标签:val 操作 var document 页面 使用 .com 直接 语言
js局部变量的使用:

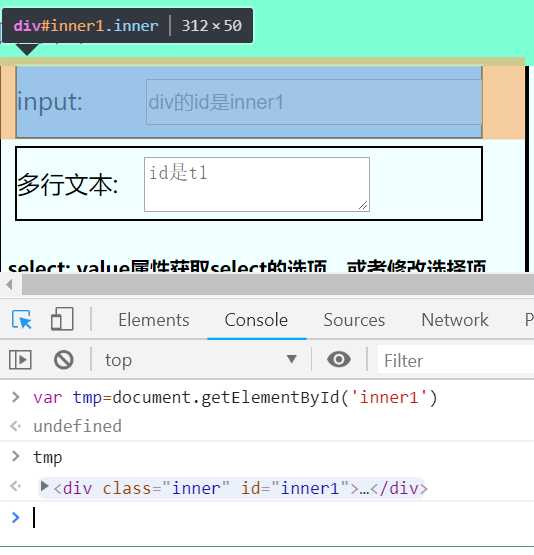
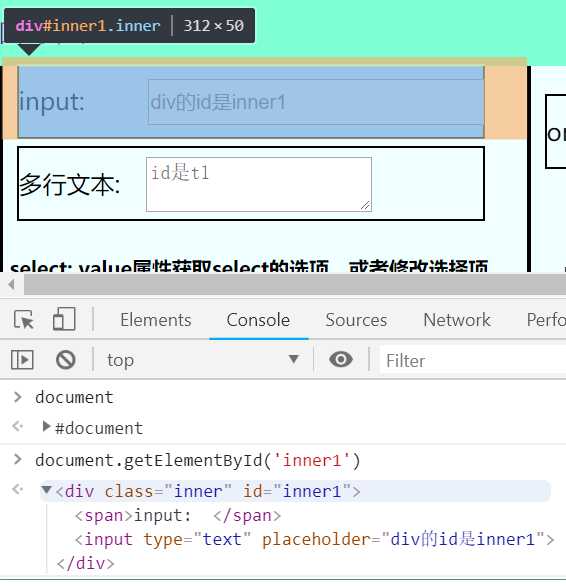
(1)通过id进行定位
document.getElementById(‘inner1‘)

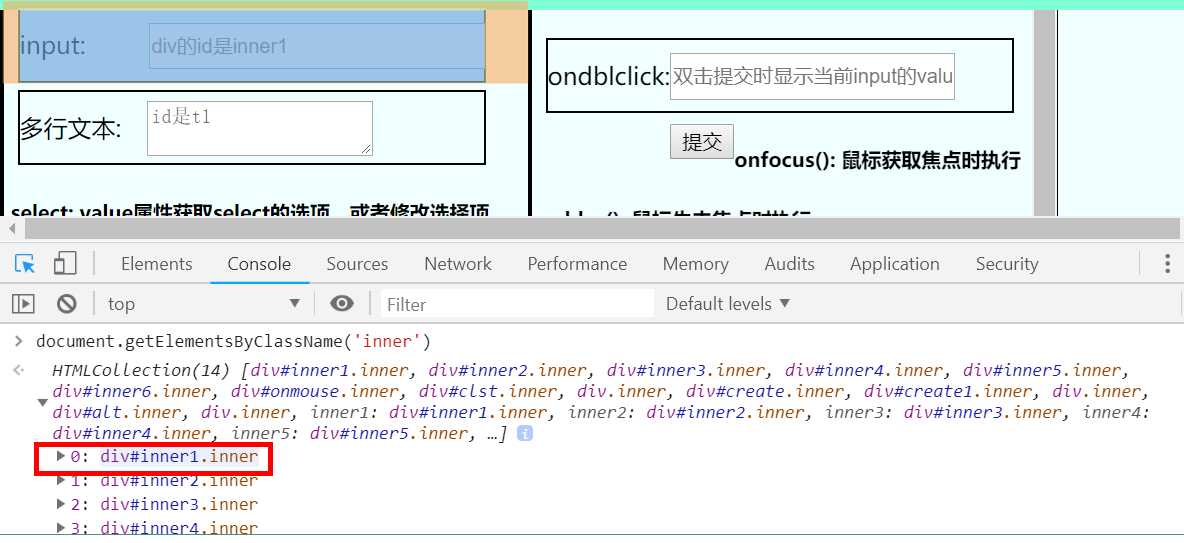
(2)通过class属性定位
document.getElementsByClassName(‘inner‘)

