标签:software 一键 而在 pos 稳定性 页面 侧边栏 运用 自动化
测试人:文垚
描述最简单直观的个人第一次上手体验。
第一次上手体验,操作简单,界面简洁。课程表与超级课程表差不多,不同课程不同颜色显示,简洁明了。但是整体界面在简洁中透露出些许简陋,整体UI设计缺少灵性,只有最基本的框架没有进行优化,不够美观。特别是教务通知这一版块,显示过于简陋,教务通知显示经常出现排版混乱的问题。
使用思维导图,描述福大助手的结构体系
<img src="https://ws4.sinaimg.cn/large/005WFp6agy1fxxbw6ios5j31on2p6h2v.jpg" width = "450" height = "800" />
按照描述的bug定义,找出至少两个功能性的比较严重的bug。
用专业的语言描述bug(每个bug 不少于 40字),并适当配图.
<img src="https://ws1.sinaimg.cn/large/005WFp6agy1fxxba5srzqj30u01fun2z.jpg" width = "450" height = "800" />
<img src="https://ws1.sinaimg.cn/large/005WFp6agy1fxxb9dba4qj30u01hcacm.jpg" width = "450" height = "800" />
<img src="https://ws4.sinaimg.cn/large/005WFp6agy1fxxbrm13a5j30u01fhju3.jpg" width = "450" height = "800" />
<img src="https://ws2.sinaimg.cn/large/005WFp6agy1fxxbs6binmj30u01fu7c5.jpg" width = "450" height = "800" />
你觉得为什么这个产品组的人没有发现这些bug?
我认为产品组的人没有发现这个bug的原因可能是产品研发完成后,测试组的成员对软件进行的测试不够全面,忽略了这些bug。
假设你们团队需要开发这套系统,需要注意哪些方面(架构、部署运维、微服务等)
我认为团队需要注意到接入其他学校资源的接口时要兼顾手机端和接口的兼容性
测试人:恒达
描述最简单直观的个人第一次上手体验。
软件打开后直接显示课程表,这对经常需要查看课表的我来说是非常方便的,打开侧边栏后突然注意到福大助手中还有这么多功能我没有使用过,我平常的使用中最经常使用的功能是查看课程表和查看成绩,至于其他功能却很少用到过,感觉应用可以设立一个引导页面来指导新用户快速掌握应用的各个功能的位置
使用思维导图,描述福大助手的结构体系
<img src="https://i.loli.net/2018/12/09/5c0ca9255f5ac.png" width = "450" height = "800" />
按照描述的bug定义,找出至少两个功能性的比较严重的bug。
用专业的语言描述bug(每个bug 不少于 40字),并适当配图.
1.点击设置内的推送后程序就能顺利崩溃(未开推送状态:进页面后直接闪退;推送权限开启:进页面不闪退但是应用无响应)
<img src="https://i.loli.net/2018/12/09/5c0caa4ce68b0.gif" width = "450" height = "800" />
<img src="https://i.loli.net/2018/12/09/5c0cabf3d1110.png" width = "450" height = "800" />
你觉得为什么这个产品组的人没有发现这些bug?
