标签:dom UNC width temp data col 绑定 数据 不同的
引子:vue的.vue文件是怎么跑起来的?
答:通过vue-loader,解析.vue文件,在webpack解析,拆解vue组件
1、vue-loader做了什么?
vue-loader是一个webpack加载器,这是vue组件的格式:
<template> ... </template> <script> ... </script> <style> ... </style>
它可以把这样的vue组件转化为JS模块,这其中最值得关注的是,它生成了 render function code
render function code 是从模板编译而来(可以并且应该预编译)的组件核心渲染方法, 在每一次组件的 Render 过程中, 通过注入的数据执行可生成虚拟 Dom
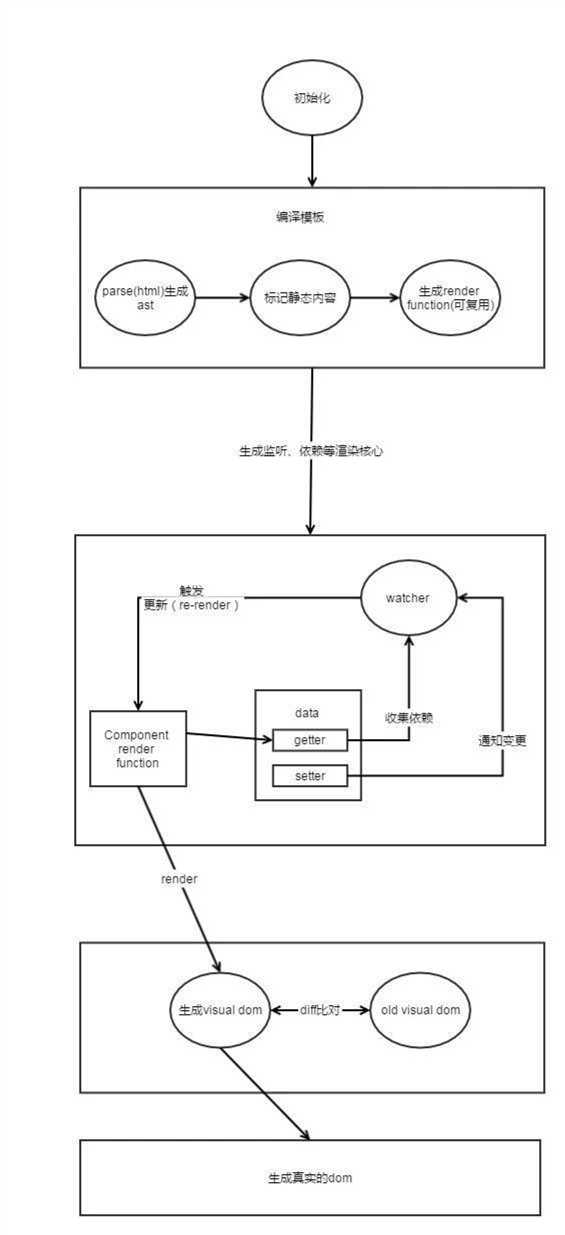
2、vue核心执行过程

vue核心的执行过程主要分为这几个阶段:
1) 编译模板, 生成可复用的render function code, 这一步在vue实例的整个生命周期中只会执行一次甚至零次, 因为我们可以在打包的时候可以预编译
2) 生成watcher等核心渲染监听, 在整个vue实例的生命过程中持续发生着作用, 对view和modal进行双向绑定
3) 虚拟dom的diff比较, 当watcher监听到data的变更的时候, 就会根据注入新的data执行render function code, 生成新的虚拟dom, 跟老的虚拟dom(第一次执行的时候可能为空)进行diff比对, 不同的部分将写入真实的dom
vue的.vue文件是怎么run起来的(vue-loader)
标签:dom UNC width temp data col 绑定 数据 不同的
原文地址:https://www.cnblogs.com/yangyangxxb/p/10094180.html