标签:下标 let inf 超过 技术分享 闭包 关于 审查 nbsp
应用闭包时回溯了下几种关于获取li下标的方式

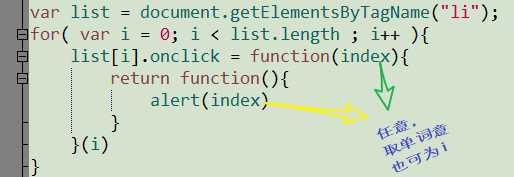
1.点击获取li下标 ———— 闭包

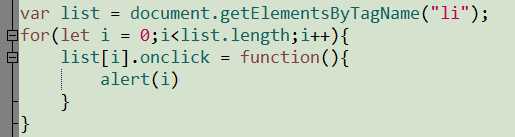
2.点击获取li下标 ———— es6 let

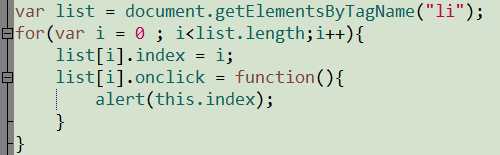
3.点击获取li下标 ———— 给元素添加下标属性index

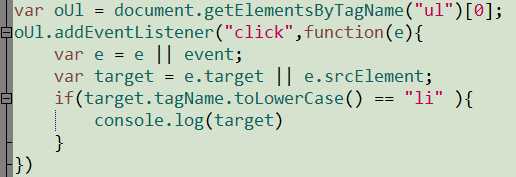
4.点击获取li ———— 父级事件监听
思考了下,要获取下标,暂时只能想到添加下标的方法,因此未列出

遇到的问题
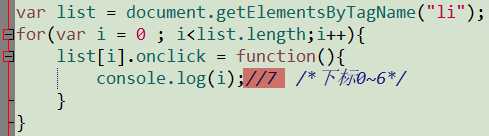
使用var 定义 i 结果显示超过下标的数值,轻率认为是冒泡问题,结果无果,

重新审查 知 即是先循环完毕 再执行的点击操作
标签:下标 let inf 超过 技术分享 闭包 关于 审查 nbsp
原文地址:https://www.cnblogs.com/foreverCg/p/10086209.html