标签:moc ejs onchange pos val table bitmap 操作图片 nload
一、界面样式和生成结果:
① 界面样式

② 生成结果

二、所用技术:
easeljs + interact.js,easeljs是方便对canvas进行操作,interact.js主要是用来调整图片的位置大小的。
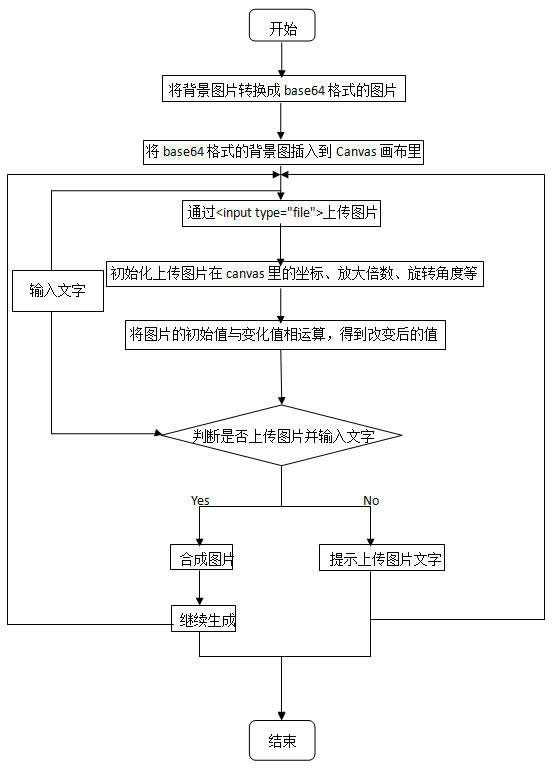
三、程序流程图:

四、核心步骤及代码:
① 上传图片
/*上传图片*/
document.getElementById(‘inputimg‘).onchange = function() {
var fileObj = document.getElementById(‘inputimg‘).files[0];
if (document.getElementById(‘inputimg‘).files.length === 0)
{
return;
}
var oFile = document.getElementById(‘inputimg‘).files[0];
if (!rFilter.test(oFile.type)) {
alert("You must select a valid image file!");
return;
}
oFReader.readAsDataURL(oFile);
};
var imgthis;
var oFReader = new FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function(oFREvent) {
stage.removeChild(imgthis);
imgthis = new createjs.Bitmap(oFREvent.target.result);
//document.getElementById(‘show‘).src=oFREvent.target.result;
var image=new Image();
setTimeout(function(){
image.src=oFREvent.target.result;
console.log(‘img width:‘+image.width+‘ img height:‘+image.height)
var imgWidth=image.width;
var imgHeight=image.height;
var imgFaceWidth=imgWidth*elePos.w/100;
var imgFaceHeight=imgHeight*elePos.h/100;
var sizescale=448/imgFaceWidth/2;
scale=sizescale;
console.log(‘imgWidth:‘+imgWidth+‘;elePos.w:‘+elePos.w+‘;scale:‘+sizescale);
/*图片初始位置*/
var fx=360/2;
var fy=152/2;
/*注:上传图片,放大缩小倍数需要除以2;设计稿中头像左上角,距内容区左上角距离,依然也需要除以2(横坐标除以2,纵坐标除以2)*/
console.log(fx,fy);
elePos.s=sizescale;
elePos.x=fx;
elePos.y=fy;
imgthis.scaleX =sizescale, imgthis.scaleY = sizescale, imgthis.rotation = elePos.a, imgthis.x = fx, imgthis.y = fy;
stage.addChild(imgthis);
stage.swapChildren(bg, imgthis);
stage.update();
},200)
};
调整图片位置大小
/*上传图片的初始位置 放大倍数及旋转角度*/
var elePos = {
x: 80,
y: 500,
s: 1,
a: 0,
w:100,
h:100
}
var scale = 1,
angle = 0,
gestureArea = document.getElementById(‘gesture-area‘); //手势区域
var stageplay=1;
/*调整图片位置*/
interact(gestureArea).gesturable({
onstart: function(event) {
},
onmove: function(event) {
if (typeof imgthis == ‘undefined‘) {
return;
}
scale = scale * (1 + event.ds);
angle += event.da;
x = (parseFloat(elePos.x) || 0) + event.dx, y = (parseFloat(elePos.y) || 0) + event.dy;
elePos.x = x;
elePos.y = y;
elePos.s = scale;
elePos.a = angle;
imgthis.scaleX = elePos.s, imgthis.scaleY = elePos.s, imgthis.rotation = elePos.a, imgthis.x = elePos.x, imgthis.y = elePos.y;
stage.update();
},
onend: function(event) {}
}).draggable({
onmove: dragMoveListener
});
function dragMoveListener(event) {
if (typeof imgthis == ‘undefined‘) {
return
}
x = (parseFloat(elePos.x) || 0) + event.dx, y = (parseFloat(elePos.y) || 0) + event.dy;
s = (parseFloat(elePos.s) || 1), a = (parseFloat(elePos.a) || 0);
imgthis.scaleX = elePos.s, imgthis.scaleY = elePos.s, imgthis.rotation = elePos.a, imgthis.x = elePos.x, imgthis.y = elePos.y;
elePos.x = x;
elePos.y = y;
console.log(‘*************‘+elePos.x)
console.log(‘*************‘+elePos.y)
stage.update();
}
③ 输入文字
<input type="text" id="inputwd" minlength="1" maxlength="6" placeholder="相框昵称,六字以内">
④生成图片(生成的图片包括已有的背景+上传调整后的照片+输入的文字)
// 生成图片
document.getElementById(‘upload‘).onclick = function() {
var getCanvas = document.getElementById(‘demoCanvas‘);
var context=getCanvas.getContext(‘2d‘);
var inputwd = document.getElementById(‘inputwd‘).value;
var inputimg = document.getElementById(‘inputimg‘).value;
if(inputwd != ‘‘ && inputimg!=‘‘){
context.font=‘24px 微软雅黑‘;
context.textAlign=‘center‘;
context.textBaseline=‘middle‘;
context.fillStyle=‘#333‘;
context.fillText(‘我爱‘,158,18);
context.fillText(inputwd,458,18);
document.getElementById(‘content1‘).style.display=‘none‘;
document.getElementById(‘content2‘).style.display=‘block‘;
var imgDatadahe = getCanvas.toDataURL().replace("image/png", "image/octet-stream");
document.getElementById(‘show‘).src=imgDatadahe;
console.log(‘imgDatadahe:‘+imgDatadahe);
}else{
alert(‘请上传图片,为相框起个昵称,例如:童话相框~~~‘);
}
}
五、DEMO演示

六、注意事项:
① 运行终端必须支持Canvas
② 性能消耗过大。尤其是在移动端,很容易造成崩溃。解决办法:设定最大宽度,将图片等比缩放,减少损耗。
其实实现方法还有很多种,比如用原生JS操作Canvas + HammerJS操作图片,感兴趣的小伙伴可以多研究一下。
此文章主要发布在本人所在公司网站H5案例分享(http://www.h5-share.com/)、公司公众号H5握手和个人博客中,转载请注明出处。
标签:moc ejs onchange pos val table bitmap 操作图片 nload
原文地址:https://www.cnblogs.com/daipianpian/p/10109883.html