我认为这个问题产生的可能原因在于:1、产品组没有对该功能进行详细的测试,导致前端与后端数据对接的时候绩点这个字段的值读取失败 2、或者该接口本身就没有传递这个数据产品组虽然知道问题存在不过也无能为力
假设你们团队需要开发这套系统,需要注意哪些方面(架构、部署运维、微服务等)
我认为团队需要注意根据项目的后期维护,不断保持产品各个功能的可用性
- 福大在读大三学生,只用过教务通,需求:希望查看并下载课程的课件和历年卷
<img src="https://i.loli.net/2018/12/09/5c0cad1d6a809.jpg" width = "450" height = "800" />
- 问题解决了,除了使用基本功能外用户还下载了很多的课程学习资料。软件的界面简约,主题还可根据个人喜好设置,功能完善,课程信息准确度极高。体验方面没有问题。
- 用户提出的改进意见是历年卷资料很多过时,希望能及时更新。
非常推荐
- 福大在读大三学生,用过教务通,超级课程表,除了现有功能外无其他需求。
<img src="https://i.loli.net/2018/12/09/5c0cad2ea40bf.png" width = "450" height = "800" />
- 优点:软件界面精美,功能齐全,运行流畅,课程信息的准确度高,体验方面没有问题。
- 成绩查询功能里缺少查看课程平均分和最高分的功能,以及缺少绩点排名的变化走势图,希望能添加该功能。
- 推荐
- 福大在读大三学生,用过教务通,易班,需求:除了现有功能还经常使用易班进行相关学习工作,希望二者能整合到一起
<img src="https://i.loli.net/2018/12/09/5c0cad2f38776.png" width = "450" height = "800" />
- 问题解决了,在福大助手中就可直接点开易班,省去了多个软件来回切换的麻烦。
软件功能齐全,包括我们经常使用到的空教室查询,图书馆查询,考场查询等都有具备
- 用户提出希望能增加选课教师信息查看的功能,可以在选课时了解到各个选课老师的信息,方便选择。
- 推荐
- 大概一个半月
- 优势:相比同类软件(福大教务通), 界面UI更美观, 功能更加齐全,覆盖了日常学习中会使用的大部分功能。
- 劣势:功能繁杂,功能入口不清晰,程序稳定性有提升空间
- 建议:主要要提高的地方就在UI的一些细节上,部分地方风格不是很统一。以及接口的稳定性上,加以改进,部分功能无法使用。
- 重要: 登录, 课程表, 查成绩, 考场查询
- 一般: 历年卷, 大物实验, 易班, 图书馆, 教务通知
- 不重要: 空教室, 嘉锡讲坛, 校招日历, 设置, 注销
完成度:大部分功能都有完成,处理查成绩判断应该是接口问题,暂时无法使用。嘉熙讲坛为对界面进行美化直接套web。
功能逻辑框图

- 用户体验方面: 8
- UI界面美观度: 8.5
- 核心功能: 8
- 据前期的问卷调查以及小组内的个人生活经历,我们认为福大助手的软件质量是值得赞扬的,而在app store中它的评分是满分五颗星,这也从侧面体现了福大助手的软件质量.不过我认为福大助手在一些方面仍然有提高的空间.首先是推广方面,在日常生活中我们很少看到福大助手的广告或者其他推广手段,同学们知道有这么一款软件的存在也是因为口耳相传虽然福大助手可以说是校内唯一的校园服务类app,即使不进行推广有需求的同学也会在需要时自发下载,但是缺乏推广就使得很多同学不知道这么一款好软件的存在,如果我是项目经理,我会花费一些精力在产品的推广上,比如在新生入学时向学生们推广这款软件
- 目前市面上与这款软件定位类似的软件有福大易班,福大教务通
- 添加福大地图导航功能:对目前市面上的导航软件没有的一些福大地标进行导航(比如福大信息办,福大教学楼监控室)
