abc=456‘]


‘Set-Cookie‘: [‘id=123;max-age=2‘,‘abc=456‘]


‘Set-Cookie‘: [‘id=123; max-age=2‘,‘abc=456; HttpOnly‘]


标签:返回 == 就是 pre read rip exp png ons
原文地址:https://www.cnblogs.com/wzndkj/p/10080910.html