标签:init tin 清单 因此 png topic 显示 rop demo
发票清单已经很好看了,但是没有指定价格的发票是什么?通常价格以技术格式存储,并带有‘。数据模型中的分隔符。例如,我们的菠萝发票上的计算价格是87.2,没有货币。我们将使用SAPUI5数据类型正确地格式化价格,使用一个与区域有关的十进制分隔符和分隔符后的两个数字。
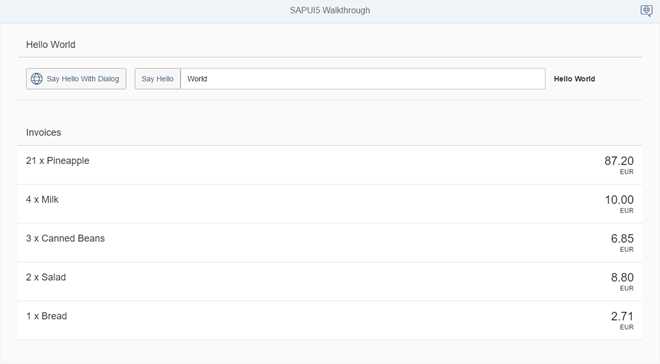
Preview

The list of invoices with prices and number units
Coding
You can view and download all files at Walkthrough - Step 21.
webapp/view/InvoiceList.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.InvoiceList" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <List headerText="{i18n>invoiceListTitle}" class="sapUiResponsiveMargin" width="auto" items="{invoice>/Invoices}"> <items> <ObjectListItem title="{invoice>Quantity} x {invoice>ProductName}" number="{ parts: [{path: ‘invoice>ExtendedPrice‘}, {path: ‘view>/currency‘}], type: ‘sap.ui.model.type.Currency‘, formatOptions: { showMeasure: false } }" numberUnit="{view>/currency}"/> </items> </List> </mvc:View>
通过将number和numberUnit属性添加到ObjectListItem控件,我们将价格添加到视图中的发票列表中,然后通过将绑定语法的type属性设置为sap.ui.model.type.Currency,将货币数据类型应用到number上。
正如您在上面看到的,我们正在为ObjectListItem的number属性使用一种特殊的绑定语法。这种绑定语法使用了所谓的“Calculated Fields”,它允许将来自不同模型的多个属性绑定到控件的单个属性。来自不同模型的属性称为“parts”。 在上面的例子中,控件的属性是number,从两个不同模型检索到的绑定属性(“parts”)是invoice>ExtendedPrice和view>/currency。
我们希望以欧元显示价格,通常在后端,货币是我们数据模型的一部分。在我们的例子中并非如此,所以我们需要在app中直接定义它。因此,我们为发票列表添加了一个控制器,并使用currency属性作为绑定语法的第二部分。货币类型将根据货币代码为我们处理价格的格式。在我们的例子中,价格显示为两个小数。
此外,我们将格式化选项showMeasure设置为false。这隐藏了属性号中的货币代码,因为它作为一个单独的属性number单元传递给ObjectListItem控件。
webapp/controller/InvoiceList.controller.js (New)
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/json/JSONModel"
],function(Controller,JSONModel){
"use strict";
returnController.extend("sap.ui.demo.walkthrough.controller.InvoiceList",{
onInit :function(){
var oViewModel =newJSONModel({
currency:"EUR"
});
this.getView().setModel(oViewModel,"view");
}
});
});
为了能够访问不属于数据模型的货币代码,我们在发票列表的控制器中定义了一个视图模型。它是一个简单的JSON模型,只有一个关键货币和值EUR。这可以绑定到number字段的格式化程序。视图模型可以保存分配给控件的任何配置选项,以绑定诸如可见性之类的属性。
Conventions
尽可能使用数据类型而不是自定义格式器。
Parent topic: Walkthrough
Previous: Step 20: Aggregation Binding
Next: Step 22: Expression Binding
Related Information
Formatting, Parsing, and Validating Data
API Reference: sap.ui.model.type
API Reference: sap.ui.model.type.Currency
Samples: sap.ui.model.type.Currency
标签:init tin 清单 因此 png topic 显示 rop demo
原文地址:https://www.cnblogs.com/ricoo/p/10102968.html