标签:分割 数据交换 json对象 查找 .so 函数名 display math 创建对象
七、常用内置对象(复杂数据类型)(重点)
(1)数组Array
创建:例 var colors = [‘red‘,‘blue‘,‘green‘] #推荐这样,因为简单粗暴
或:var colors = new Array();
color[0] = ‘red‘;
color[1] = ‘blue‘;
color[2] = ‘green‘; #很繁琐,忘了它吧
数组的常用方法:


1 //数组的合并concat() 2 var north = [‘北京‘,‘山东‘,‘天津‘]; 3 var south = [‘东莞‘,‘深圳‘,‘上海‘]; 4 var newCity = north.concat(south); 5 console.log(newCity) 6 7 //join() 将数组中的元素连接起来,变成一个新的字符串 8 var score = [98,78,76,100,0]; 9 var str = score.join(‘|‘); 10 console.log(str);//"98|78|76|100|0" 11 12 //slice(start,end);返回数组的一组数据,顾头不顾尾 13 var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; 14 var newArr = arr.slice(1,3); 15 console.log(newArr);//["李四", "王文"] 16 17 //pop 移除数组的最后一个元素 18 var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; 19 arr.pop(); 20 console.log(arr);//["张三", "李四","王文"] 21 22 //push 向数组最后添加一个元素 23 var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; 24 arr.push(‘小马哥‘); 25 console.log(arr); 26 //["张三", "李四","王文","赵六","小马哥"] 27 28 //reverse()翻转数组 29 var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘angle‘]; 30 names.reverse(); 31 console.log(names); 32 33 //sort 对数组排序 34 var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘abngel‘]; 35 names.sort(); 36 console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"] 37 38 //isArray 判断是否为数组 39 布尔类型值 = Array.isArray(被检测的值)
(2)字符串string


1 //chartAt() 返回指定索引的位置的字符 2 3 var str = ‘alex‘; 4 var charset = str.charAt(1); 5 console.log(charset);//l 6 7 //concat 返回字符串值,表示两个或多个字符串的拼接 8 9 var str1 = ‘al‘; 10 var str2 = ‘ex‘; 11 console.log(str1.concat(str2,str2));//alexex 12 13 //replace(a,b) 将字符串a替换成字符串b 14 15 var a = ‘1234567755‘; 16 var newStr = a.replace("4567","****"); 17 console.log(newStr);//123****755 18 19 //indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样 20 21 var str = ‘alex‘; 22 console.log(str.indexOf(‘e‘));//2 23 console.log(str.indexOf(‘p‘));//-1 24 25 //slice(start,end) 左闭右开 分割字符串 26 27 var str = ‘小马哥‘; 28 console.log(str.slice(1,2));//马 29 30 //split(‘a‘,1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度 31 32 var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; 33 console.log(str.split(‘a‘)); 34 //["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"] 35 36 //substr(statr,end) 左闭右开 37 38 var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; 39 console.log(str.substr(0,4));//我的天呢 40 41 //toLowerCase()转小写 42 43 var str = ‘XIAOMAGE‘; 44 console.log(str.toLowerCase());//xiaomage 45 46 //toUpperCase()转大写 47 48 var str = ‘xiaomage‘; 49 console.log(str.toUpperCase());//XIAOMAGE
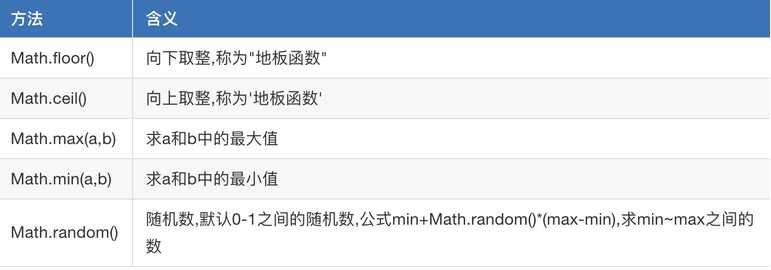
(3)Math内置对象


1 //Math.ceil() 向上取整,‘天花板函数‘ 2 3 var x = 1.234; 4 //天花板函数 表示大于等于 x,并且与它最接近的整数是2 5 var a = Math.ceil(x); 6 console.log(a);//2 7 8 // Math.floor 向下取整,‘地板函数‘ 9 10 var x = 1.234; 11 // 小于等于 x,并且与它最接近的整数 1 12 var b = Math.floor(x); 13 console.log(b);//1 14 15 // 求两个数的最大值和最小值 16 17 //求 两个数的最大值 最小值 18 console.log(Math.max(2,5));//5 19 console.log(Math.min(2,5));//2 20 21 //随机数 Math.random() 22 23 var ran = Math.random(); 24 console.log(ran); //[0,1);
八、函数(重点)
无需多说,哪门语言中,函数应用都很频繁,当然重要。作用就是,规范,简洁,不low。

1 //js中声明函数 2 function add(x,y){ 3 return x+y; 4 } 5 console.log(add(1,2)); //function相当于python中的def 6 7 //伪数组arguments 8 fn(2,4); 9 fn(2,4,6); 10 fn(2,4,6,8); 11 12 function fn(a,b,c) { 13 console.log(arguments); 14 console.log(fn.length); //获取形参的个数 15 console.log(arguments.length); //获取实参的个数 16 17 console.log("----------------"); 18 } 19 //之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例: 20 21 fn(2,4); 22 fn(2,4,6); 23 fn(2,4,6,8); 24 25 function fn(a,b) { 26 arguments[0] = 99; //将实参的第一个数改为99 27 arguments.push(8); //此方法不通过,因为无法增加元素 28 } 29 30 //清空数组的几种方式: 31 32 var array = [1,2,3,4,5,6]; 33 array.splice(0); //方式1:删除数组中所有项目 34 array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读 35 array = []; //方式3:推荐
九、对象Object(重点)
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象

