标签:中间件 now() 模块化 mylog writing code lis world npm
初识Express
1.简介:
express是基于Nodejs平台的快速,开放,极简的web开发框架
2.安装
npm install express --save
3.Hello world:
const express = require(‘express‘) const app = express() app.get(‘/‘,(req,res)=>res.send("Hello world")) app.listen(3000,()=>{ console.log("Example app listening on port 3000"); })
4.路由
路由是指确定应用程序如何响应客户机对特定端点的请求,该端点是URI(或路径)和特定HTTP请求方法(GET、POST等)。
当路由匹配时,该路由的方法将会响应。
app.METHOD(PATH,HANDLER);
需要特别说明的是:有一个特殊的路由方法:app.all(),用于在所有的http 请求方法之前加载中间件,有关中间件的详细描述会在下面给出,
有时在请求路径中会带有参数,比如:
Route path: /users/:userId/books/:bookId
Request URL: http://localhost:3000/users/34/books/8989
req.params: { "userId": "34", "bookId": "8989" }
这时所有的参数都可以在req.params这个对象中找到。
服务器端的代码是这样的:
app.get(‘/users/:userId/books/:bookId‘, function (req, res) { console.log(req.params); })
这里重点记录一下handle(处理方法):
(1)一个简单的处理就是:如上面hello world的程序代码块
(2)超过一个处理请求的方法时:
app.get(‘/user/:username/books/:bookId‘,function(req,res,next){ console.log(req.params); next() },function(req,res){ res.send(req.params); })
特别需要注意的是:a.在function中的参数中要添加上next参数作为回调函数
b.如果前一个方法已经用了res.send()或其他类似函数,那么后面的方法中就不要在使用类似的方法了,不然会报错;
当然你也可以把处理的方法独立出来,这样就可以是程序更加清晰;
var f1 = function(req,res,next){ console.log(req.params);
next(); } app.get(‘/user/:username/books/:bookId‘,f1,function(req,res){ res.send(req.params); })
或者也可以写成
var f1 = function(req,res,next){ console.log(req.params); next(); } // var f2 = function(req,res){ res.send(req.params); } app.get(‘/user/:username/books/:bookId‘,[f1,f2]);
5.res的一些方法:
可以参考http://www.expressjs.com.cn/en/4x/api.html#res.send
6.app.route
app.route()可以为路径创建可链接的路由处理程序。如下:
app.route(‘/book‘).get(function(req,res){ res.send(‘你好,这是get回复‘); console.log(‘get回复以发送‘) }).post(function(req,res){ res.send(‘你好,这是post回复‘); console.log(‘post回复已经发送‘) })
特别说明的是:请求的匹配会从前向后依次匹配http mothed,当前一次已经完成了匹配,后面的就不会执行了。
7.express.Router
可以使用express.Router()创建模块化的,可挂载的路由处理程序。一个Router实例是一个完整的中间件和路由系统。
const express = require(‘express‘) const app = express() const router = express.Router() router.use(function timeLog(req,res,next){ console.log(‘Time:‘,Date.now()); next(); }) router.get(‘/‘,(req,res)=>res.send("Hello world")) router.get(‘/about‘,function(req,res){ res.json({‘name‘:‘fanl‘}) }) app.use(‘/test‘,router)
app.listen(3000,()=>{ console.log("Example app listening on port 3000"); })
这里访问/test/或者/test/about都能够在控制台上打印访问时间,并且你也可以在另外一个文件里router的代码,然后export出来,在主文件你就可以用app,use将不同文件的路由区分开来。如下:
const express = require(‘express‘); const router = express.Router() router.get(‘/‘,function(req,res){ res.send(‘Hello world,birds‘); }) module.exports = router
var router2 = require(‘./route‘) app.use(‘/bird‘,router2)
8.中间件:
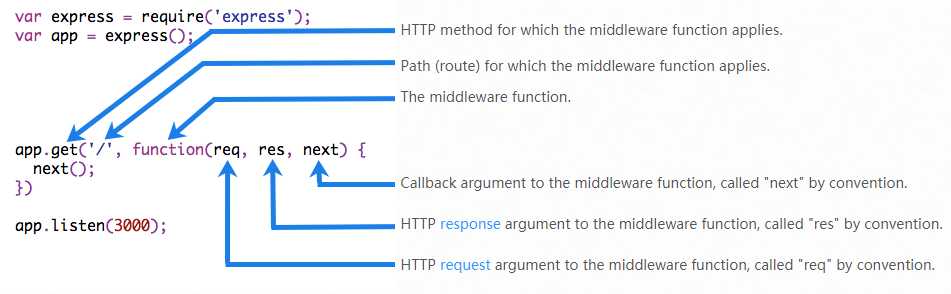
中间件函数是能够访问请求对象(req),响应对象(res)和应用程序的请求-响应周期中的下一个函数的函数。这里的下一个函数指的是Express路由器中的一个函数,当我们调用这个函数时,它将在中间件函数执行之后执行。
中间件函数有以下的一些功能:
注意:如果当前的中间件函数没有结束请求响应周期,那么它必须调用next()将控制权传递给下一个中间件函数。

图源:http://www.expressjs.com.cn/guide/writing-middleware.html
例子:
const express = require(‘express‘)
const app = express()
const router = express.Router()
var myLogger = function(req,res,next){
req.reqtime = Date.now();
next()//代表下一个中间件函数
}
app.use(myLogger);
app.get(‘/‘,function(req,res){
res.send({‘reqtime‘:req.reqtime});
})
app.listen(3000,()=>{
console.log("Example app listening on port 3000");
})
说明:上面的app.use(myLogger)也可以写成app.use("/user",myLogger)这样myLogger作为中间件只会处理"/user"的路径请求。
另外当你在一个中间件中调用next("route"),那么路由器中间件堆栈中的其他中间件函数将会被跳过。要注意的是这种跳过接下来中间件的方法只能在app.method()方法中使用,且只能跳过同在一个app.method()方法中的中间件。这样就可以在if-else中执行对请求用户的判别,然后决定其是否要执行接下来的方法还是直接跳过。作为比较的是next("router"),它会跳过剩下的所有的中间件,而不只是同在一个app.method()中的方法。
如下:
app.get(‘/‘,function(req,res,next){
console.log(‘直接调用app.get()‘);
req.reqtime = Date.now()
next(‘route‘);//next(‘router‘)
},function(req,res,next){
console.log(‘这个方法不会被调用‘)
next();
});
app.get(‘/‘,function(req,res,next){
console.log(‘看看会不会跳过这个中间件‘);
next();
});
app.get(‘/‘,function(req,res){
res.send({‘reqtime‘:req.reqtime});
})

如果是next(‘router’)

你也可以使用一些第三方的中间件,如cooki-parser
npm isntall cookie-parser --save
var express = require(‘express‘) var app = express() var cookieParser = require(‘cookie-parser‘) app.use(cookieParser())
标签:中间件 now() 模块化 mylog writing code lis world npm
原文地址:https://www.cnblogs.com/Mrfanl/p/10061316.html