标签:sandbox 单位 目的 行修改 object 进入 ati 部分 str
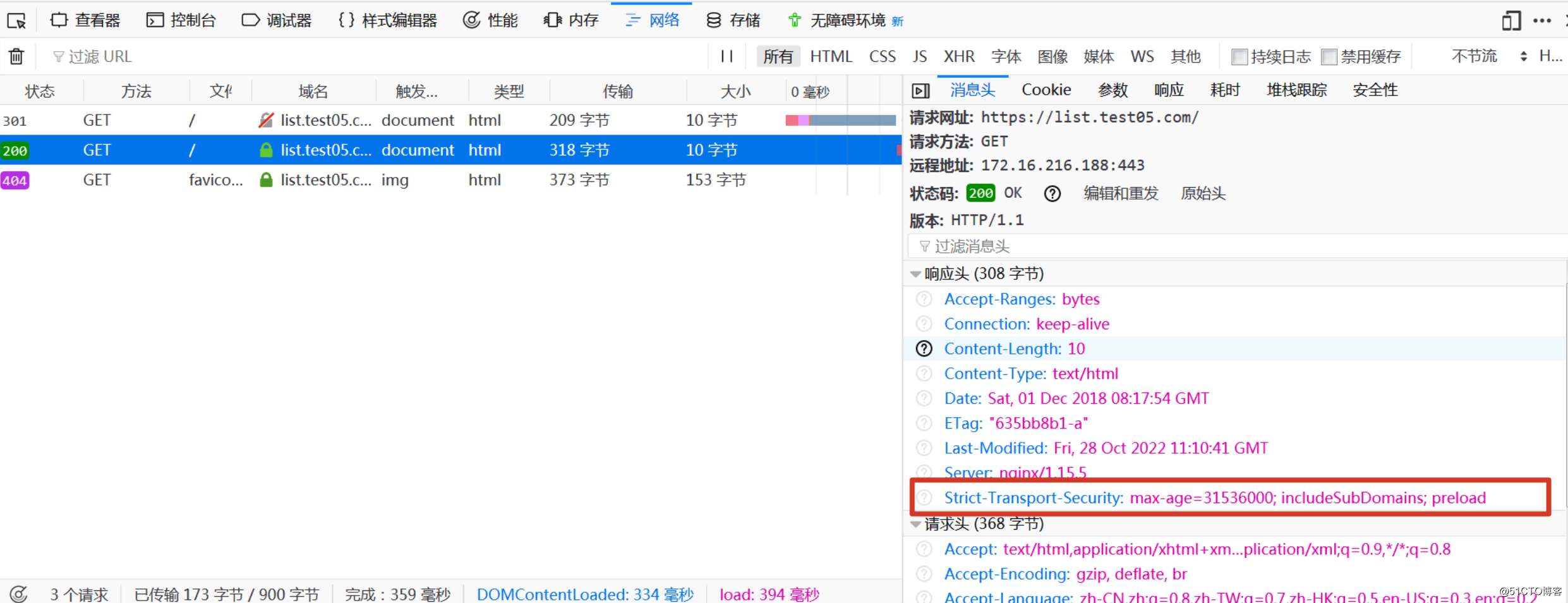
在 Nginx 上配置 HSTSHTTP响应中包含 Strict-Transport-Security 头实现网站HSTS,像下面这样配置:
Strict-Transport-Security: max-age=31536000; includeSubDomains; preload,就实现了HSTS,即—— HTTP Strict Transport Security,HTTP严格传输安全。假设TLS连接没有错误,兼容的浏览器将会在 max-age 参数指定的保留期内激活HSTS。
一旦站点启用了HSTS,用户的后续访问就会直接进入443端口,然而你还需要确保那些访问到80端口的用户能被重定向到正确的地址。为了支持这个重定向,而且由于在明文响应中HSTS响应头是不被允许的。
需要配置重定向
# 增加HSTS
[root@www conf]# vim nginx.conf
......
server {
listen 80;
server_name *.test05.com test05.com;
return 301 https://$host$request_uri;
}
......
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always ;
# max-age:时间单位是秒,31536000/3600*24 =365天
# always:表示无论哪种请求都将HSTS的头发送给客户端,也包括错误响应。默认情况404等是不发送HSTS头的。
# includeSubDomains:参数指定在当前主机域名及其所有子域上启用HSTS。
# preload:是一个可选项,是一个为了解决第一次访问的用户,无法预先得知HSTS设置,而创建的
# 要注意 add_header 这个指令的继承方式,如果一个子配置块中设置了 add_header 指令,那么在上层配置块中的 add_header 指令是不会被继承的。如果你需要在子配置中添加额外的 add_header 指令,那么有关HSTS那部分要复制到子配置中。
[root@www conf]# ../sbin/nginx -t
nginx: the configuration file /project/nginx1.15.0/conf/nginx.conf syntax is ok
nginx: configuration file /project/nginx1.15.0/conf/nginx.conf test is successful
[root@www conf]# ../sbin/nginx -s reload
内容安全策略(content security policy,CSP)是一种声明的安全机制,可以让网站运营者能够控制遵循CSP的用户代理(通常是浏览器)的行为。通过控制要启用哪些功能,以及从哪里下载内容,可以减少网站的***面。
CSP的主要目的是防御跨站点脚本(cross-ste scripting,XSS)***。例如,CSP可以完全禁止内联的JavaScript,并且控制外部代码从哪里加载。它也可以禁止动态代码执行。禁用了所有的这些***源,XSS***变得更加困难。一个网站通过设置 Content-Security-Policy 响应头启用所需的CSP策略。
具体规则:
default-src:默认策略
script-src:js脚本
style-src:样式
img-src:图片
connect-src:链接
font-src:字体
object-src:插件<object>, <embed> 或者<applet>等
media-src: 多媒体<audio>,<video>之类
frame-src:frame
sandbox:沙箱
可取值与含义:
‘*‘:任意来源
‘none‘:任何来源的都不加载
‘self‘:同源,与请求同源的资源可以加载
data 编码过的资源,例如Base64编码过的图片
‘unsafe-inline‘:行内代码可以执行
‘unsafe-eval‘:允许动态代码执行,例如 JavaScript的 eval()方法
https:要求来源是https协议的
https:// xxx.com:要求来源是https协议的某个站点
css.test.com:要求来源是某个站点
*.test.com:要求来源是某个站点及其所有的子站点
[root@www ~]# cd /project/nginx1.15.0/conf/
[root@www conf]# vim nginx.conf
......