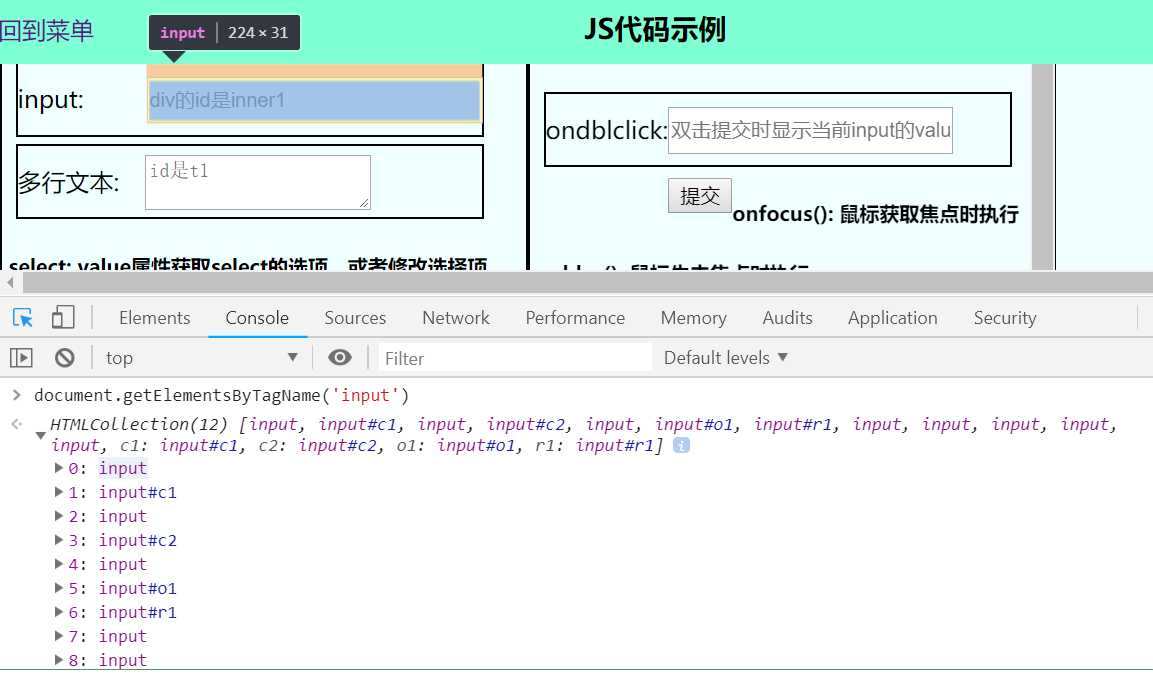
(3)通过标签进行定位
document.getElementsByTagName(‘input‘)

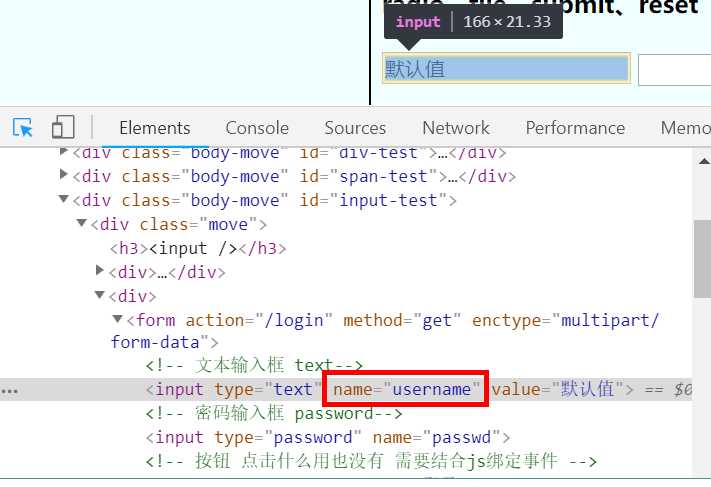
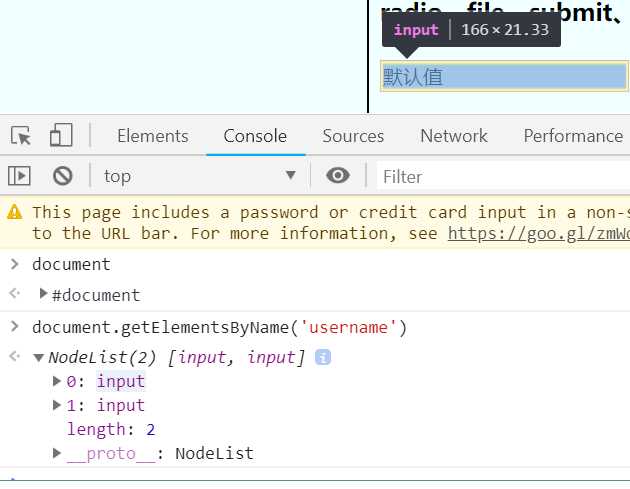
(4)通过标签的name属性进行定位
document.getElementsByName(‘username‘)


