标签:tor 一个 用法 state 对象 store 复杂 结果 声明
话不多说,开干。
首先,使用vue-cli3创建一个项目

选择最后一个

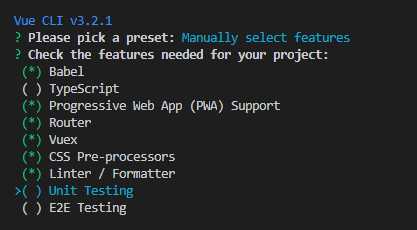
选择自己需要的功能,安装之

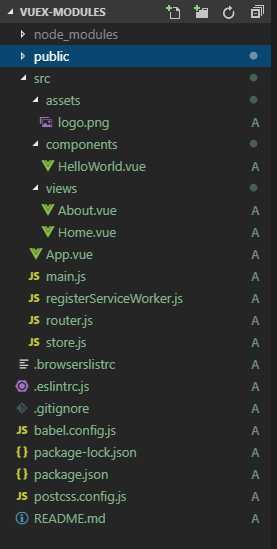
最终项目的目录如下:

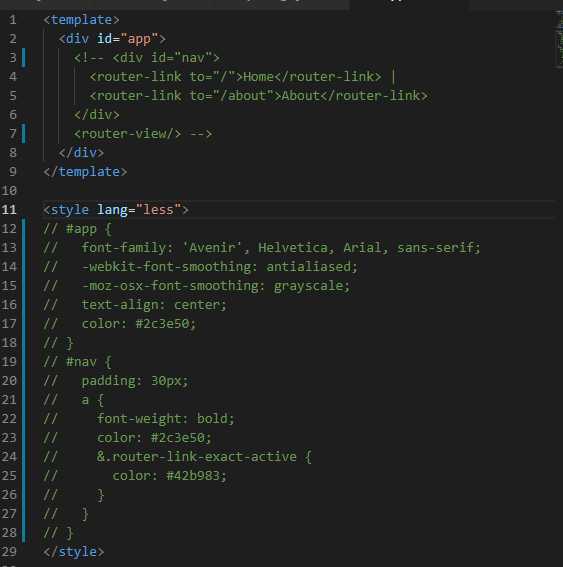
为了使讲解更简单明了,我们修改一下目录下的一些文件,将app.vue下的文件都注释掉,如下图:

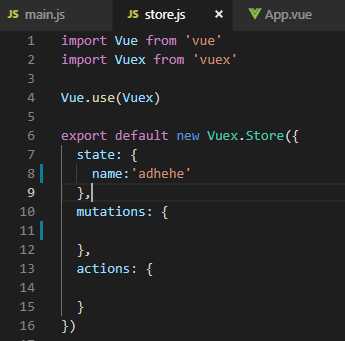
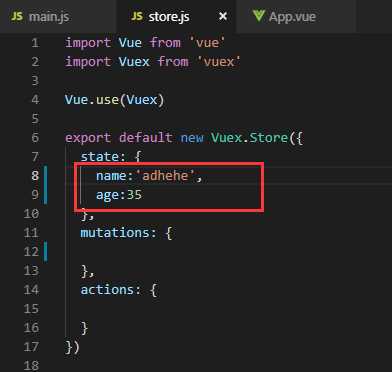
现在我们开始一个最简单的vuex应用。打开store.js文件,编辑如下 :

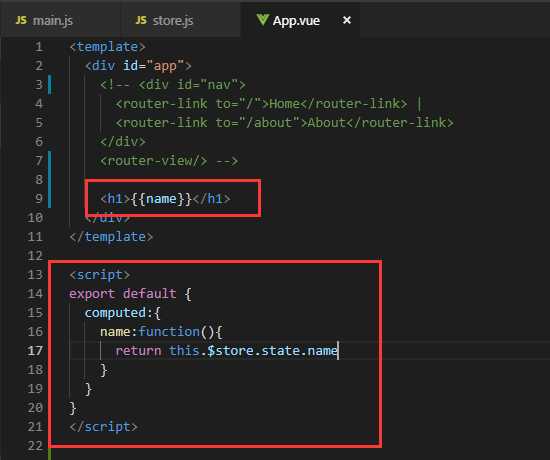
打开App.vue文件,编辑如下:

main.js文件不需要做修改,然后启动项目:

