标签:方法 $.ajax 构造 时间 进度 date 不同 tno div
接上篇文章 如何获取淘宝天猫商品的详情图数据,在这里继续讲获取评价晒单数据,依旧是基于淘宝商品ID发起调用,同步获取淘宝天猫商品的实时评价数据。
评价接口分为两部分:第一是获取TagList的评价分类标签和评价总数;第二是获取详细评价数据。该接口相同的tid当天的签名参数是可以复用的,所以在获取第一步数据后,可将签名参数复用到该商品的后续接口上,包括详细评价数据或分页评价数据。

显示评价总数

显示全部评价列表

显示晒单评价
例如上图,先使用(type: datalist)接口获取第 1 页评价数据,可得到 allNum(评价总数)和 picNum(有图的评价数),将 allNum 显示在评价Tab上,当用户点击评价Tab时,调用(type: tagList)接口获取并生成TagList标签。对于TagList需要注意“全部”和“有图”两个标签是固有的,其它的是 TagList 接口返回的,当用户点击“有图”标签时,需要作为独立的参数(isPic)参与(type: datalist)接口请求。获取全部评价数据后,可生成后面两张图的效果。接口信息:
请求地址:https://taoapi.ndxiu.com/service/get_comment.php
请求方式:get
请求示例:{type:‘调用类型‘,tid:‘淘宝商品id‘,appkey:‘专属appkey‘,sign:‘签名参数‘}
建议场景:为了保证接口调用效率,建议在客户端使用ajax方法发起调用。

请求参数信息

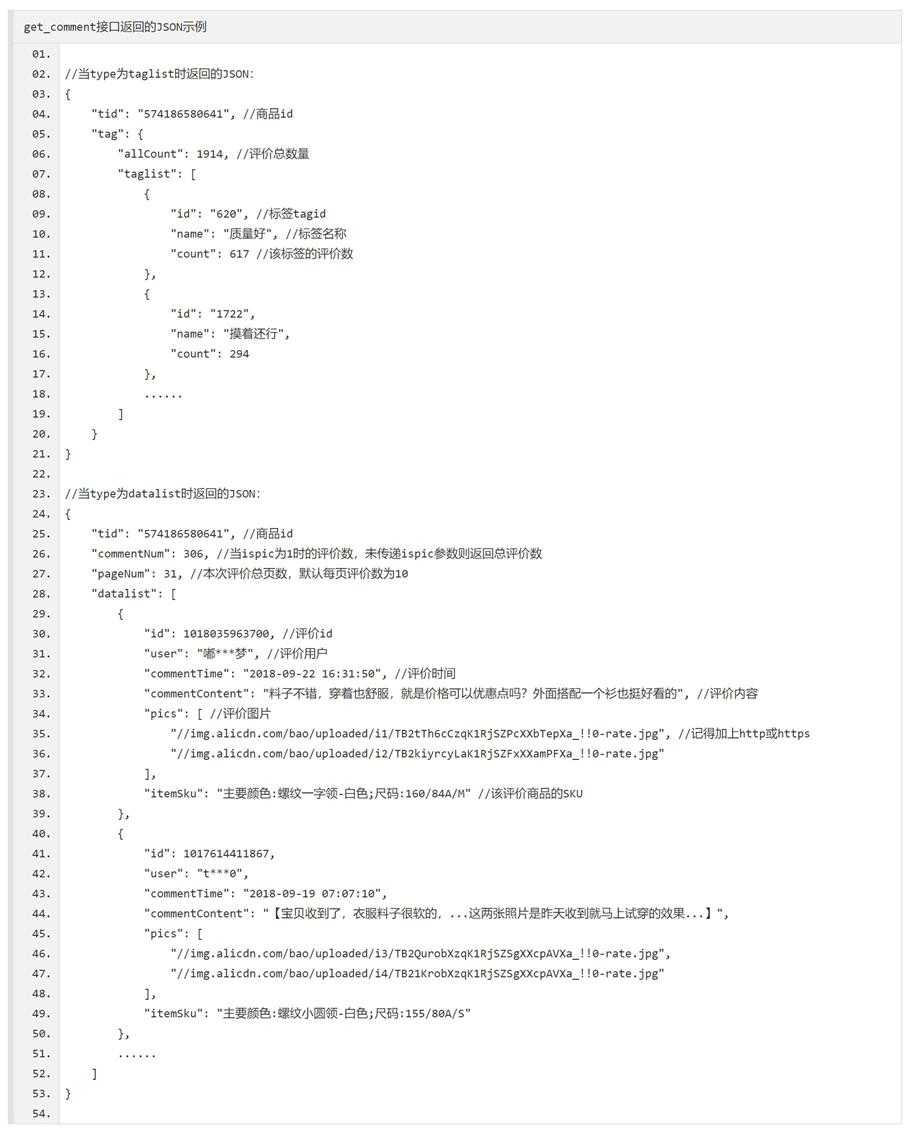
接口返回的信息
这是接口返回的信息,需要注意的是该接口是需要type参数的,type不同返回的json包也是不同的,获取这些数据后可以通过jq构造评价列表。
服务端生成签名参数(以PHP为例):
//这里是您自己的鉴权代码,通过鉴权后才开始下面的签名 $appkey = ‘tbw******‘; //这里填写您的appkey $appsecret = ‘******‘; //这里填写您的appsecret $noncestr = getNonceStr(6); //生成随机字符串 $date = date(‘Y-m-d‘); //生成日期 $signature = getSignature($appkey,$appsecret,$date,$tid); //生成签名 echo json_encode(array(‘tid‘=>$tid,‘appkey‘=>$appkey,‘sign‘=>$signature)); //输出json字符串到客户端 //通过md5加密生成签名的函数 function getSignature($appkey,$appsecret,$date,$tid){ $string = $appkey.$appsecret.$date.$tid; $md5 = md5($string); return $md5; }
何时开始签名?当您的用户访问商品详情页时发起签名,将签名直接跟页面一起返回。
客户端使用ajax发起调用:
function getCommentTag(tid,appkey,sign){ //传入的实参建议不要暴露给全局 $.ajax({ type: ‘GET‘, //使用GET请求方式 async: false, url: ‘https//taoapi.ndxiu.com/service/get_comment.php‘, data: { type:‘taglist‘, tid:tid, appkey:appkey, sign:sign }, dataType: ‘jsonp‘, //解决跨域调用问题 jsonp: ‘callback‘, jsonpCallback: ‘showComment‘, success: function(jsonp){ //生成并显示评价总数和标签 }, error: function(){} }); }
需要注意当客户端请求详情时时间点刚好跨到第二天的情况,返回0019错误(签名参数无效),此时请重新生成签名重复请求一次即可。
如何获取商家的sellerID(即sid)呢?直接在详情页的DOM中找到主图或详图的任意一张图片地址,例如:https://img.alicdn.com/imgextra/i3/2217148345/O1CN012BW3d5PVcc0xZya_!!2217148345.jpg
上面斜体加粗的部分就是sellerID(即sid),使用函数截取出来即可。
对于评论页面滑动翻页的情况,每次滑动到翻页请求时只需改变请求的page参数即可。
以上的get_comment接口需要前往taoapi.ndxiu.com注册申请。
笔者的另外文章:
1、实时同步获取淘宝商品的SKU数据
2、如何获取淘宝天猫商品的详情图数据
3、实时快速获取物流进度信息
4、使用JQ开发仿淘宝SKU选择器(待更)
标签:方法 $.ajax 构造 时间 进度 date 不同 tno div
原文地址:https://www.cnblogs.com/senboy/p/10080969.html