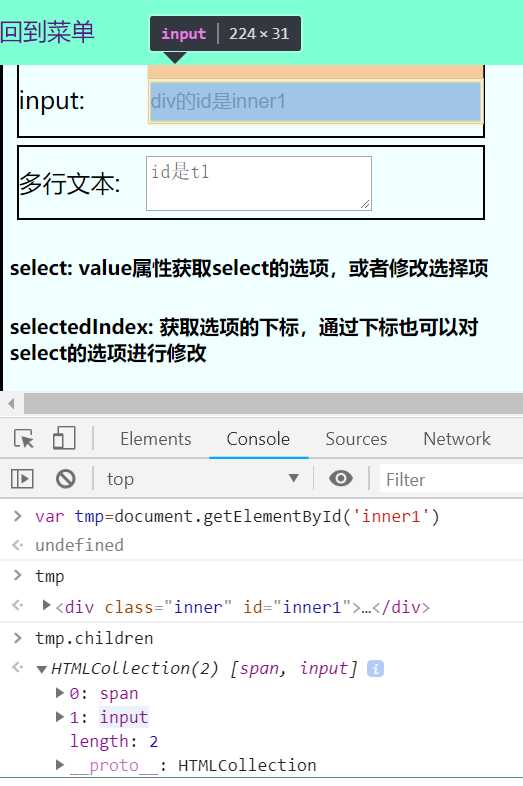
(1)获取子标签元素
var tmp=document.getElementById(‘inner1‘) tmp tmp.children[1]

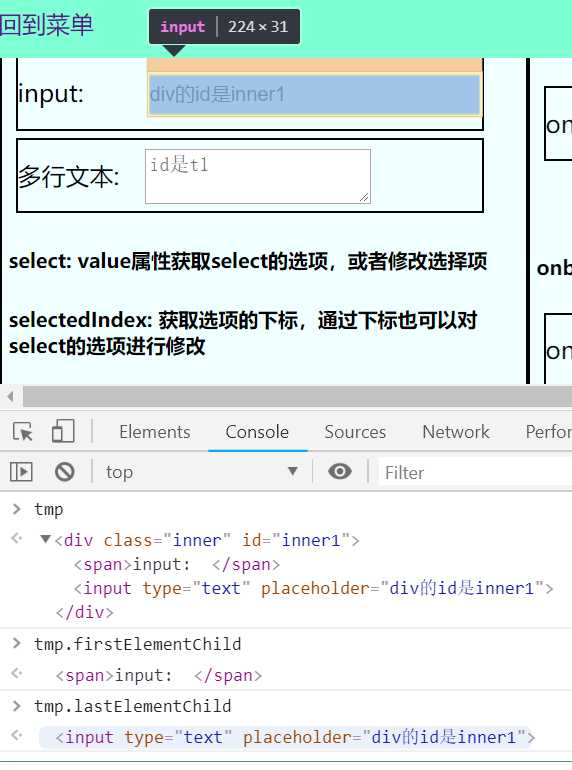
(2)获取第一个子标签元素、最后一个子标签元素
var tmp=document.getElementById(‘inner1‘)
tmp
tmp.firstElementChild
tmp.lastElementChild

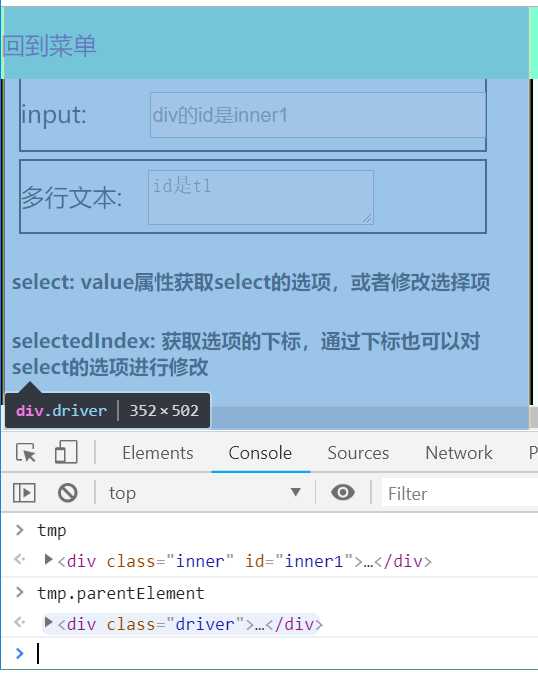
(3)获取父元素
通过.parentElement方法获取父节点标签元素
var tmp=document.getElementById(‘inner1‘)
tmp
tmp.parentElement

