标签:tor 分享 怎么办 header cti list() ati 用法 写法
今天我们来聊聊Redux,这篇文章是一个进阶的文章,建议大家先对redux的基础有一定的了解,在这里给大家推荐一下阮一峰老师的文章: http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html
首先我们要知道我们为什么要使用Redux,我们在什么情况下才需要去使用Redux,在这里引用Redux的创造者的一句话:"只有遇到 React 实在解决不了的问题,你才需要 Redux 。"
结合项目经验说下我自己的理解:如果这批数据只是在一个组件使用并且不需要和别的组件进行数据共享,从单一来源获取数据的时候,也就是说你的UI层很简单,没有复杂的数据流动,总之就是加入数据流动单项并且很简易,没有与服务器的大量交互的情况下,我们不需要使用Redux,否则只会让我们的开发变得更加复杂。
那么什么时候我们需要用到Redux呢:比如你的数据流动很复杂,这批数据有多个组件需要使用甚至别的页面也需要使用它,或者说就是你的某些状态需要在多个没有强关联的组件中用到,举个很常见的例子,就比如说我们做登录保存用户信息或者是做购物车的时候,我们就很有必要引入Redux来帮我们做状态管理了,总之,就是在你某些状态或者数据的很难控制很难传递的时候,你需要Redux来帮助你。

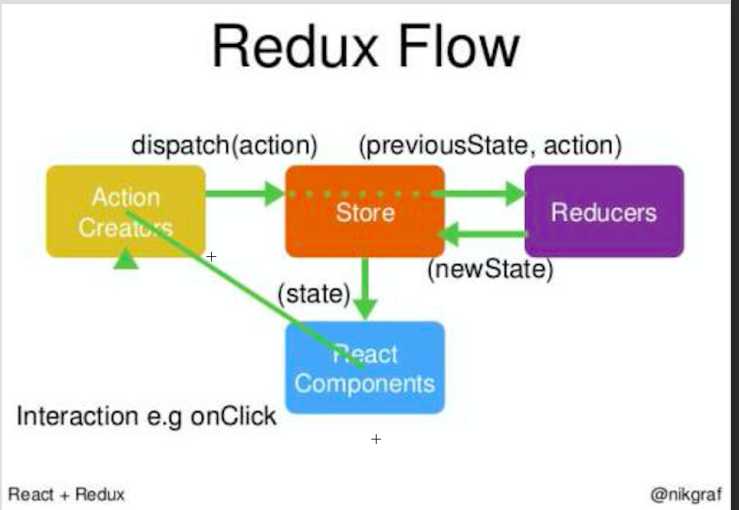
组件Component通过ActionCreators派发一个行为action(注意在这里是派发一个扁平对象),这个行为被派发到了Store,Store借助Reducer确认该State的状态并执行相应的操作,接下来Reducer把新的State返回给Store,最后Store把这个State转给了Component。
import { createStore, applyMiddleware } from ‘redux‘ //applyMiddleware作用是提供一个中间件,关于Redux中中间件的理解大家可以去官网看一下,很有用处,链接地址:http://cn.redux.js.org/docs/advanced/Middleware.html
import thunk from ‘redux-thunk‘ //可以让dispatch传的内容就不会局限于只能传一个扁平对象了,就可以传一个函数了,关于redux-thunk的话后期我给大家写一个它源码的解析,最近太累了,感兴趣的伙伴先自己查查
import reducers from ‘./reducers‘
const store = createStore(reducers,applyMiddleware(thunk))
export default store
import { combineReducers } from ‘redux‘ //为了可以引入多个reducer
//以下是伪代码,只是模拟我们有多个reducer,我们可以把它们合并起来,互不影响
import {reducer as first} from ‘pages/first‘
import {reducer as ticket} from ‘pages/ticket‘
export default combineReducers({
first,
ticket
})
import { Provider } from ‘react-redux‘ //你可以Provider想象成一个注入器,它可以帮我们把store注入到我们的根组件上,这样的话store将无处不在
import store from ‘./store‘
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById(‘root‘)
)
export const GET_COMMENT_DATA = ‘ticket/get_comment_data‘
export const SET_RECORD_DATA = ‘ticket/set_record_data‘
const mapDispatch = (dispatch)=>{
return {
loadList(){
dispatch(loadListDataAsync(dispatch))
}
}
}
const mapState = (state) => {
return {
swiperList: state.first.list
}
}
export default connect(mapState,mapDispatch)(App)
记录下我之前遇到的一个小坑,之前我是只在当前组件中用到了dispatch,所以我是这样写的:
export default connect(mapDispatch)(App) //后来发现会有一堆红色的怪物包围着我
正确的姿势其实是这样的:
export default connect(null,mapDispatch)(App)
import { GET_COMMENT_DATA } from ‘./actionTypes‘
export const LoadCommentDataAsync = (dispatch,id)=>{
return ()=>{ //在这个函数中我们可以进行异步请求数据
fetch(‘/haha‘, {
method: ‘GET‘,
headers: {
‘content-type‘: ‘application/json‘
},
})
.then(response => response.json())
.then(result=>{
dispatch({ //遇到扁平对象了,可以提交到reducer了
type: GET_COMMENT_DATA,
comments: result
})
})
}
}
import { GET_COMMENT_DATA } from ‘./actionTypes‘
import { SET_RECORD_DATA } from ‘./actionTypes‘
const defaultState = {
comments: {},
records: []
}
export default (state=defaultState,action)=>{
if(action.type === GET_COMMENT_DATA){
return {
...state,
comments: action.comments
}
}
if(action.type === SET_RECORD_DATA){
return {
...state,
records: [...state.records,action.records]
}
}
return state
}
import reducer from ‘./reducer‘
export {
reducer
}
这篇写的不是很好,原谅我,最近很多事都堆在一起了,等我调整好了,这次的代码就当成全是伪代码来看,重在理解Redux的流程以及它是如何在项目中进行使用的,理解它的用法即可,相信你看懂了以后在写项目的时候会对它的理解会越来越深刻的,别看我代码是怎么写的,就看看步骤就行了,我承认这次写的很烂(:,等我调整好了给大家把注释和解释再完善完善,后期我会来修改它的
标签:tor 分享 怎么办 header cti list() ati 用法 写法
原文地址:https://www.cnblogs.com/bai1218/p/10104969.html