add_header Content-Security-Policy "default-src ‘self‘; img-src * ; object-src * script-src www.test05.com" ;
[root@www conf]# ../sbin/nginx -t
nginx: the configuration file /project/nginx1.15.0/conf/nginx.conf syntax is ok
nginx: configuration file /project/nginx1.15.0/conf/nginx.conf test is successful
[root@www conf]# ../sbin/nginx -s reload[root@www ~]# cd /project/nginx1.15.0/conf/
[root@www conf]# vim nginx.conf
......
# 防止嵌入 到frame 中;避免点击劫持***
add_header X-Frame-Options DENY ;
#禁止服务器自动解析资源类型
add_header X-Content-Type-Options nosniff ;
#防XSS***
add_header X-Xss-Protection 1;X-Frame-Options 3个选项值:
DENY:拒绝一个页以frame方式加载
SAMEORIGIN:同源域名下的页面,可以用frame方式加载
ALLOW-FROM:允许指定的域名以frame形式加载
点击劫持,是在某个自身不安全站点的某个页面上有一个iframe加载了你的网站的某个页面,***者可以篡改这个iframe,诱使用户去点击,所以最好还是禁止iframe去加载你的页面;或者是同源和个别指定站点可以以frame形式加载你的页面。
XSS***:跨站脚本***:
X-Xss-Protection:4个选项值:
0:不开启XSS保护
1:开启保护(浏览器中一般默认),检测到跨站点脚本***,浏览器将删除不安全的部分。
1; mode=block 检测到***,浏览器将阻止页面的呈现
1; report=<reporting-uri> 检测到跨站点脚本***,浏览器将清理页面并报告违规行为。这使用CSP report-uri功能发送报告;只有chrome支持发送报告。
nosniff 是禁止嗅探 ,服务器提示客户端一定按照 Content-Type 首部中的 MIME 类型来解析,而不能对其进行修改。
禁用了客户端的 MIME 类型嗅探行为,防止恶意代码的注入。开启X-Content-Type-Options 要注意,要保证所传输的内容都要有正确 Content-Type 属性,要是没有这个属性,可能会造成加载不成功和无法运行;因为关闭了浏览器自动识别这一项。有些浏览器 如 IE9 ,IE11 在无法获得类型时,就不加载内容。
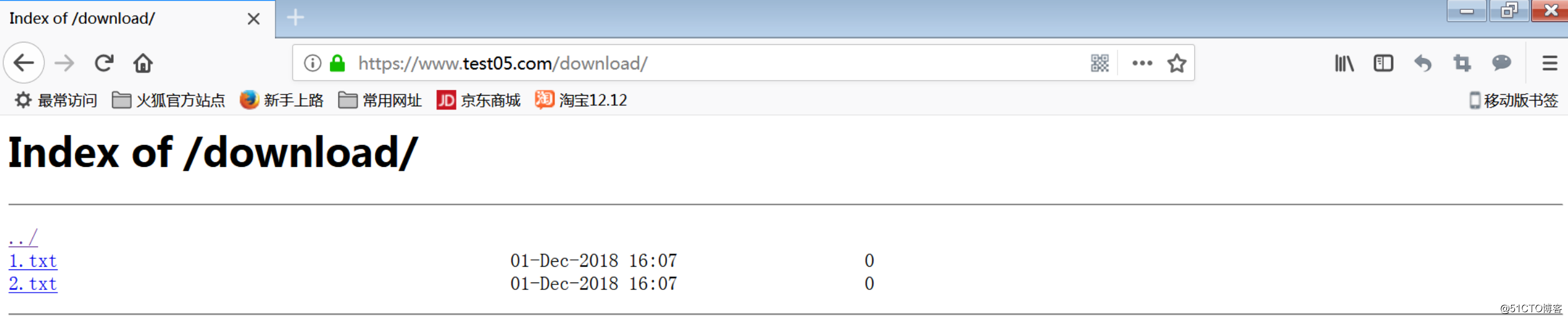
nginx配置中的 目录穿透隐患:要确保配置的路径和alias 配置的路径 ,
要都有 / ;或者都没有 /
location /download/ {
autoindex on;
alias /project/nginx1.15.0/files/;
}
location /download {
autoindex on;
alias /project/nginx1.15.0/files/;
}SSL/TLS深度解析--在 Nginx上配置 HSTS、CSP 与其他
标签:sandbox 单位 目的 行修改 object 进入 ati 部分 str
原文地址:http://blog.51cto.com/stuart/2328320