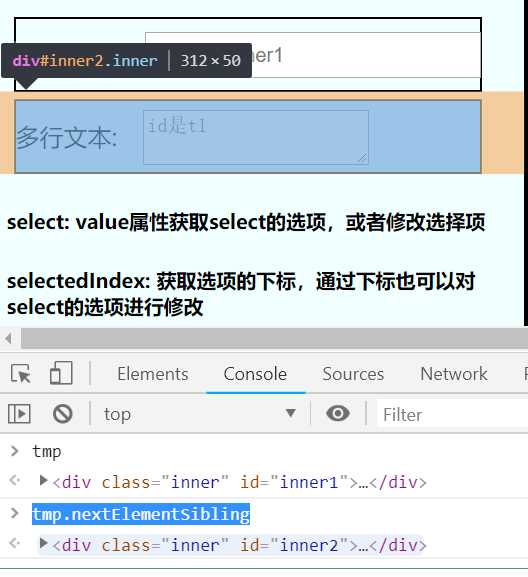
(4)获取下一个兄弟标签元素
var tmp=document.getElementById(‘inner1‘)
tmp
tmp.nextElementSibling

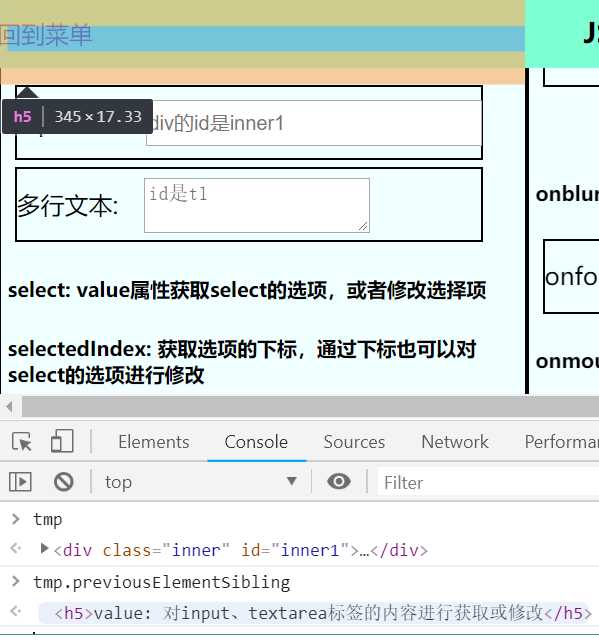
(5)获取上一个兄弟标签元素
var tmp=document.getElementById(‘inner1‘)
tmp
tmp.previousElementSibling

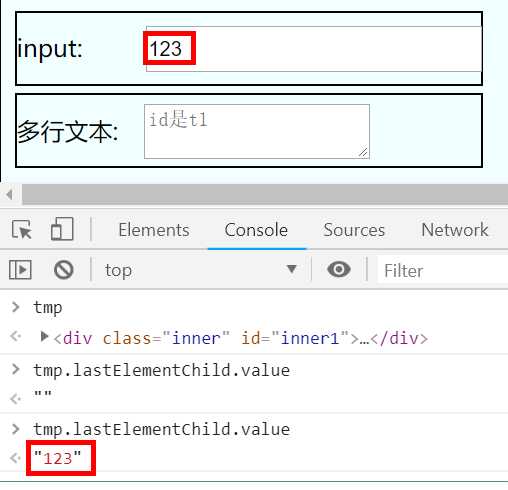
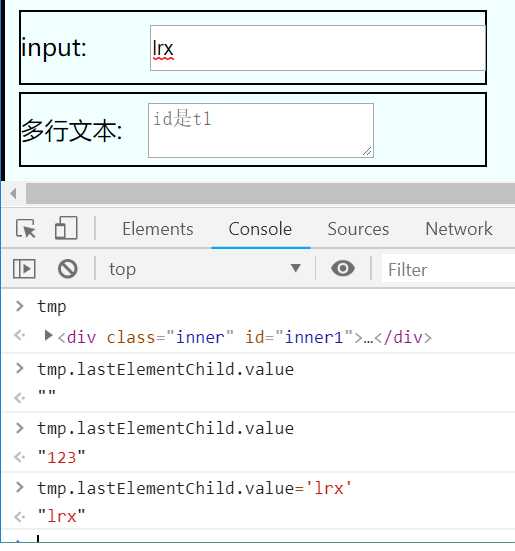
1、获取元素值
var tmp=document.getElementById(‘inner1‘) tmp tmp.lastElementChild.value

2、修改元素值
tmp.lastElementChild.value=‘lrx‘

标签:val 操作 var document 页面 使用 .com 直接 语言
原文地址:https://www.cnblogs.com/yanwuliu/p/10080838.html