最终显示结果如下:

是的,这就是最简单的一个vuex应用了。
State
如果世界上任何事情都是如此简单,那这个世界就太美好了,可是现实是残酷的。当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。所以就有了mapState这个辅助函数,它可以生成计算属性,让你偷个懒。修改store.js文件如下:

然后修改App.vue文件如下:

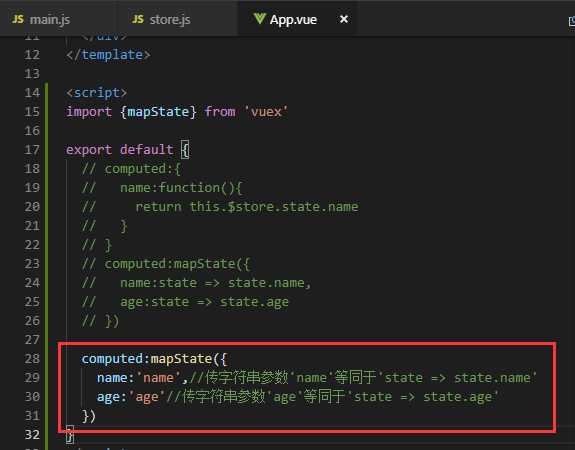
但是我还是想再偷偷懒,修改App.vue文件如下 :

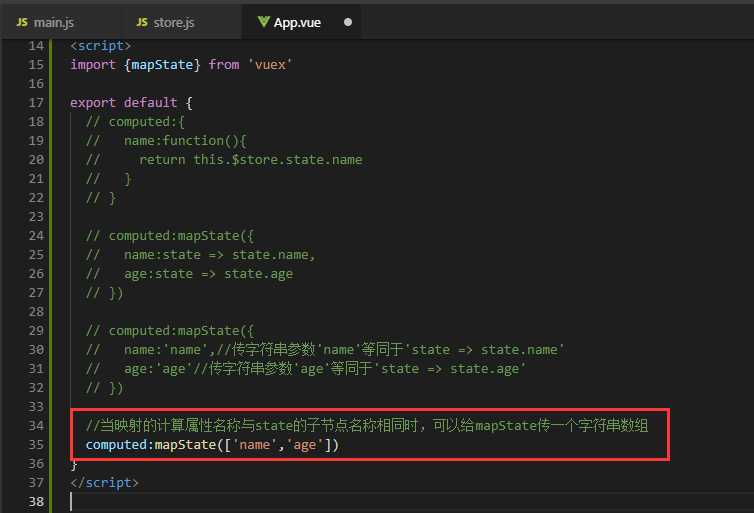
怎么样,又少写了很多吧,但是呢我实在懒的不行,于是再修改App.vue如下 :

到这儿,小伙伴们应该想着够简单的了,不会再有比这更简单的了,呵呵,对!你又猜到了,还有更好的写法。另外,我也不喜欢computed对象后面跟着一个函数运算,感觉好怪,我更喜欢后面直接跟着一个花括号{},保持原有的展示风格,心里很舒爽。
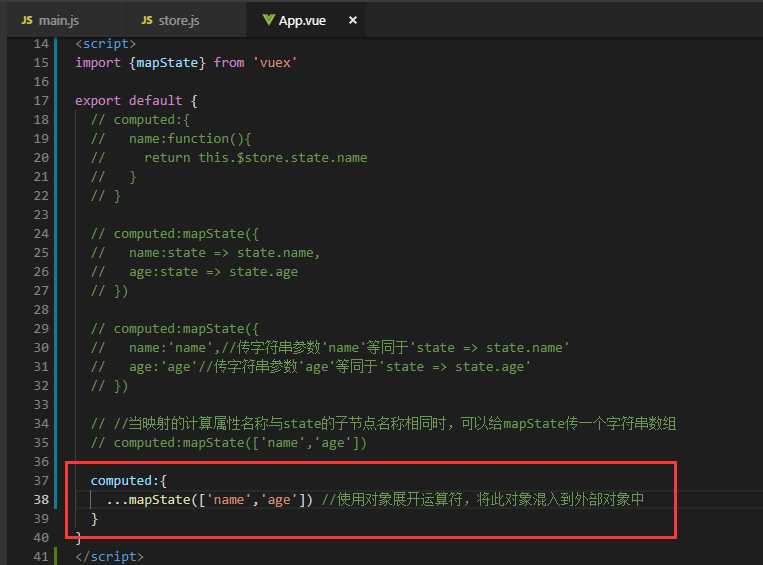
mapState函数返回的是一个对象。如何将它与局部计算属性混合使用呢?通常,我们需要使用一个工具函数将多个对象合并为一个,以使我们可以将最终对象传给 computed 属性,自从有了对象展开运算符,可以极大的简化写法,修改App.vue文件如下:

好了,到了这里,关于state应该是现有最终极的用法了。但是,仅仅拥有state是不够的,有些时候需要从state中派生出一些状态,对数据进行过滤并计算。这个时候,getter出现了。
Getter
Vuex允许在store中定义‘getter‘(可以认为是store的计算属性),这段红字一定要记住方便我们理解。
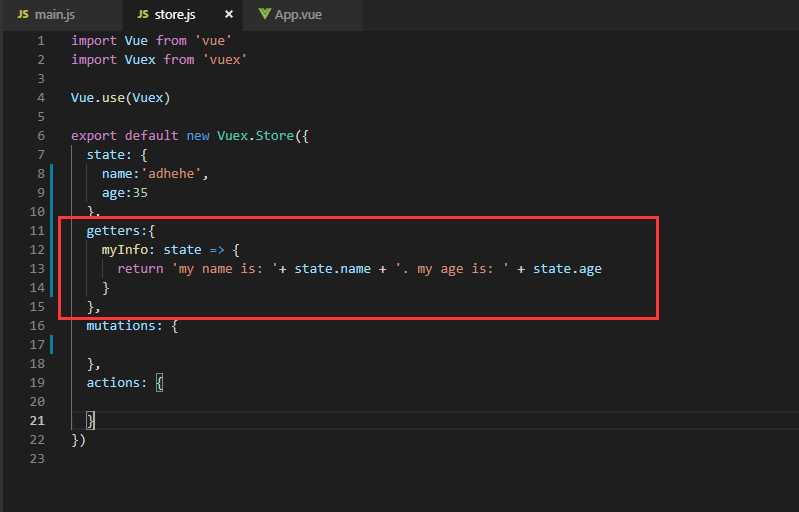
Getter接受state作为第一个参数:修改store.js文件如下:

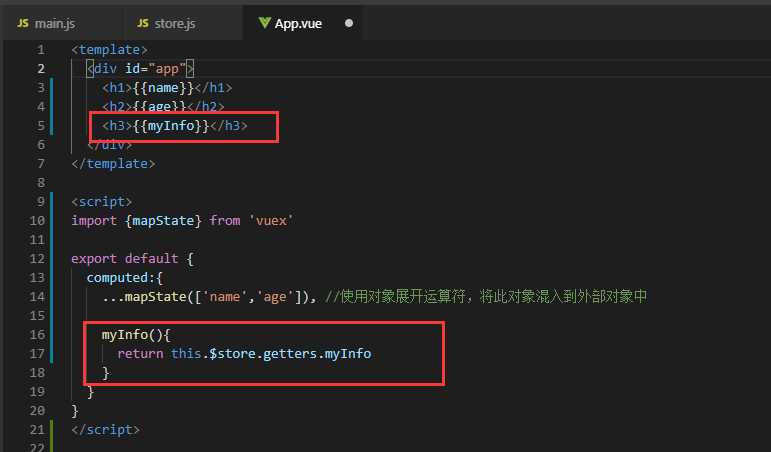
修改App.vue文件如下:

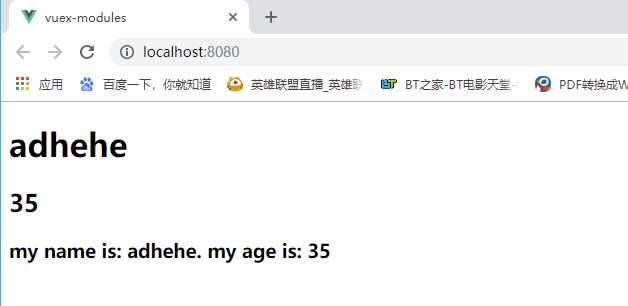
最终页面展示如下:

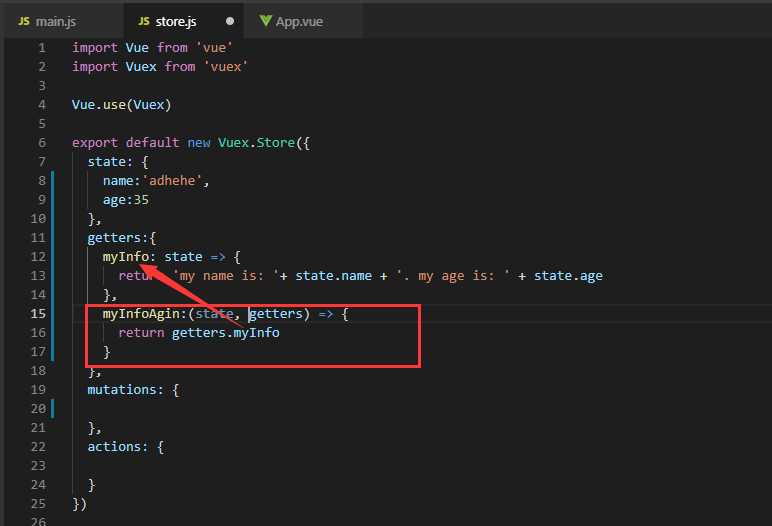
Getter也可以接受其他的getter作为第二个参数,修改store.js如下:

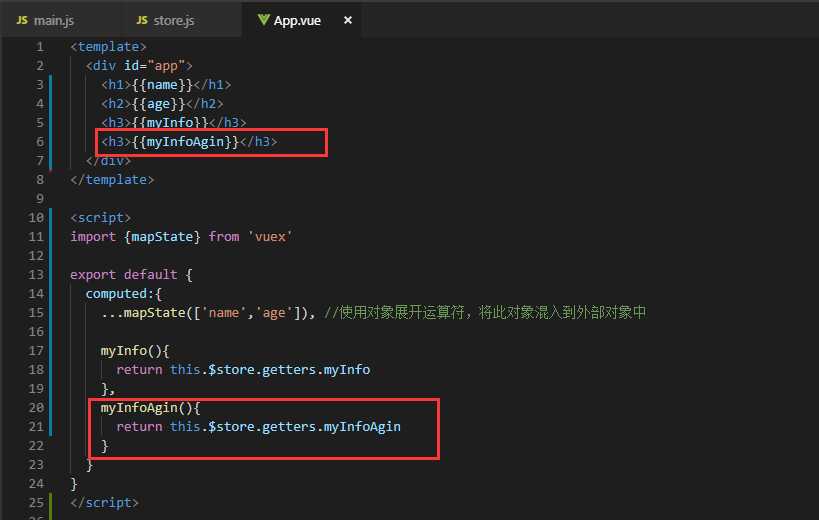
修改App.vue文件如下:

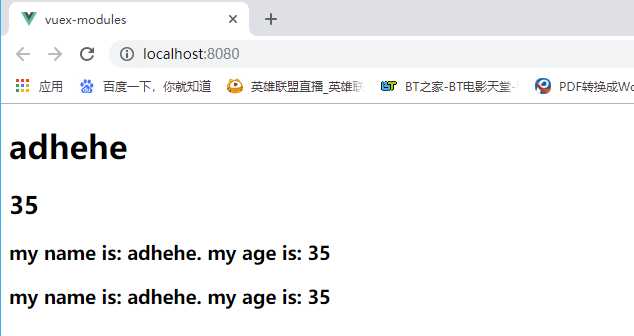
页面展示:

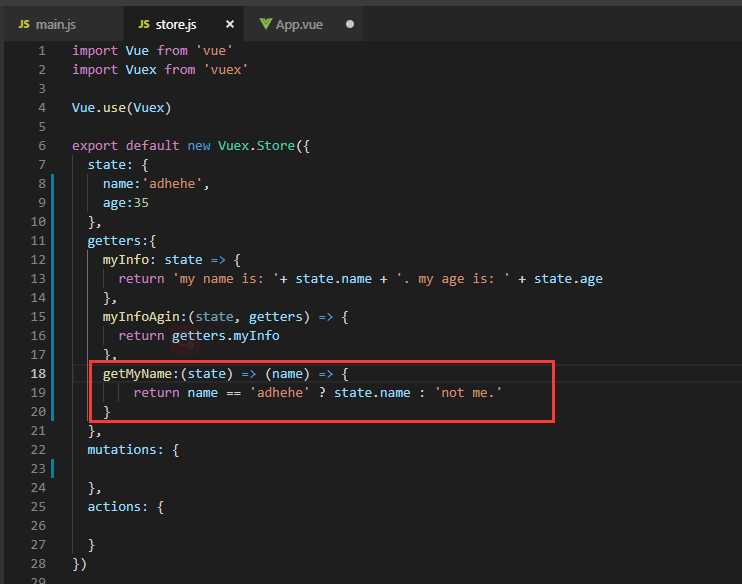
可以通过让getter返回一个函数,来实现给getter参数。修改store.js如下:

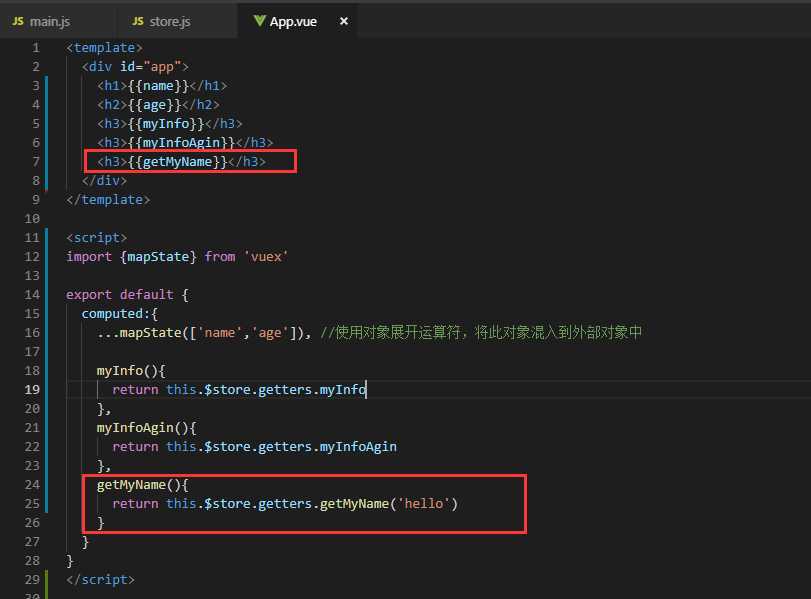
修改App.vue如下:

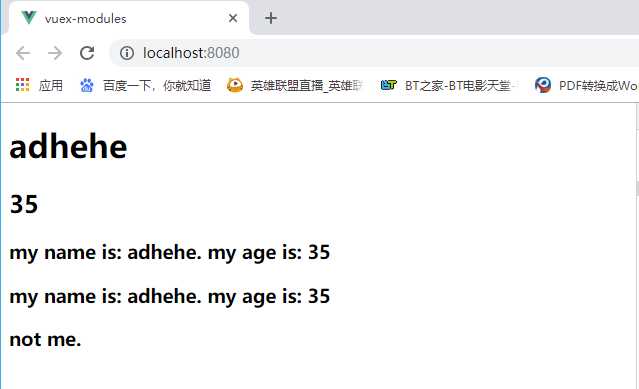
展示如下:

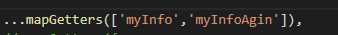
getter当然也有它的辅助函数 mapGetters,如果对mapState辅助函数已经了解的话,这里应该不是问题。

标签:tor 一个 用法 state 对象 store 复杂 结果 声明
原文地址:https://www.cnblogs.com/adhehe/p/10090045.html