- 市面上的导航软件对大学内的导航存在一些盲区,普通用户在通过这些地图无法快速找到目的地,而通过浏览福大网站来找到相应地标的方式又比较繁杂而成功率不高,举个例子:福州大学的教学区监控室在中楼3楼多媒体监控厅,这在市面上流行的导航地图中都是查不到。
- 市面上的导航软件还没有将精力投入到校园内的导航,对一些只流传于同学口中的地点导航地图更是无法顾及,因此我们的校园导航功能瞄准的就是这个痛点。
- NEED:市面上的导航软件对大学内的导航存在一些盲区,普通用户在通过这些地图无法快速找到目的地,而通过浏览福大网站来找到相应地标的方式又比较繁杂而成功率不高,举个例子:福州大学的教学区监控室在中楼3楼多媒体监控厅,这在市面上流行的导航地图中都是查不到。
- APPROACH:在福大助手中添加校园地图功能,通过问卷调查并在福大相关网站上收集福大的详细地标,并将数据整合到我们的福大地图中,形成福大地图导航
- BENIFIT:节约同学们校内寻路的时间,节约同学们因不知道校内某个地点而向其他人询问的时间
- COMPETITOR:目前市面上的导航软件在校内导航做得并不好,而且针对校内一些只流传于同学口中的地点导航地图更是无法顾及,所以我们目前的竞争对手在信息来源这方面无法与我们的优势比拟
- DELIVERY:我们会积极寻求与校方合作,借用校方的宣传渠道为我们的产品进行推广(毕竟是根正苗红的福大app)
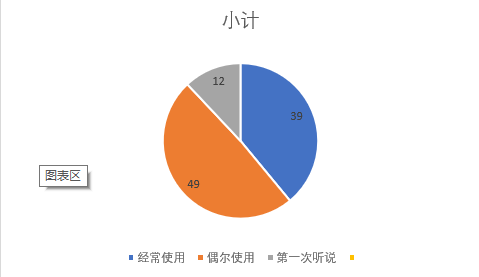
- 如果我来领导这个团队,我会更注重项目的推广,因为根据我们发布的100人问卷的结果显示,仍然有12%的人没有听说过“福大助手” 这款软件,此外我们也会积极寻求和校方合作,借助学校的渠道来帮助宣传我们的软件
- 我们的分配:前端-2人 后端-2人 测试-1人
| 周数 | 计划 | 里程碑 | 绩点 |
|---|---|---|---|
| 1 | 问题定义,可行性研究,需求分析 | 完成项目需求说明书 | 10% |
| 2 | 软件总体设计,详细设计 | 用层次图完成软件结构设计,编写程序规格说明书 | 30% |
| 3-10 | 具体编码及单元测试 | 将详细设计的结果翻译成项目所用的语言,并编写相应的单元测试,发布alpha版本 | 30% |
| 11 | 综合测试 | 针对小部分目标用户展开Alpha版本的使用评测,收集产品缺陷与改进之处 | 5% |
| 12-15 | beta版本开发 | 针对Alpha版本中存在的软件缺陷进行改进,按照规格说明书中的验收标准对产品进行验收 | 15% |
| 16 | 正式版本发布 | 软件按照规格说明书中的定义良好的运行 | 10% |
- 我们认为为了满足目前的用户规模我们需要:
- 负载均衡:2台
- 应用服务器:16核32G 2台
- 后端服务器:32核64G 3台
- 关系型数据库:Oracle 3个 主从数据库+备份
- 缓存数据库:Redis 2个 主备
- 假设需要查找福大信息化办公室

- 接入百度地图SDK,并根据我们对福大学生的问卷调查以及访问福大各个机构官网查找机构地址形成地理数据导入到地图中。
- 新增功能与原有界面并不会产生冲突,可以考虑在侧边栏添加一个按钮指向本功能,并在应用引导页设置提醒,向用户介绍本新增功能的入口
| 组号 | 组名 | 打分 |
|---|---|---|
| 1 | 爸爸饿了队 | 77 |
| 2 | 拖鞋旅游队 | 77 |
| 3 | 彳艮彳亍队 | 81 |
| 4 | 火箭少男100 | 74 |
| 5 | 起床一起肝活队 | 80 |
| 6 | 404 Note Found队 | 85 |
| 7 | 第三视角 | 74 |
| 8 | 小白吃 | 82 |
问题1:能否说明一下寻找以及测试BUG的所使用的时间?感觉你们找的BUG蛮不容易找的
答:我们小组的测试人员使用了一个晚上——将近4个小时的时间完成找bug的任务
问题2:能否提供使用频率中饼图的具体百分比?
答: 
问题3:增量开发中是否真的能做到直接找到一间办公室的地址然后进行导航?