1 /* 2 // 1.使用Object或对象字面量创建对象 3 4 // 对象 是属性和方法 5 var person = new Object(); 6 console.log(person); 7 console.log(typeof person); 8 9 // 给对象赋值 10 person.name = ‘alex‘; 11 person.age = 20; 12 person.fav2 = function(){ 13 14 } 15 console.log(person); 16 // var favfn = function(){ 17 // // this 指的是当前的对象 跟python中的self类似 18 // console.log(this.name); 19 // } 20 var person2 = { 21 name:‘wusir‘, 22 age:26, 23 fav:function(){ 24 // this 指的是当前的对象 跟python中的self类似 25 console.log(this.name); 26 } 27 } 28 29 console.log(person2); 30 31 person2.fav(); 32 */ 33 // 提问: 能不能像工厂车间一样,车床 不断生产对象 ? 工厂模式创建对象 34 35 36 /* 37 // 2.工厂模式创建对象 38 function createPerson(name, age) { 39 var o = new Object(); 40 o.name = name; 41 o.age = age; 42 43 return o; 44 } 45 46 var person1 = createPerson(‘alex‘, 20); 47 var person2 = createPerson(‘alex2‘, 20); 48 var person3 = createPerson(‘alex3‘, 20); 49 var person4 = createPerson(‘alex4‘, 20); 50 51 // instanceof 52 console.log(person1 instanceof Object); 53 console.log(person2 instanceof Object); 54 55 function createFruit(name, age) { 56 var o = new Object(); 57 o.name = name; 58 o.age = age; 59 60 return o; 61 } 62 63 var f = createFruit(‘苹果‘,.2); 64 console.log(f instanceof Object) 65 66 */ 67 68 69 70 // 3.构造函数模式创建对象 构造函数可以创建对象 使用new 关键字来创建对象 函数名首字母大写 71 // new Array() 72 // new Object() 73 // new String() 74 75 /* 76 function Person(name, age) { 77 this.name = name; 78 this.age = age; 79 this.alertName = function() { 80 alert(this.name); 81 } 82 } 83 84 function Fruit(name, age) { 85 this.name = name; 86 this.age = age; 87 this.alertName = function() { 88 alert(this.name); 89 } 90 } 91 92 var p1 = new Person(‘alex1‘, 20); 93 p1.alertName(); 94 95 var f1 = new Fruit(‘香蕉‘,30); 96 f1.alertName(); 97 98 console.log(p1 instanceof Person); 99 console.log(f1 instanceof Fruit); 100 101 console.log(p1 instanceof Object); 102 */ 103 104 105 106 107 108 109 // 4.原型模式创建对象 propotype 它是当前对象的父类 110 111 112 function Person(name,age){ 113 this.name = name; 114 this.age = age; 115 116 } 117 118 Person.prototype.alertName = function(){ 119 alert(this.name); 120 }; 121 122 var p1 = new Person(‘alex‘,20); 123 var p2 = new Person(‘alex2‘,23); 124 125 // 内存地址 和值 126 console.log(p1===p2); 127 128 p1.alertName(); 129 p2.alertName();
十、JSON(重点)
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。

1 /* 2 // json 是一个轻量级的数据交换格式,json有两种结构:对象 和数组 3 4 // 1.对象 5 // var person = { 6 // name:‘zhangsan ‘ 7 // } 8 9 // var packJSON = {"name":"alex","pwd":123}; 10 // console.log(packJSON); 11 12 // 2.数组 是值的有序集合 13 var packJSON = [{"name":"alex","pwd":123},{"name":"wusir","pwd":123}] 14 console.log(packJSON); 15 */ 16 // json对象和json字符串转换 17 // 在数据传输过程中,JSON通常是以字符串的形式传递,但是js更喜欢操作JSON对象,所以Jjson对象和json字符串转换非常重要 18 19 /*重要 20 var jsonStr = ‘{"name":"alex","pwd":123}‘; 21 22 // (1)json字符串=》json 23 24 var jsonobject = JSON.parse(jsonStr); 25 console.log(jsonobject); 26 27 // (2) 将json对象=》 json字符串 28 var jsonStr2 = JSON.stringify(jsonobject) 29 console.log(jsonStr2); 30 console.log(typeof jsonStr2); 31 */ 32 // 3.遍历JSON对象和JSON数组 33 // (1)遍历JSON对象 34 35 /* 36 var packJSON = {"name":"alex","pwd":123}; 37 38 // for in 39 40 for(var k in packJSON){ 41 // k指的是键值的索引 42 console.log(k+‘ ‘+packJSON[k]) 43 } 44 45 */ 46 // (2) 遍历JSON数组 47 var packJSON = [{"name":"alex","pwd":123},{"name":"wusir","pwd":123}]; 48 49 for(var i in packJSON){ 50 console.log(i+‘ ‘ + packJSON[i].name + ‘ ‘ + packJSON[i].pwd ); 51 52 }
下篇(完)!
ECMAScript 5.0 基础语法(下)“稍微重点一点点”
标签:分割 数据交换 json对象 查找 .so 函数名 display math 创建对象
原文地址:https://www.cnblogs.com/NuoMiGao/p/10077342.html