标签:简单 tst 去掉 技术分享 通过 pre htm 风格 开发者
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
<ul> <li>…</li> </ul>
有序列表
<ol> <li>…</li> </ol>
定义列表
<dl> <dt>…</dt> <dd>…</dd> </dl>
Bootstrap根据平时的使用情形提供了六种形式的列表:
? 普通列表
? 有序列表
? 去点列表
? 内联列表
? 描述列表
? 水平描述列表
①普通列表
②有序列表
③去点列表
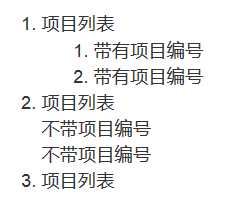
在Bootstrap中默认情况下无序列表和有序列表是带有项目符号的,但在实际工作中很多时候,我们的列表是不需要这个编号的,比如说用无序列表做导航的时候。Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
.list-unstyled { padding-left: 0; list-style: none; }
从示例中可以看出,除了项目编号之外,还将列表默认的左边内距也清0了。
<ol> <li> 项目列表 <ol> <li>带有项目编号</li> <li>带有项目编号</li> </ol> </li> <li> 项目列表 <ol class="list-unstyled"> <li>不带项目编号</li> <li>不带项目编号</li> </ol> </li> <li>项目列表</li> </ol>

④内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
.list-inline { padding-left: 0; margin-left: -5px; list-style: none; } .list-inline > li { display: inline-block; padding-right: 5px; padding-left: 5px; }
看个示例:
<ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul>
标签:简单 tst 去掉 技术分享 通过 pre htm 风格 开发者
原文地址:https://www.cnblogs.com/xiaomulei/p/10091068.html