答:具体的地理数据需要根据我们对福大学生的问卷调查以及访问福大各个机构官网查找机构地址形成地理数据导入到地图中。
问题1:个人觉得地图导航需求不高,我觉得比如说你要去哪个办公室,他告诉你哪栋楼几零几来的实在。
答:感谢建议,我们的原型设想是将地标显示到地图上,之后如果用户点击该地标会有更详细的地理位置信息展现。
问题2:请问你们调查项目需求的时候是调查了多少人呢?是以什么样的形式?
答:我们主要针对大一新生发布了一份问卷调查,共有100人回答了本问卷
问题3:感觉增量开发设计这块所给出的新功能只有一个,是否有更多的想发没有分享?
答:我们一开始的设想有3个新功能,分别是:课程表备忘功能、图书馆自习室预定功能整合以及福大地图导航,最后我们小组认为福大地图导航的刚需最强,且实现可能性大所以最后选择了这个功能
问题1:为什么ppt中只展示了两个系统的各一个bug呢?
答: 我们在项目评测报告中展示了小组成员测试到的其他bug,ppt中只展示了在我们看来最严重、最隐蔽的bug,一方面是为了压缩演讲内容,另一方面是其他bug相比起展示的bug节目效果较差
问题2:能否在ppt中体现队员分工呢?
答: 我们会在之后的ppt中注意的
问题3:测试报告中几乎没有一张图片,会不会没有信服力呢?
答: 感谢您的建议,我们会在之后的报告中关注没有图片这个问题。
问题1:ppt中增量开发设计模块只有一个功能,是否没有展示完全?
答:我们一开始的设想有3个新功能,分别是:课程表备忘功能、图书馆自习室预定功能整合以及福大地图导航,最后我们小组认为福大地图导航的刚需最强,且实现可能性大所以最后选择了这个功能
问题2:ppt中的bug测试展示是否有点少了?bug测试大概花了多长时间?
答:我们在项目评测报告中展示了小组成员测试到的其他bug,ppt中只展示了在我们看来最严重、最隐蔽的bug。我们安卓端与ios端的测试人员分别用了4个小时的时间进行bug测试,虽然bug数量少,但是我认为我们安卓端的bug是最隐蔽的
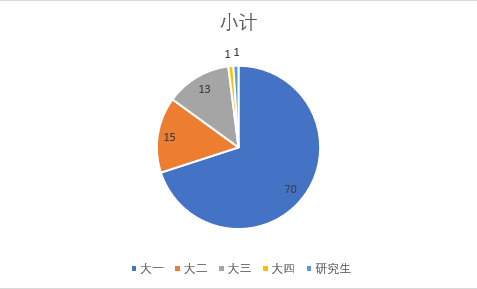
问题3:请问接受调查的用户的年级分布是怎样的?
答:

问题1:1、增量功能的想法很好,但是具体怎么实施?
答:实现思路:接入百度地图SDK,并根据我们对福大学生的问卷调查以及访问福大各个机构官网查找机构地址形成地理数据导入到地图中。
问题2:2、你们的问卷调查看起来效果不错,能不能简要叙述一下你们都有什么问题?
答:欢迎查看我们的问卷调查
问题3:3、有没有考虑过从别的途径进行测试,而不是人工测试?
答: 感谢您的建议,我们也是听了您组的报告才知道还有自动化测试应用的网站存在(孤陋寡闻了),如果有下次我们一定考虑自动化测试应用的方式与手工测试方式相结合。
问题1:针对调查问卷具有局限性这个问题,你们打算怎么改进?
答:之后我们会考虑通过与其他方式相结合来进行调查,感谢您的建议
问题2:建议你们注意一下《测试报告》中目录的格式问题?
答:谢谢您的提醒,我们在之后的报告中会更加注意格式问题
问题3:ppt中新功能的需求,有一部分是希望可以添加其他功能,可以说明具体是添加哪些功能吗?
