标签:效果 置疑 image boot 项目 icon color 预览 bootstra

正文
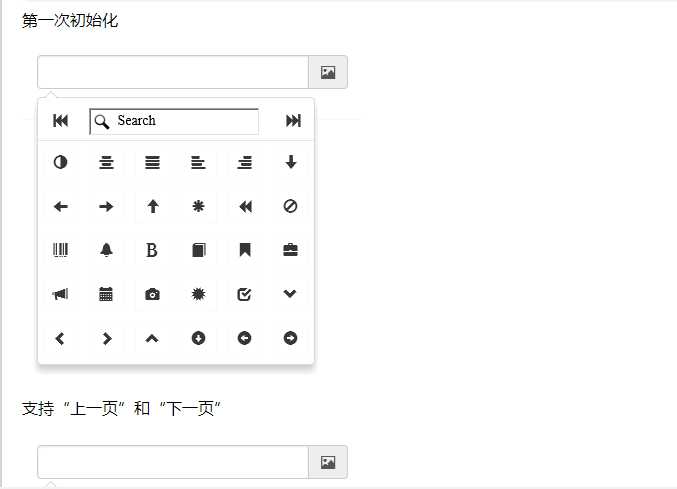
前言:最近好多朋友在群里面聊到bootstrap icon图标的问题,比如最常见的菜单管理,每个菜单肯定需要一个对应的菜单图标,要是有一个可视化的图标选择组件就好了,最好是直接选择图标,就能得到对应的class样式。于是乎各种百度,皇天不负有心人,最后被博主找到了,感觉效果还不错,并且支持自定义的图标,今天就拿出来分享下,绝对的干货哦!
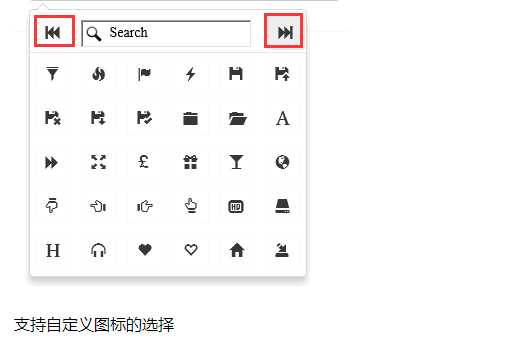
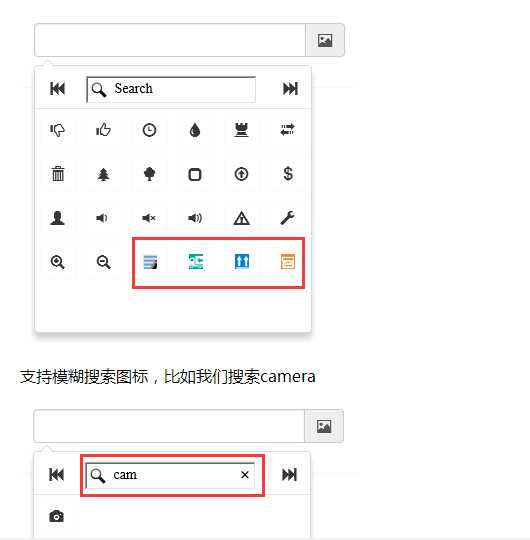
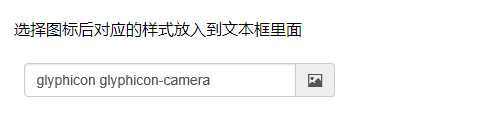
这个组件是在github上面搜索的时候找到的,初初看上去,确实是很不错的,并且是基于bootstrap风格的,所以更加适合使用bootstrap风格布局的项目。既然是github上面的,毋庸置疑,这是一个开源组件,源码地址。好了,说了这么多,一起来看看它到底长啥样子吧。





标签:效果 置疑 image boot 项目 icon color 预览 bootstra
原文地址:https://www.cnblogs.com/yyn120804/p/10107446.html