标签:项目 注册 分享图片 图片 根据 this 记录 简单的 item
问题: 最近做vue项目,需要做到搜索框,搜素的值是子类,跳转的时候还要带上子类的父类作为参数,这本来就是很简单的事情,技术菜,折腾了好久,请教大佬才瞬间明白,多么简单的事。故此记录
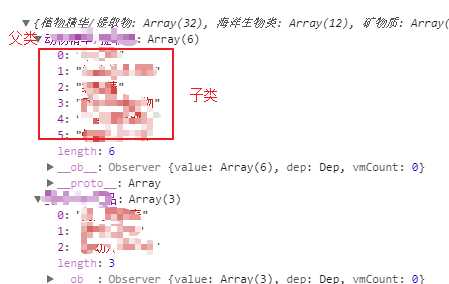
1 后台返回格式是
2 搜索框效果 
3 如何通过点击子类获取父类并作为参数调转?下面贴出代码 给li注册点击事件并把子类的值拿到
vue搜索框中如何根据子类找到父类,并把子类和父类作为参数传递
标签:项目 注册 分享图片 图片 根据 this 记录 简单的 item
原文地址:https://www.cnblogs.com/bride/p/10109165.html