答:希望添加其他功能是某位受访者在回答希望添加什么功能时提出的回复,我们只是真实的把他的回答展现在词云中。
问题1:ppt中的功能使用频率的具体数据是怎么得到的?
答:我们通过向福大学生发布问卷调查来获得的数据
问题2:ppt中的福大助手结构图是否过于简单?嘉锡讲坛等功能就无法被易班、生活工具、教务工具的其中之一涵盖
答:为了ppt的显示清晰我们在演讲时的图片是进行过简化的,详图在上方作业要求部分已经体现
问题3:增量开发设计中的福大地图导航想法很妙,能否简述一下技术实现步骤?
答:实现思路:接入百度地图SDK,并根据我们对福大学生的问卷调查以及访问福大各个机构官网查找机构地址形成地理数据导入到地图中。
| 组员 | 贡献比例 | 完成任务 |
|---|---|---|
| 王彬 | 24 | 完成博客撰写、项目评测撰写、完成作业建议与规划部分 |
| 赵畅 | 8 | 演讲PPT |
| 王源 | 8 | 功能原型图制作 |
| 志炜 | 8 | 完成项目分析部分 |
| 文垚 | 10 | 应用测试安卓端 |
| 恒达 | 8 | 应用测试IOS端 |
| 煌伟 | 8 | 用户采访 |
| 展瑞 | 8 | 问卷设计、发布并回收 |
| 岳昕 | 8 | 问卷设计、发布并回收 |
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 314 | 330 |
| · Analysis | · 需求分析 (包括学习新技术) | 130 | 160 |
| · Design Spec | · 生成设计文档 | 123 | 105 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 0 | 0 |
| 合计 | 0 | 0 |
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 200 | 200 | 18 | 18 | 使用eclpise编写java,并运用单元测试和性能分析 |
| 2 | 200 | 200 | 14 | 32 | 接触墨刀、Axure等原型设计软件 |
| 3 | 200 | 200 | 5 | 37 | 使用Trello、石墨文本协助团队软件 |
| 4 | 300 | 500 | 20 | 57 | 换成Itellij IDEA 编写java,使用jprofiler性能分析;语言方面对更多方法有深刻了解 |
| 5 | 300 | 800 | 20 | 77 | 在学习自己负责的前端部分内容,还需要熟悉了解和后端的交互。 |
| 6 | 200 | 1000 | 10 | 87 | 了解额外的控件,仍继续学习前端内容,比如post和get,为实现前后端数据交互而战QAQ |
| 11 | 300 | 1300 | 6 | 93 | 这两天操作了gitKraken团队项目,感觉不错,复习了git流程的同时又掌握了大部分gitKraken的用法,这两天对android studio的一些问题有点烧脑,无法连接上未加密网站是当务之急,花了非常多时间 |
| 11 | 500 | 1800 | 13 | 106 | 成功GET获取网站的信息。畅畅酱开启讲师模式,系统的讲解后端内容和laravel框架知识 |
| 11 | 600 | 2400 | 15 | 121 | AndroidStudio一出问题就可以去我大半天去解决,不过完成了界面的对应功能,只剩接口和活动切换了 |
| 12 | 800 | 3200 | 23 | 144 | 完善了图功能 |
| 13 | 900 | 4100 | 20 | 164 | 疯狂找框架套框架 |
| 14 | 600 | 4700 | 15 | 179 | 换框架,写接口 |
| 14 | 500 | 5200 | 15 | 194 | 完成接口测试,整合界面 |
| 14 | 500 | 5700 | 10 | 204 | 整合界面 |
| 14 | 300 | 6000 | 8 | 212 | 整合界面,筛查错误,准备beta版本 |
| 15 | 0 | 6000 | 0 | 212 | 复习考试 |
标签:software 一键 而在 pos 稳定性 页面 侧边栏 运用 自动化
原文地址:https://www.cnblogs.com/lhd-blogs/p/10092432.html