标签:自动 键盘按键 play onsubmit color device .class mes 一段
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
屏幕对象,不常用。
一些属性:
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
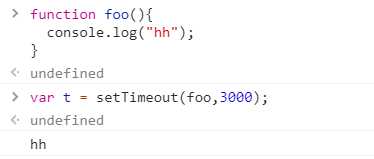
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert(‘5 seconds!‘)",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
例:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定时器</title>
<script>
var intervalId;
function f() {
var timeStr = (new Date()).toLocaleString();
var inputEle = document.getElementById("i1");
inputEle.value = timeStr;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000);
}
}
function end() {
clearInterval(intervalId);
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
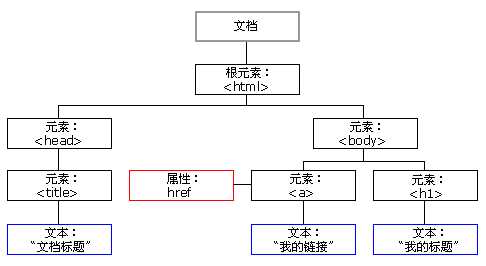
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
JavaScript 可以通过DOM创建动态的 HTML:

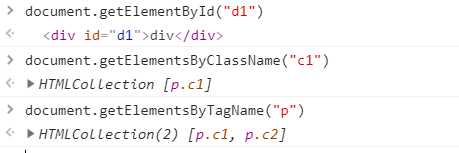
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM查找</title> </head> <body> <div id="d1">div</div> <p class="c1">p1标签</p> <p class="c2">p2标签</p> </body> </html>

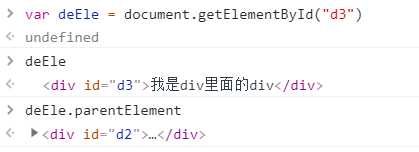
parentElement 父节点标签元素
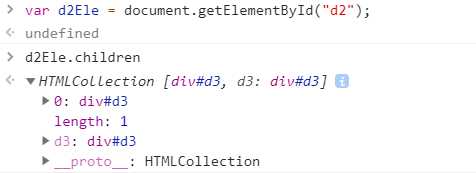
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素


语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
语法:
somenode.replaceChild(newnode, 某个节点);
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
语法:
elementNode.value
适用于以下标签:
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类 classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin obj.style.width obj.style.left obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
例1:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件绑定</title> <style> .c1 { width: 200px; height: 200px; border-radius: 50%; background-color: grey; } .c2 { background-color: yellow; } </style> </head> <body> <div class="c1 c2 c3" onclick="change(this);">div</div> <div class="c1 c2 c3" >div</div> <div class="c1 c2 c3" >div</div> <script> function change(ths) { ths.classList.toggle("c2"); }; var divEles = document.getElementsByTagName("div"); for (var i=0;i<divEles.length;i++){ divEles[i].onclick=function () { this.classList.toggle("c2"); } } </script> </body> </html>
例2:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定时器</title> </head> <body> <input id="i1" type="text"> <!--开始按钮--> <input type="button" id="start" value="开始"> <!--停止按钮--> <input type="button" id="stop" value="停止"> <script> // 声明一个全局变量的t var t; // 在input框显示当前时间 // 1.获取当前时间 // 2.把时间字符串填充到input框里 function foo() { var now = new Date(); var nowStr = now.toLocaleString(); var i1Ele = document.getElementById("i1"); i1Ele.value = nowStr; } // 点开始让时间动起来 每隔一段时间执行 var startButton = document.getElementById("start"); startButton.onclick=function () { foo(); // 每隔一秒执行foo函数 // 开始按钮点击两次后,停止按钮失效 if (t===undefined){ t = setInterval(foo,1000); } }; // 点停止 // 找到停止按钮绑定事件 var stopButton = document.getElementById("stop"); stopButton.onclick=function () { // 清除之前设置的定时器 clearInterval(t); // t的值还在,需要清除t的值 t = undefined; } </script> </body> </html>
例3:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索框</title> </head> <body> <input type="text" id="i1" value="搜索"> <input type="button" value="搜索"> <script> // 找到input框 var i1Ele = document.getElementById("i1"); i1Ele.onfocus=function () { // 把value清空 this.value = ""; // 失去焦点 i1Ele.onblur=function () { // 失去焦点把值填回去 if (!this.value.trim()){ this.value="搜索"; } } } </script> </body> </html>
例4:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>select联动</title> </head> <body> <select name="" id="s1"> <option value="0">请选择</option> <option value="1">北京</option> <option value="2">上海</option> </select> <select name="" id="s2"> <option value=""></option> </select> <script> var data = {1:["昌平区","朝阳区","海淀区"],2:["静安区","浦东新区"]} // 给第一个select绑定事件,绑定onchange事件 var s1Ele = document.getElementById("s1"); s1Ele.onchange=function () { // 取到选的是那个市 this.value; // 找到s2 var s2Ele = document.getElementById("s2"); // 清空之前添加的 s2Ele.innerHTML=""; // 把对应市的区填到第二个select框里面 var areas = data[this.value]; // 生产option标签 for (var i=0;i<areas.length;i++){ var opEle = document.createElement("option"); opEle.innerText=areas[i]; // 添加到内部 s2Ele.appendChild(opEle); } } </script> </body> </html>
标签:自动 键盘按键 play onsubmit color device .class mes 一段
原文地址:https://www.cnblogs.com/wangzihong/p/10113927.html