标签:需求 描述 ring 过滤器 原理 查看 位置 第一个 很多
---恢复内容开始---
1 struts2是框架,封装了很多的功能,struts2里面封装的功能都是在拦截器里面
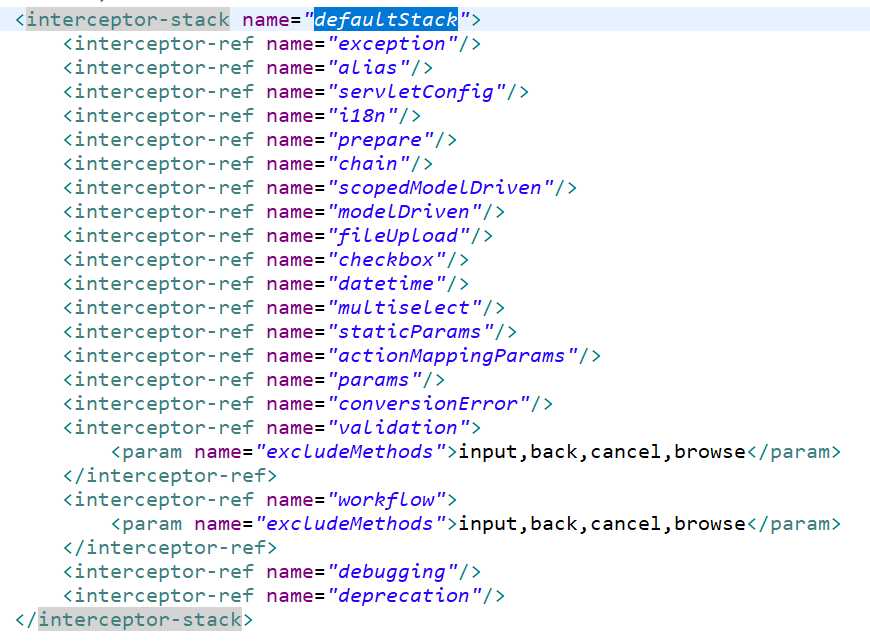
2 struts2里面封装了很多的功能,有很多拦截器,不是每次这些拦截器都执行,每次执行默认的拦截器
3 struts2里面默认拦截器位置


4 拦截器在什么时候执行?
在action对象创建之后,action的方法执行之前
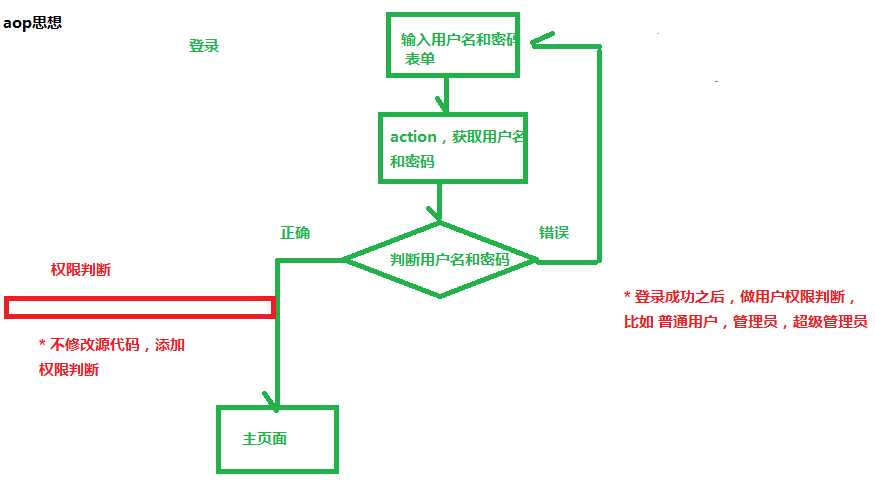
第一个 aop思想
(0)后面在spring里面把aop做更深层次分析
(1)文字描述:
Aop是面向切面(方面)编程,有基本功能,扩展功能,不通过修改源代码方式扩展功能
(2)画图分析:

