标签:http e30 pen view hello lis HERE 分享图片 eve
主要是将SAP UI5官网文档做下了解,相关内容请查阅:https://sapui5.hana.ondemand.com/#/topic
设置您的开发环境并阅读我们的教程。它们使用交互式格式中的实际示例向您介绍SAPUI5的所有主要开发范例。
先决条件和设置:您应该熟悉JavaScript。设置开发环境:获取SAPUI5并将其放置在一个位置,该位置可以在resources文件夹中访问(SAP Web IDE不需要)。有关更多信息,请参见开发环境。在放置应用程序内容的地方设置一个文件夹。我们将这个文件夹称为“app文件夹”。
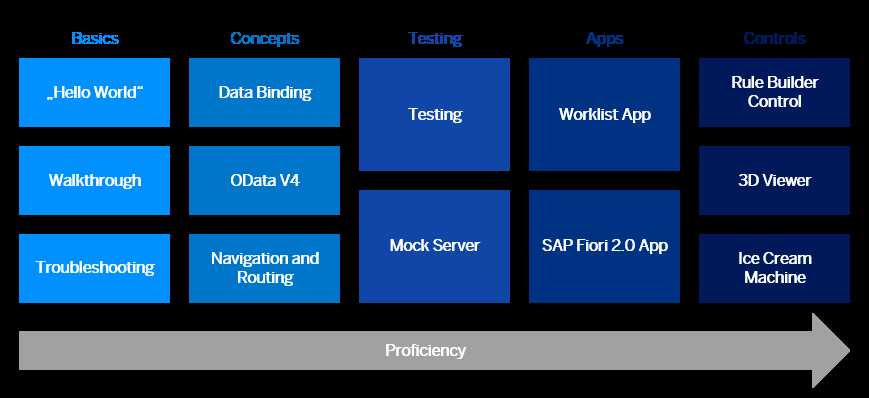
学习路径:

Hello World:https://sapui5.hana.ondemand.com/#/topic/592f36fd077b45349a67dcb3efb46ab1.html
Walkthrough:https://sapui5.hana.ondemand.com/#/topic/3da5f4be63264db99f2e5b04c5e853db.html
Troubleshooting:https://sapui5.hana.ondemand.com/#/topic/5661952e72df471b932eddc10350c081.html
Data Binding:https://sapui5.hana.ondemand.com/#/topic/e5310932a71f42daa41f3a6143efca9c.html
OData V4:https://sapui5.hana.ondemand.com/#/topic/bcdbde6911bd4fc68fd435cf8e306ed0.html
Navigation and Routing:https://sapui5.hana.ondemand.com/#/topic/1b6dcd39a6a74f528b27ddb22f15af0d.html
Testing:https://sapui5.hana.ondemand.com/#/topic/291c9121e6044ab381e0b51716f97f52.html
Mock Server:https://sapui5.hana.ondemand.com/#/topic/3a9728ec31f94ca18a7d543ce419d85d.html
Worklist App:https://sapui5.hana.ondemand.com/#/topic/6a6a621c978145ad9eef2b221d2cf21d.html
Sap Fiori2.0 App:https://sapui5.hana.ondemand.com/#/topic/c4de2df385174e58a689d9847c7553bd.html
Rule Builder Control:https://sapui5.hana.ondemand.com/#/topic/67fcb301d0504fd4a24915edf4058c51.html
3D Viewer:https://sapui5.hana.ondemand.com/#/topic/8deac9d302504962a01149c3cc913ee0.html
ICE Cream Machine:https://sapui5.hana.ondemand.com/#/topic/e5b7f8a93e4b432198869b3ae75981b0.html
提示:在SAP站点上发布的使用SAPUI5信息开发Web应用程序的openSAP课程向您介绍了SAPUI5的主要概念。每个单元的JavaScript练习将为您提供开发自己的响应性Web应用程序所需的技术背景。我们将从最基本的东西和大量的实际编码开始。在这几周的课程中,您将更多地了解强大的开发概念,并真正掌握SAPUI5。
下载教程步骤的代码:
要从演示工具包下载代码,请遵循以下步骤:
1. 选择要处理的教程步骤的编码部分中的链接,或者在演示工具包的样例部分中找到代码(通过“教程”筛选以获得可用教程的列表)。
2. 在标题栏的右边选择带有此示例工具提示的显示源代码的图标,以显示此示例中包含的所有文件。
3. 选择Download按钮。将zip文件下载到本地计算机。
4. 按照下面的描述调整项目配置文件以匹配您的开发环境。
5. 通过调用开发环境中的HTML页面来测试项目,并确保应用程序显示的特性与步骤预览中显示的完全相同。
使代码适应您的开发环境:
您可能需要根据本地开发环境调整部分代码,才能使应用程序正常工作。请仔细检查以下设置:
? 项目路径和部署
所有教程都假定应用程序已经部署,并且可以在web服务器上的某个路径下访问。如果没有Web服务器,您将无法运行该应用程序,因为浏览器由于安全限制,不允许您在本地加载所需的资源。
? SAPUI5资源
您可以下载运行时并将其部署到(本地)Web服务器上,也可以参考位于https://sapui5.hana.ondemand.com/resources/sap-ui-core.js的CDN版本。一些开发环境(如SAP Web IDE)还提供了用于测试目的的本地运行时。如果您从演示工具包中的示例下载代码,则必须调整项目中包含的所有HTML页面引导部分中的资源路径。在教程代码中,我们假设可以从服务器的/resources路径访问SAPUI5。
?访问远程服务
由于跨源资源共享(CORS)策略,浏览器通常阻止访问远程资源。如果希望调用实际服务或远程资源,则必须配置开发环境或远程服务器以接受这些请求。这很大程度上取决于开发环境,下面将对其进行更详细的描述。
故障排除
如果遇到问题,请查看“基本知识”Essentials下的“故障排除”Troubleshooting部分,或参考故障排除教程 Troubleshooting tutorial。
如果无法修复此问题,请尝试下载预览或当前步骤的解决方案。这应该可以再次修复您的项目,只是不要忘记再次检查资源路径和项目配置文件。
相关信息
App Templates: Kick Start Your App Development
标签:http e30 pen view hello lis HERE 分享图片 eve
原文地址:https://www.cnblogs.com/ricoo/p/10094687.html