标签:ima i++ str bubuko leading new button 中心 out
package com.company;
import javax.swing.*;
import java.awt.*;
public class Main extends JFrame {
Main(){
setBounds(100,100,300,200);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container c=getContentPane();
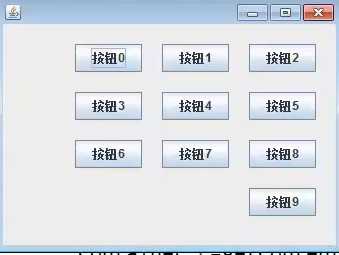
c.setLayout(new FlowLayout(FlowLayout.RIGHT,20,20));//给容器设置流布局
/*
FlowLayout.CENTER-----中心对齐;
FlowLayout.LEADING-----顶对齐;
FlowLayout.LEFT--------左对齐;
FlowLayout.RIGHT-------右对齐;
FlowLayout.TRAILING----排序对齐;
*/
for (int i=1;i<10;i++){
c.add(new JButton("按钮"+i));
}
setVisible(true);
}
public static void main(String[] args) {
new Main();
// write your code here
}
}


流布局, FlowLayout(FlowLayout.TRAILING)
标签:ima i++ str bubuko leading new button 中心 out
原文地址:https://www.cnblogs.com/llhhcc/p/10088310.html