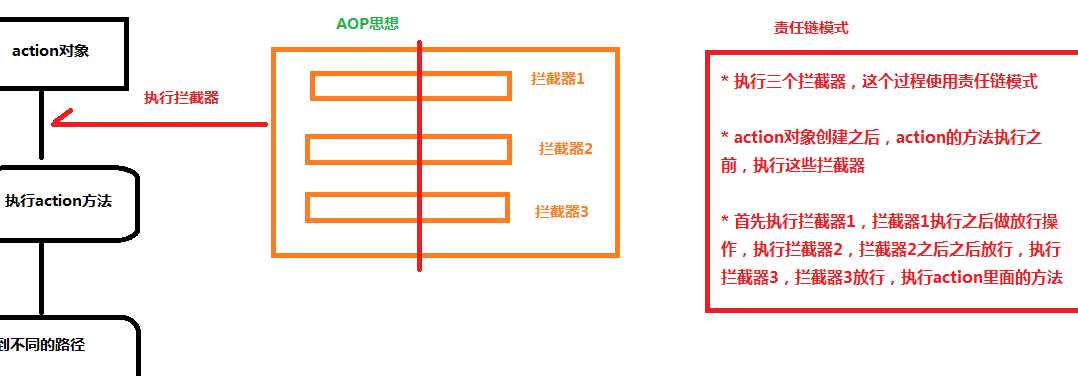
第二个 责任链模式
(1)在java中有很多的设计模式,责任链模式是其中的一种
(2)责任链模式和过滤链很相似的
责任链模式:
要执行多个操作,有添加、修改、删除三个操作。
首先执行添加操作,添加操作执行之后 做类似于放行操作,执行修改操作,修改操作执行之后做类似于放行操作,执行删除操作
过滤链:一个请求可有多个过滤器进行过滤,每个过滤器只有做放行才能到下一个过滤器
(1)文字描述:
- 拦截器在action对象创建之后,action的方法执行之前执行
- 在action方法执行之前执行默认拦截器,执行过程使用aop思想,在action没有直接调用拦截器的方法,使用配置文件方式进行操作
- 在执行拦截器时候,执行很多的拦截器,这个过程使用责任链模式
-- 假如执行三个拦截器,执行拦截器1,执行拦截器1之后做放行操作,执行拦截器2,执行拦截器2之后做放行,执行拦截器3,执行拦截器3之后放行,执行action的方法
(2)画图分析

(1)过滤器:过滤器理论上可以任意内容,比如html、jsp、servlet、图片路径
(2)拦截器:拦截器只可以拦截action
(1)servlet默认第一次访问时候创建,创建一次,单实例对象
(2)action每次访问时候创建,创建多次,多实例对象
1 在struts2里面有很多的拦截器,这些拦截器是struts2封装的功能,但是在实际开发中,struts2里面的拦截器中可以没有要使用的功能,这个时候需要自己写拦截器实现功能
2 拦截器结构
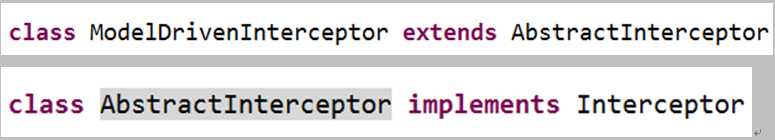
(1)查看源代码看拦截器结构
- 继承类

在接口里面有三个方法

(2)开发中,建议使用另外一种方式
- 写类,继承 MethodFilterInterceptor类实现
-- 让action里面某个的方法不进行拦截
(3)让拦截器和action有关系
- 不是在action调用拦截器的方法,而是通过配置文件方式让建立关系
1 需求:在项目中,有很多的action的超链接,实现只有是登录的状态,才可以点击action的超链接实现功能,如果不是登录状态,点击action超链接返回到登录页面
2 登录的状态:使用session域对象实现
(1)登录成功之后,把数据放到session里面
(2)判断session是否有值,可以知道是否是登录状态
3 实现登录的基本功能
(1)查询数据库判断用户名和密码
标签:需求 描述 ring 过滤器 原理 查看 位置 第一个 很多
原文地址:https://www.cnblogs.com/kpsmile/p/10103992.html