标签:src inf 开始 问题 路径 配置 16px info 弹框
在编写flutter时,更新需要按 r 或着 R,这就有点麻烦,当然强大的VS code给我们提供了自动更新的功能,那就是调试功能。
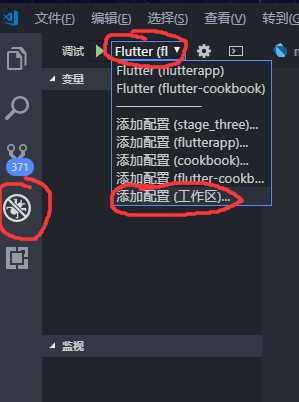
在VS code的左边图标中有一个小虫子的图标,点击即可进行调试,如果我们直接点击调试的绿色开始按钮,调试会启动几秒就自动停止,调试控制台也会报错,这是需要进行配置。

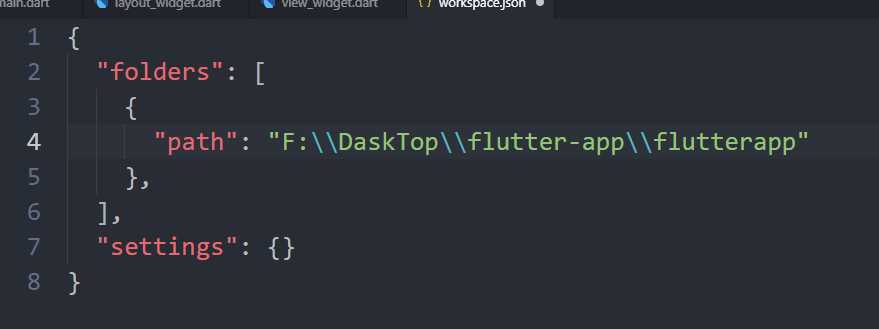
如上图,点击有绿色启动按钮旁的选择框,会弹出配置选项,一开始,我们flutter应用所在文件夹不再配置中,就要点击最下面的添加配置(工作区),进行添加配置。点击后会出现一个wokespace.json文件,按照里面的格式,添加我们自己的flutter应用所在文件夹的路径,之后保存好退出。

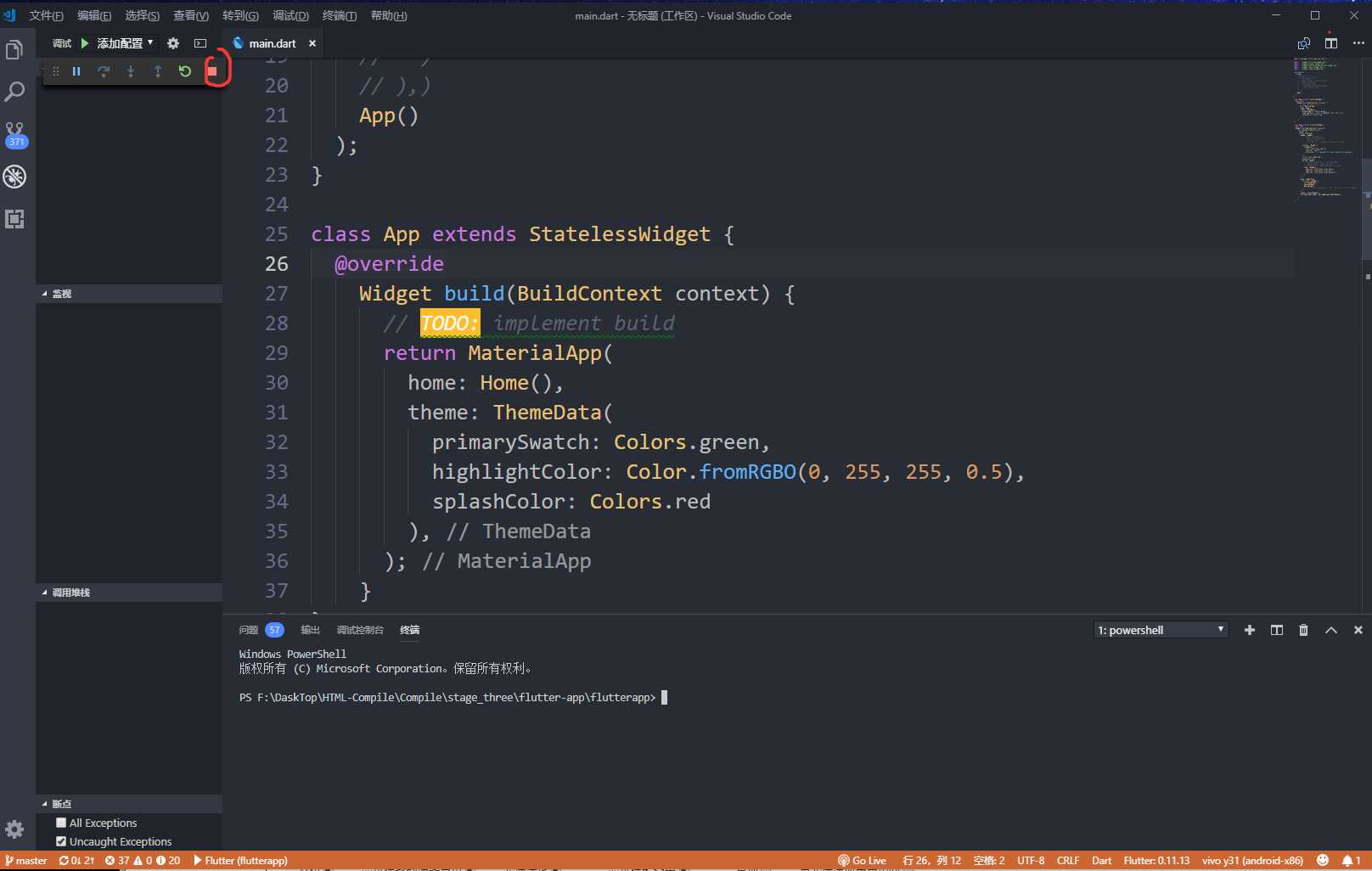
保存之后,再点击绿色的开始调试按钮,VS code 底部状态栏变橘黄色,并出现一个弹框且一直存在,则调试成功,在编写Dart文件时,直接保存,flutter应用即可实时更新,非常方便,免去了经常按 r / R 进行更新的烦恼。一开始VS code要启动会有点慢,各位耐心等待一下,之后保存时更新那速度是杠杠滴。
如果像停止调试则点弹出框的橘黄色方形按钮即可调制调试。

VS code 进行 flutter 调试时启动后就停止,无法调试的问题
标签:src inf 开始 问题 路径 配置 16px info 弹框
原文地址:https://www.cnblogs.com/wertantan/p/10086903.html