标签:属性 数据 cap 需要 资源 访问 项目 本地 strong
最近一直在通过 webpack + Vue-CLI 来学习,想跨域调用接口数据。奈何因同源策略,浏览器限制,导致资源请求一直不成功。
现在整理一下思路 — —
指浏览器受同源策略限制,不能够访问不同域的页面(脚本)。
Netscape(网景)公司的一个安全策略。所谓的源指的是
Protocol://domain:port
//协议 域名 端口
当页面A向页面B做了一个Ajax请求。只要以上协议、域名和端口有一处不同。那就是跨域,将被浏览器限制访问。
多数情况下,页面请求资源有多种。同源策略限制了Ajax请求。像Html标签中,如<img>、<script>等的src属性,不受同源策略影响,可以请求其他域中的资源。
前端中常用的JSONP跨域请求原理就是基于此。
先说一下手头资源:
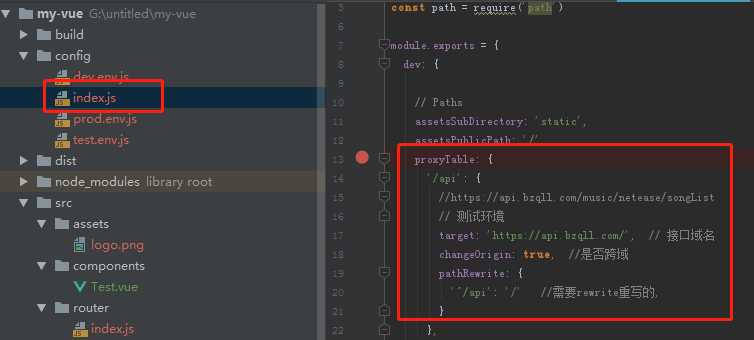
Vue-CLI脚手架为我们生成的开发环境中可以在 config 文件夹下找到 index.js。该js文件是项目的主要配置(包括监听dua口、打包路径等)。再找到proxyTable属性。

proxyTable让页面所在本地服务器去跨域访问其他服务器上的资源。因为同源策略是浏览器限制,而服务器之间跨域的访问是不受同源策略的影响的。
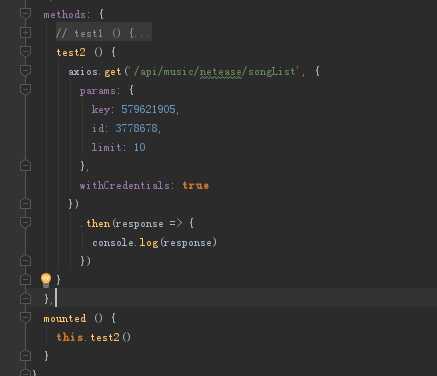
简单测试一下:

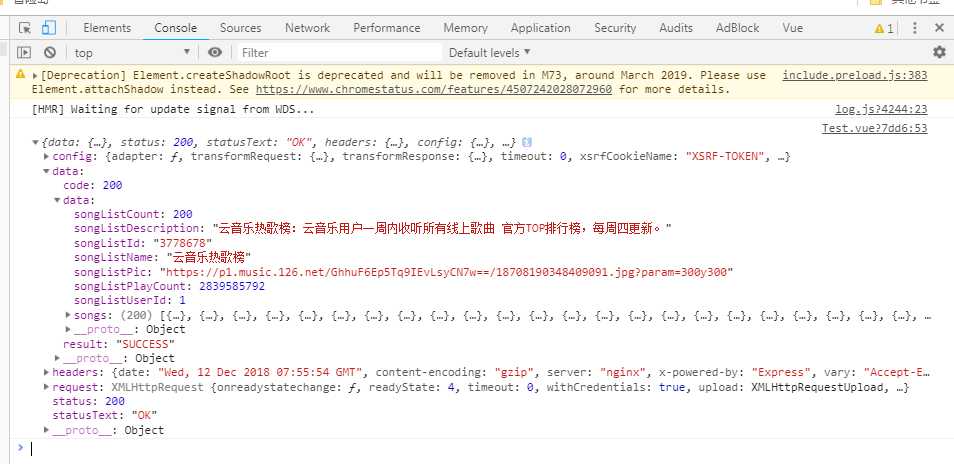
结果:

最后需要注意的是,修改了 proxyTable 属性后,一定要将项目重新 “npm run dev” 一下,不然浏览器还是可能会报错。
标签:属性 数据 cap 需要 资源 访问 项目 本地 strong
原文地址:https://www.cnblogs.com/jaykoo/p/10108759.html